AngularJS整合Springmvc、Spring、Mybatis搭建开发环境
程序开发
2023-09-03 09:12:15
最近想学习AngularJS的使用,网上搜了一圈后,折腾了半天解决bug后,成功使用AngularJS整合Springmvc、Spring、Mybatis搭建了一个开发环境。(这里Spring使用的版本是4.0.6,Mybatis版本是3.2.5,AngularJS的版本是1.0.3)
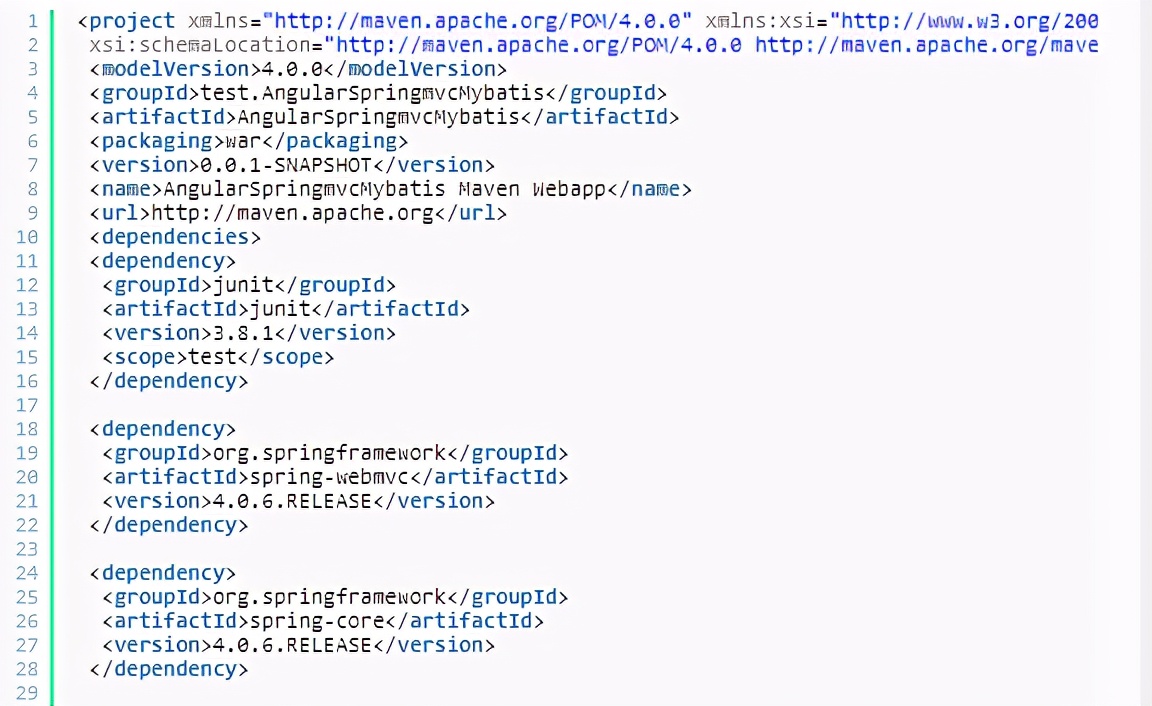
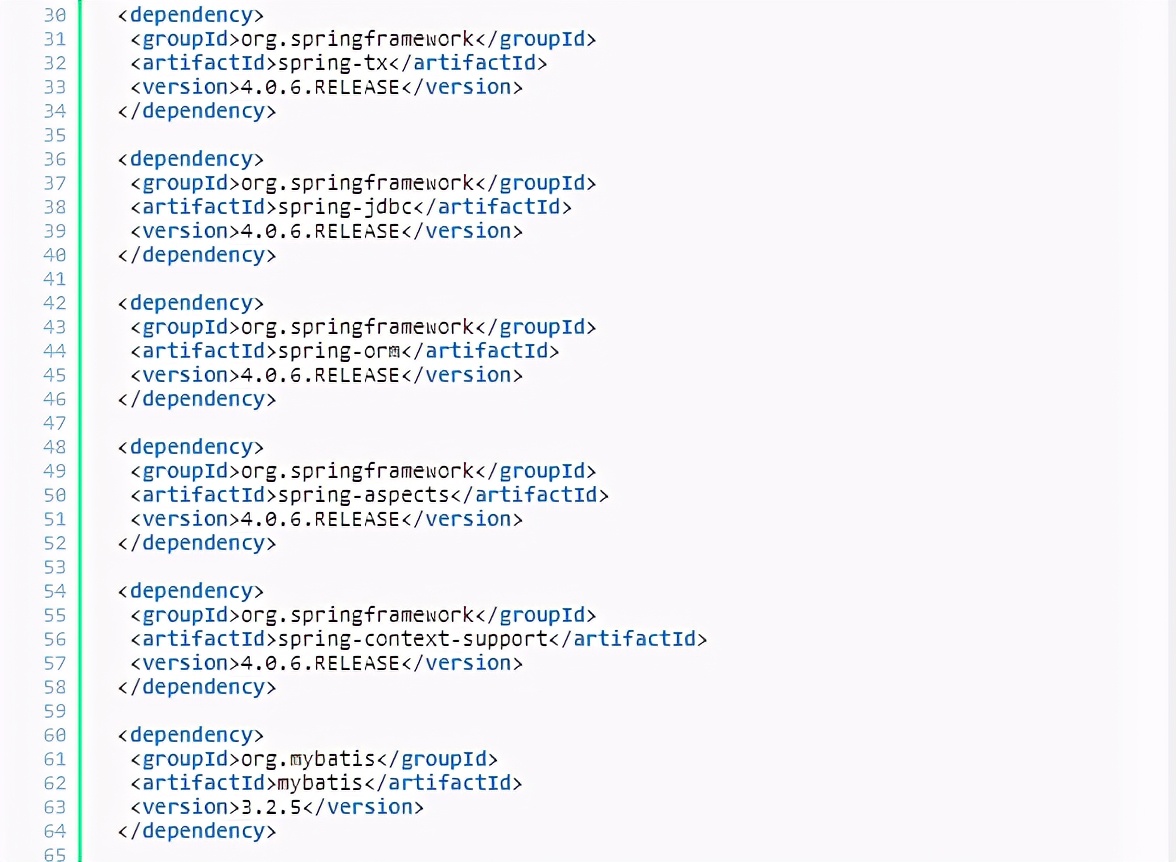
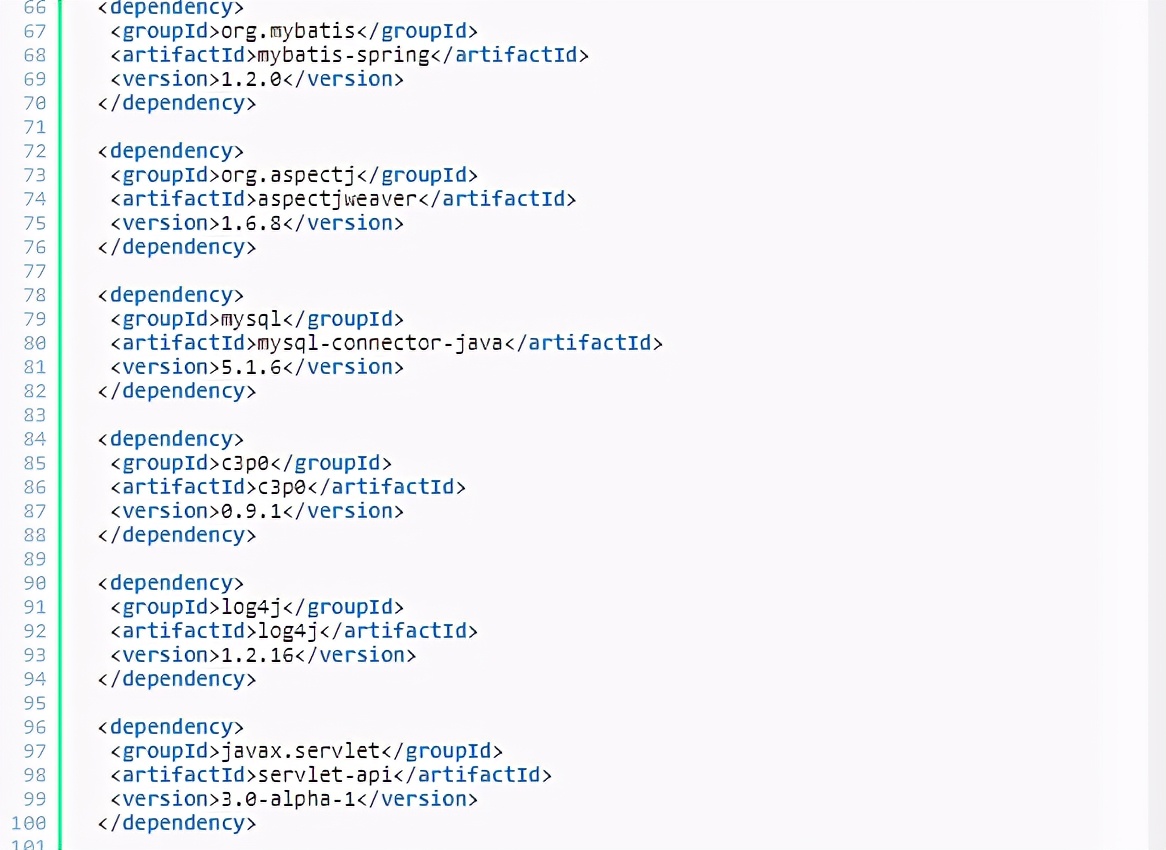
