element-UI 弹出组件的遮罩层在弹出层dialog模态框的上面 解决方法
程序开发
2023-09-14 14:04:04
关于element 里 Dialog 对话框 组件 遇到的问题
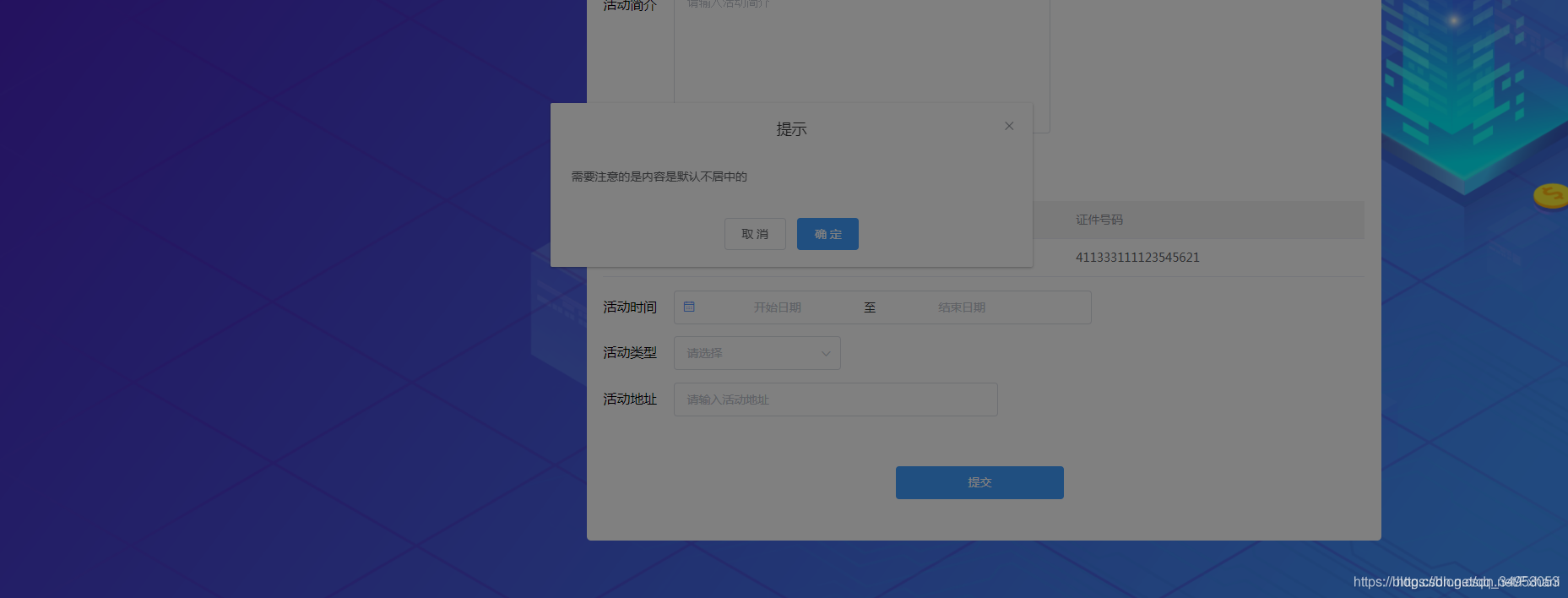
element-UI 弹出组件的遮罩层在弹出层dialog模态框的上面

造成的原因: 因为dialog的组件外层div设置了 position:absolute; 属性所以导致遮罩层会在最上面。
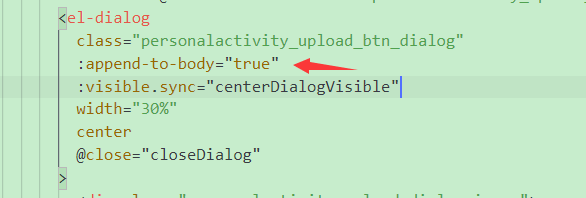
解决方法: 1. 在属性内加上这段代码 :append-to-body=“true” ; 2 ,:modal-append-to-body=“false” 也可以

标签:
上一篇:
python职位工资怎么样_看看Python相关岗位的薪资待遇,不心动吗?
下一篇:
相关文章
-
无相关信息
