一杯茶的时间,带你区分gulp和webpack
程序开发
2023-09-13 11:02:36
前言☀️
使用场景🏄
举几个简单的场景好理解一点
当然还有我们开发经常遇到的很多场景和苦恼的地方,我们要解决这些问题包括图片大小之类的在之前都需要自己去压缩网站压缩但是有了自动化构建工具我们就可以提高我们开发效率让我们的注重点放在打代码上
gulp⌛️

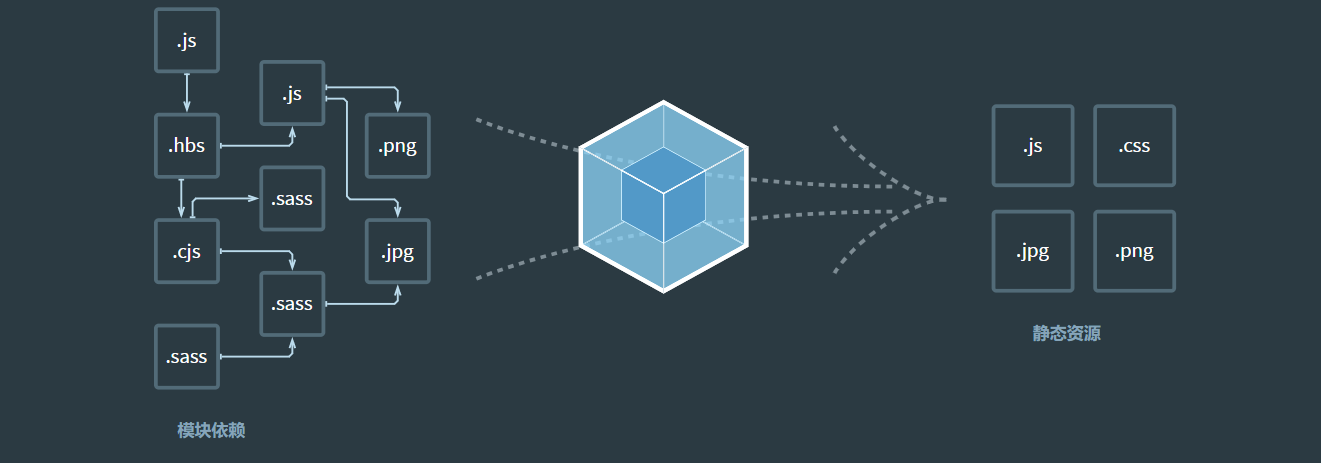
webpack⏳

没错 还是这张图,想必大家对webpack已经挺熟悉的了
谈谈两者❔
缘由
比较
借用@DOM哥分享的一个表格从各个角度对gulp和webpack做的对比:
写在最后👋
gulp和webpack的关系举个不是很恰当的例子就是当你想去按摩店(gulp)放松一下,有一天你去理发店(webpack)洗头的小哥说可以帮你按摩一下,从那以后,你发现洗头可以顺便按摩很方便啊,于是你就安利给朋友,以后大家都这样做了。
标签:
上一篇:
什么是 Babel?
下一篇:
相关文章
-
无相关信息