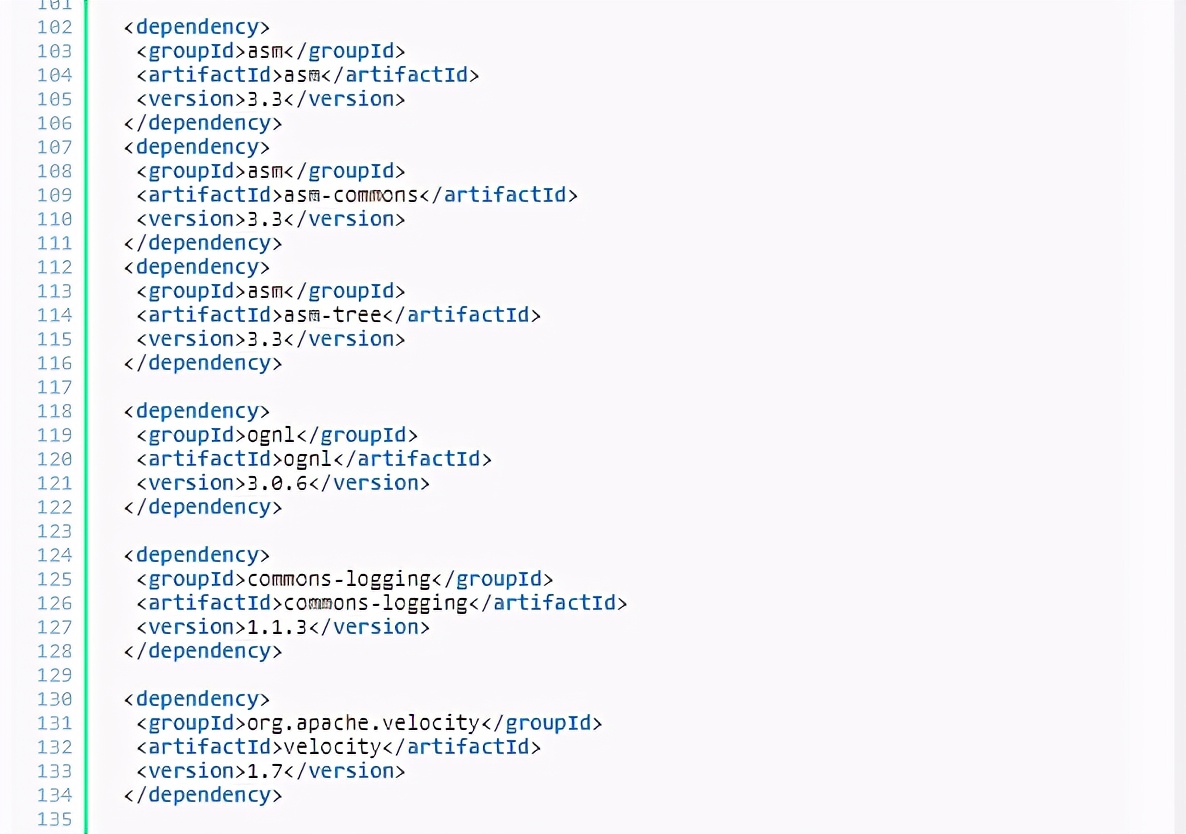
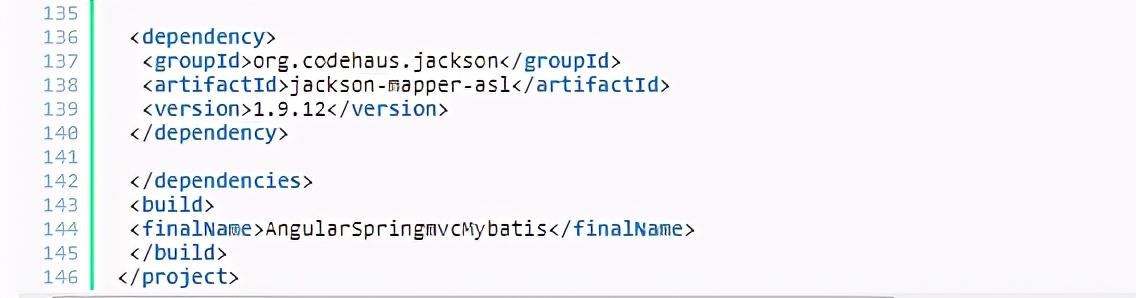
第一步:创建一Maven项目,在pom.xml下添加需要的包





第二步:在src/main/resources下添加配置文件,如下:
