JAVAweb中JavaScript常见技巧总结
程序开发
2023-09-11 12:00:00
JavaScript 作为当前最为常见的直译式脚本语言,已经广泛应用于 Web 应用开发中。为了提高Web应用的性能,从 JavaScript 的性能优化方向入手,会是一个很好的选择。
本文从加载、上下文、解析、编译、执行和捆绑等多个方面来讲解 JavaScript 的性能优化技巧,以便让更多的前端开发人员掌握这方面知识。
什么是高性能的 JavaScript 代码?
尽管目前没有高性能代码的绝对定义,但却存在一个以用户为中心的性能模型,可以用作参考:RAIL模型。

如果你的应用程序能在100毫秒内响应用户的操作,那么用户会认为该响应为即时的。这适用于可点击的元素,不适用于滚动或拖动操作。
在60Hz的显示器上,我们希望动画和滚动时每秒有60帧,这种情况下每帧大约为16ms。在这16ms的时间内,实际上只有8-10ms来完成所有工作,其余时间则由浏览器的内部和其它差异占据。
如果你有一个耗时很久,需要持续运行的任务时,请确保把它分成很小的块,以便允许主线程对用户的输入操作做出反应。不应该出现一个任务延迟超过50ms的用户输入。
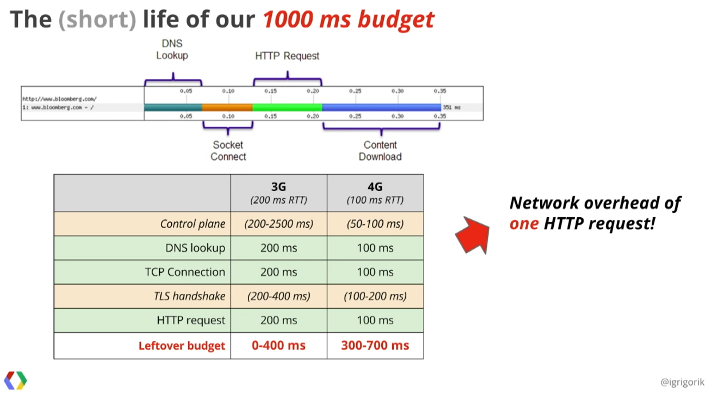
页面加载应该在1000毫秒内完成。在移动设备上,这是一个很难达到的目标,因为它涉及到页面的互动,而不仅仅是在屏幕上渲染和滚动。

现代加载最佳实践(Chrome Dev Summit 2017)
标签:
上一篇:
AngularJS 扩展指令 Object-table
下一篇:
相关文章
-
无相关信息