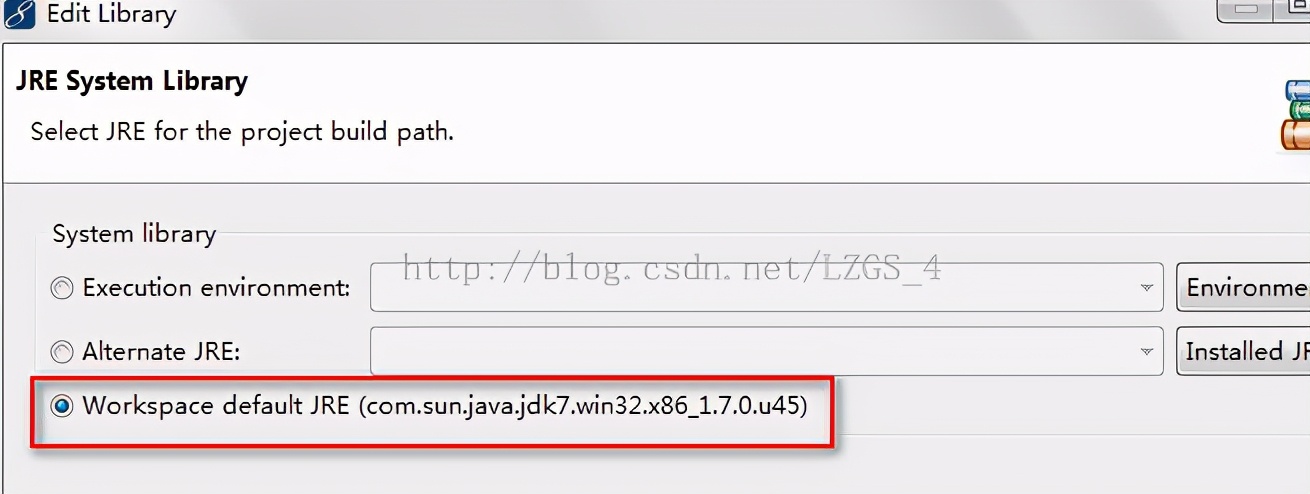
(注:如果刚创建的maven项目中没显示src/main/resources与src/test/java目录,可以右键项目,再properties,在Java Build Path中,将JRE System Library修改为1.7版本,如下)

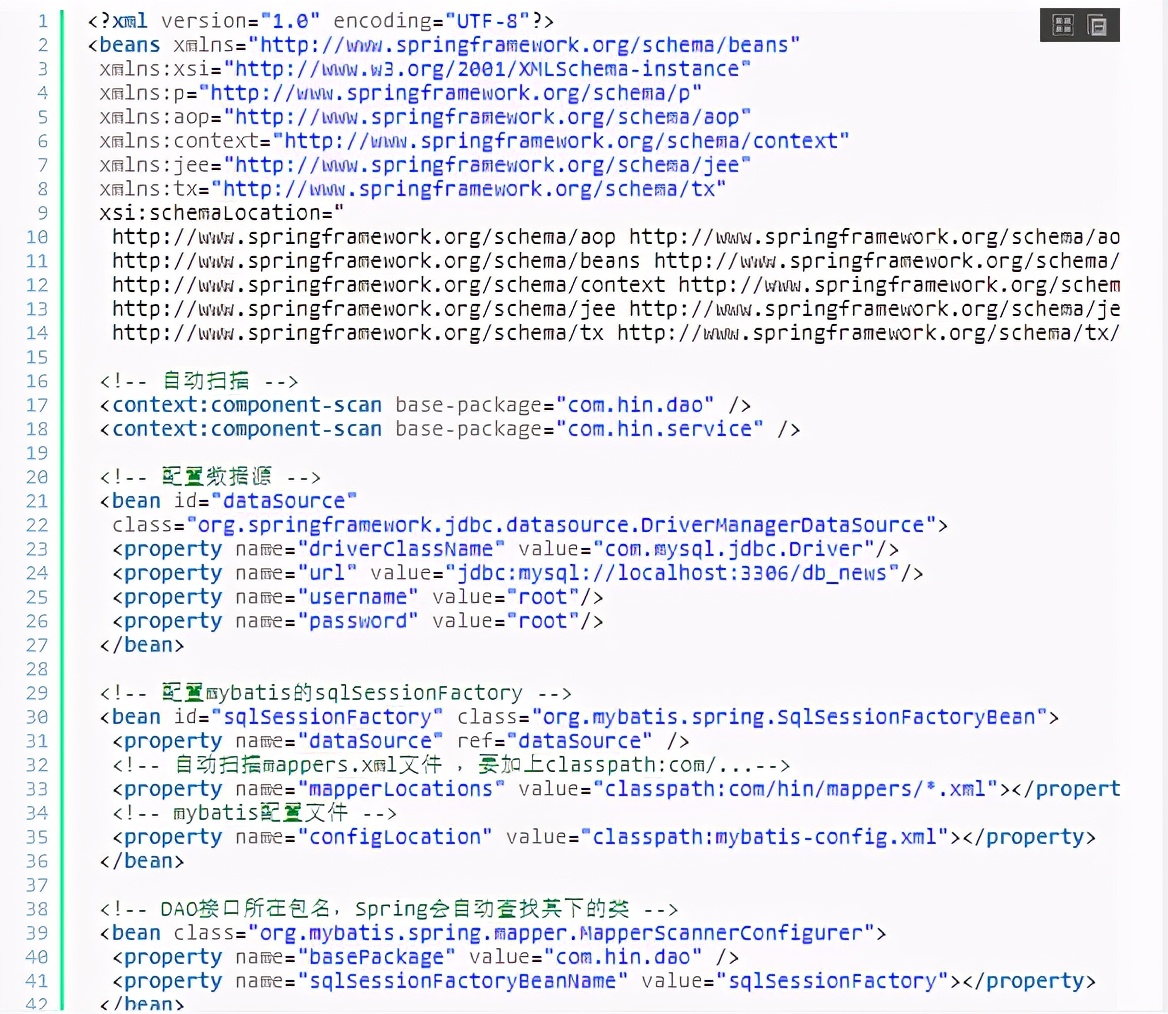
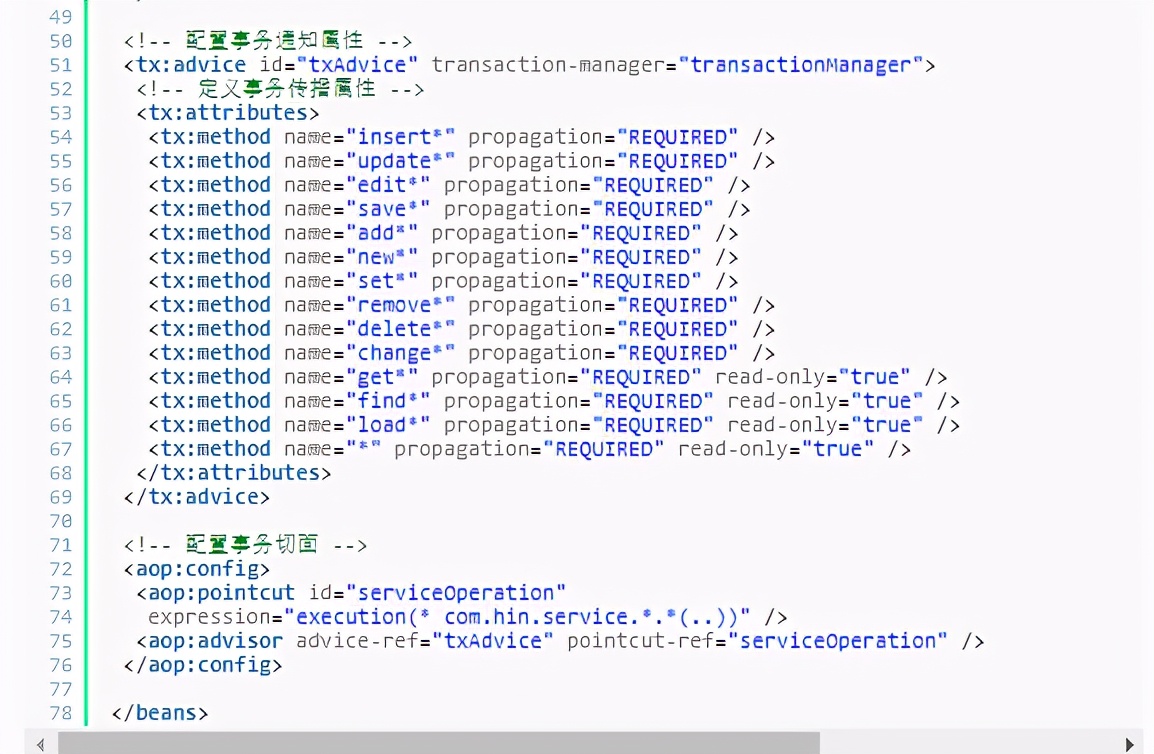
配置文件中applicationContext.xml如下:


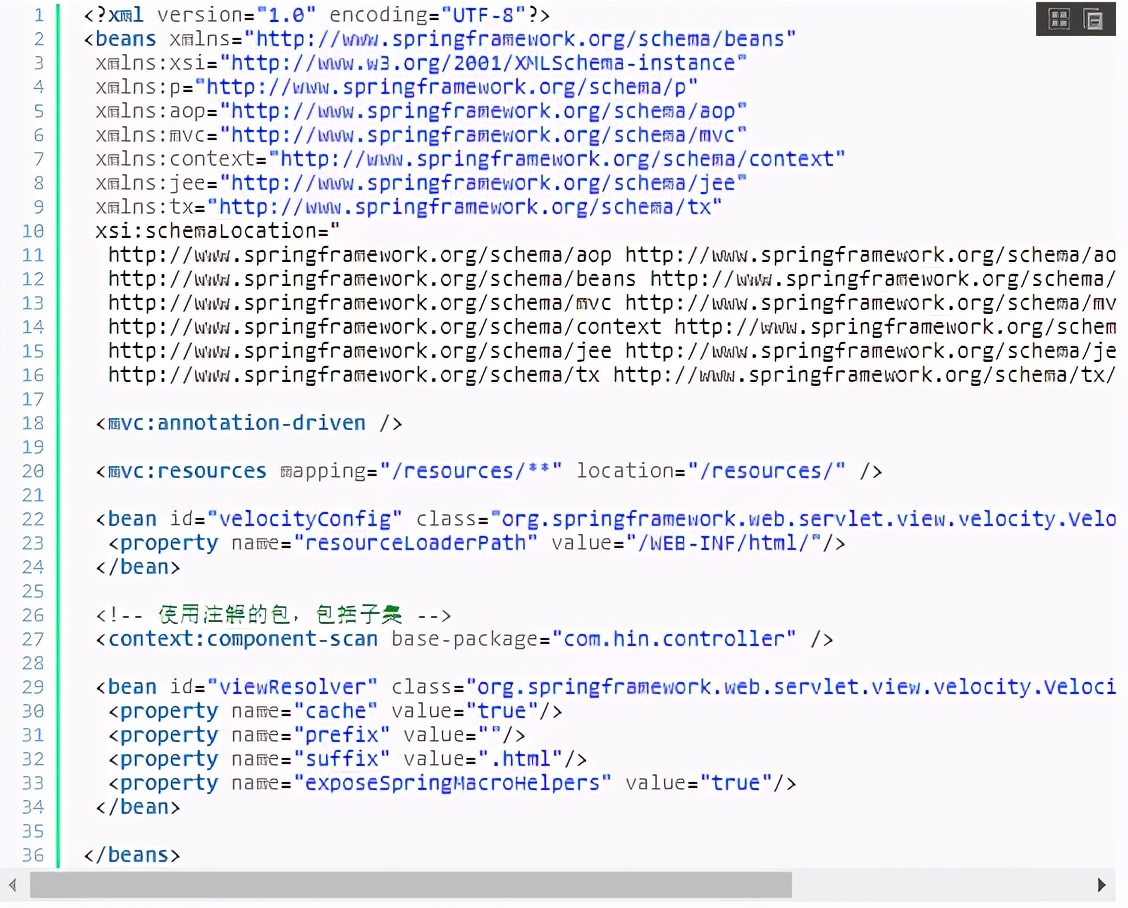
spring-mvc.xml如下:

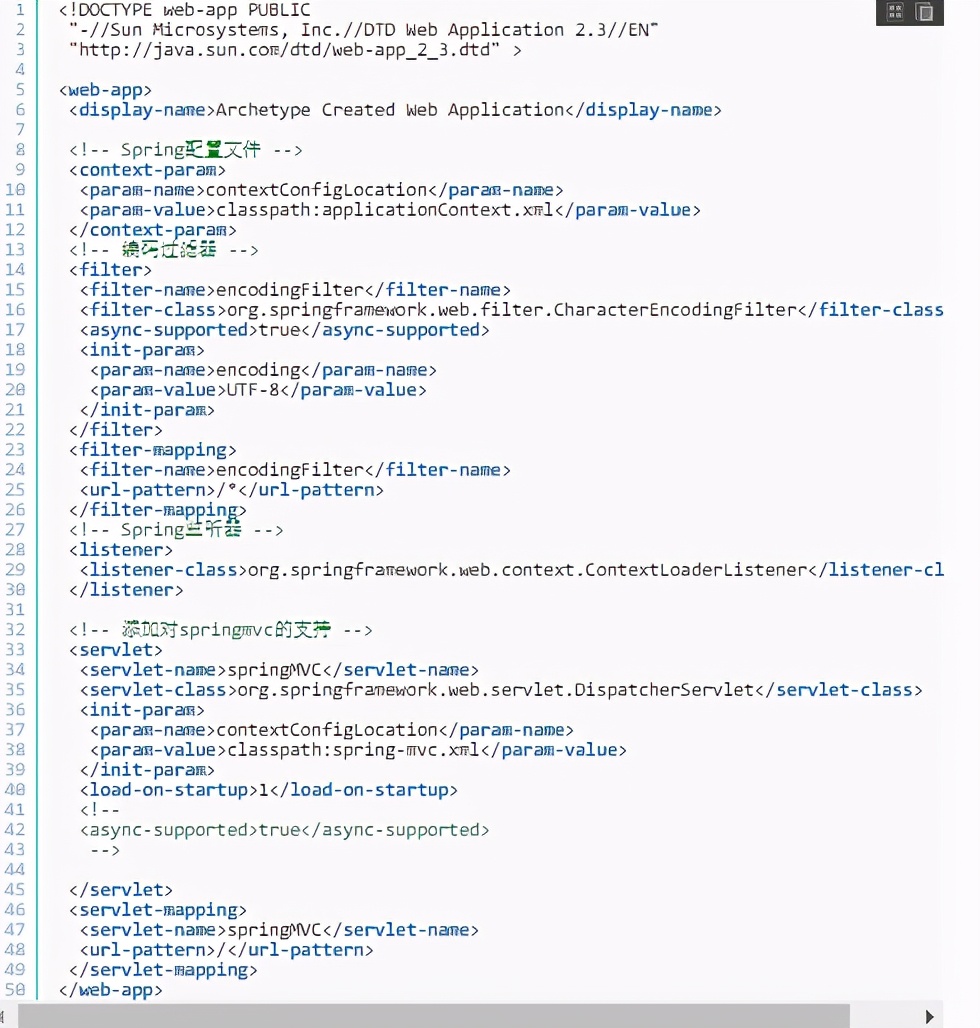
完后配置web.xml,如下:

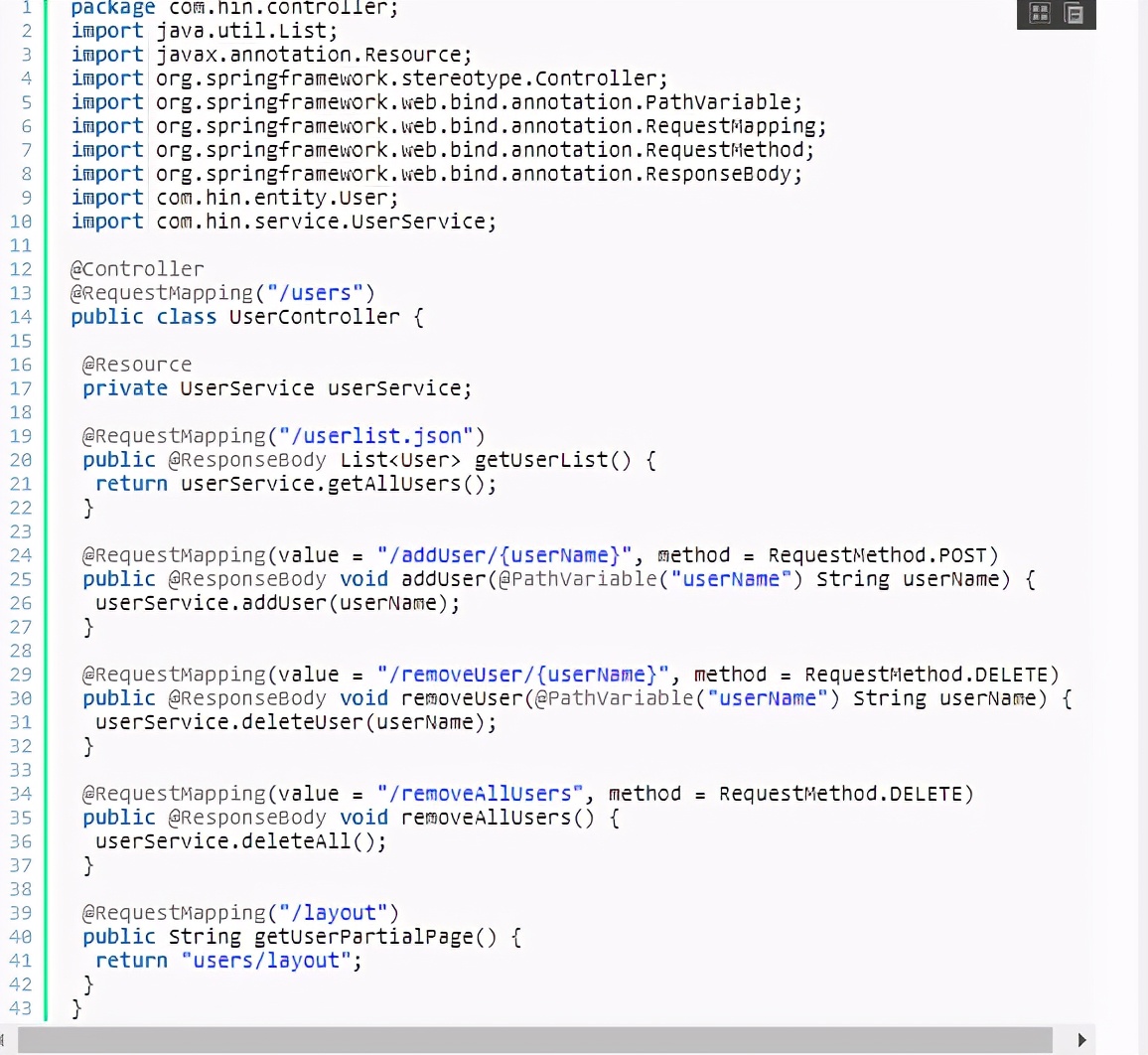
第三步:编写各个Java类,以下是用户控制器(实现db_news数据库中t_user表的用户添加与用户删除)

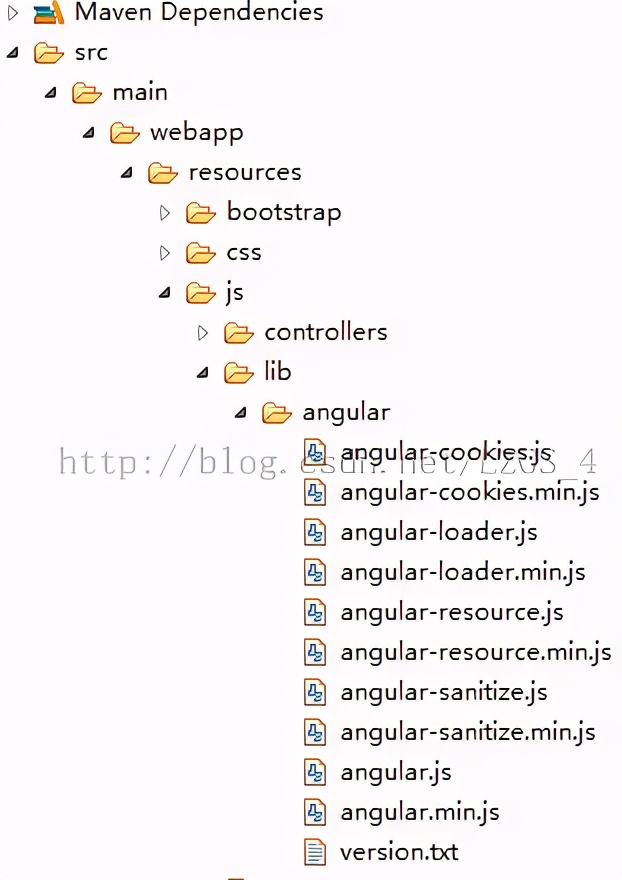
第四步:引入angular的js文件,如下:

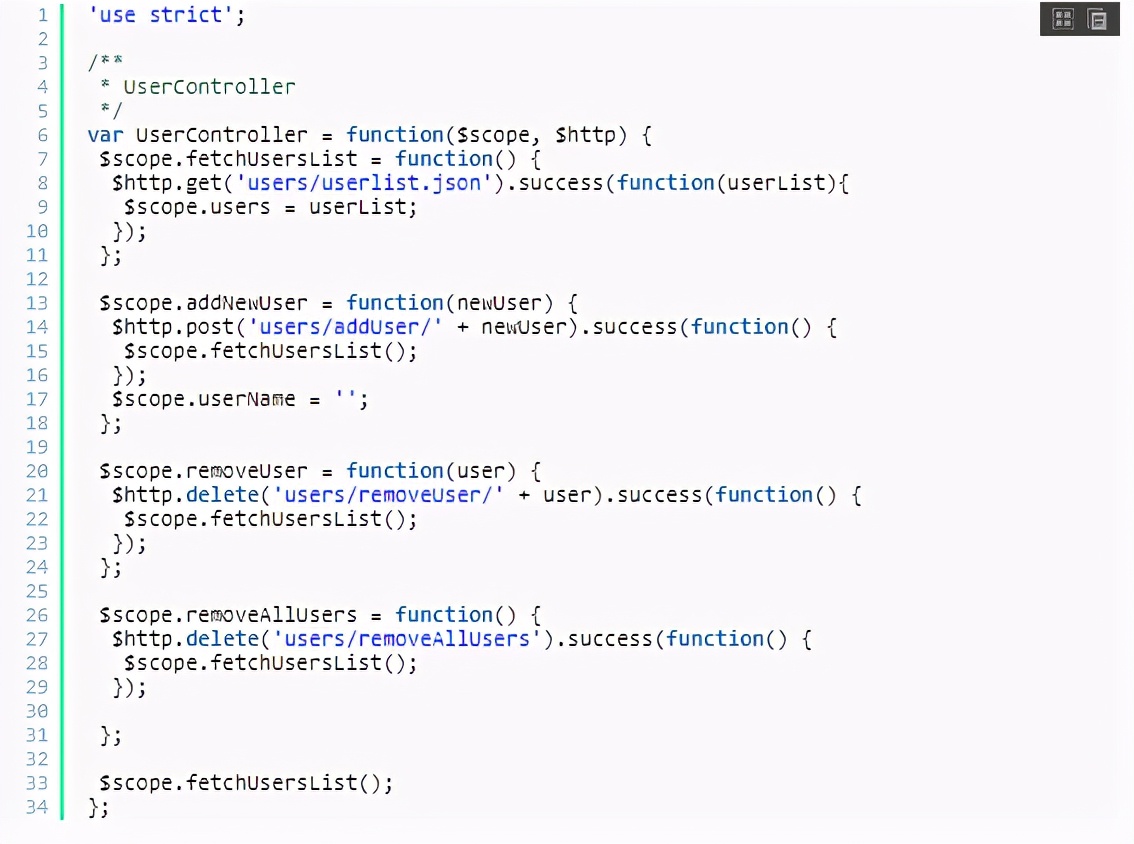
这里使用Angular来实现添加用户与删除用户功能主要是UserController.js,如下:

关于Angular的其他文件具体可看源码,最后右键项目,Run as,Maven install,再发布到Tomcat下就可以看到效果了,如下:

AngularJS整合Springmvc、Spring、Mybatis搭建开发环境就完成了,希望对大家的学习有所帮助。
标签:
上一篇:
前端——使用RequireJS的r.js打包压缩模块
下一篇:
angular-NG-ZORRO学习
相关文章
-
无相关信息
