elementui 表格 增删改
程序开发
2023-09-17 08:15:38
一般出现问题的:
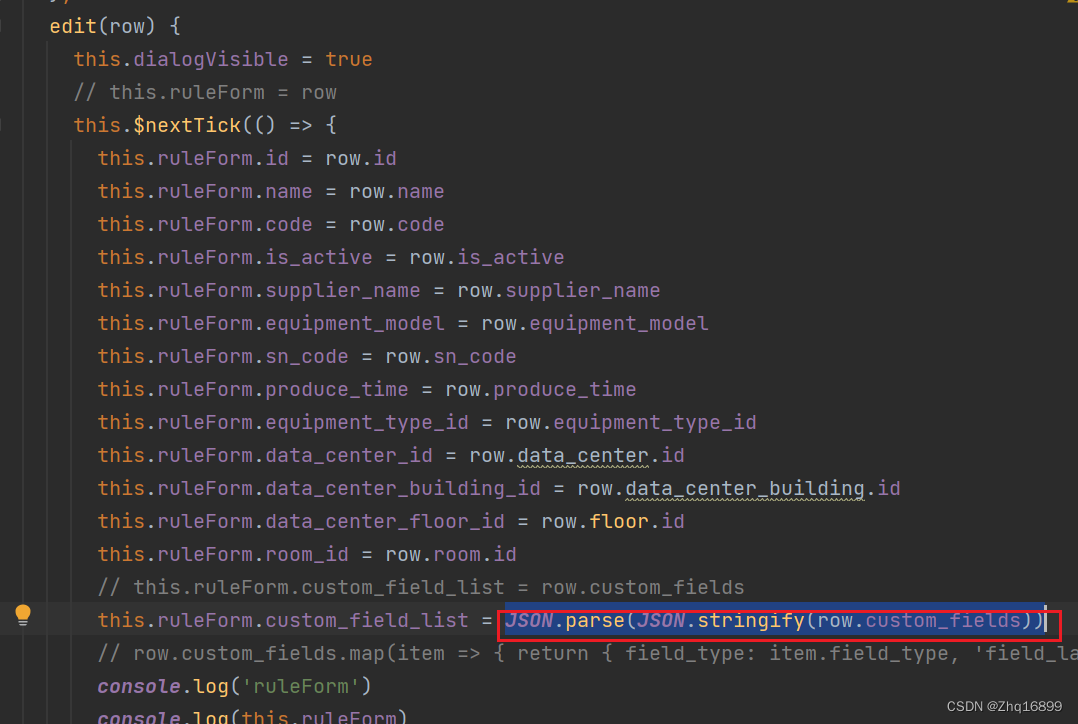
对象直接赋值 this.ruleForm = row
会出现this指针问题,哪怕是 this.ruleForm = JSON.parse(JSON.stringify(row)),如果对象不复杂的话,而且后端返回的跟自己要的fuleForm结构大体一致,可以这么做,但是还是建议一个一个赋值,避免一些其他属性一起拷贝过来,而且如果是引用类型的话,还要用再深拷贝一下,否则一样会用指针问题,如图
 还有一个就是响应问题,一般用this.$set(),具体看情况,tree有时可能无法响应到位
还有一个就是响应问题,一般用this.$set(),具体看情况,tree有时可能无法响应到位
dom节点渲染的话,有时需要用到this.$next(() =>{}),及时更新;
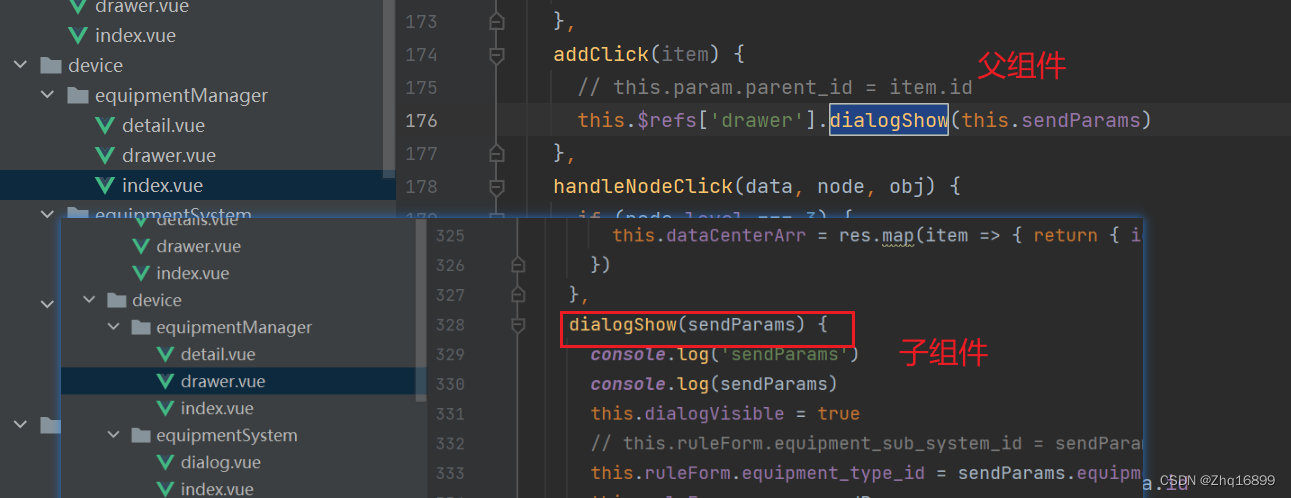
现在统一做法:尽量不需要通过 父传子这些,直接父组件调用子组件函数,然后通过参数传过去;

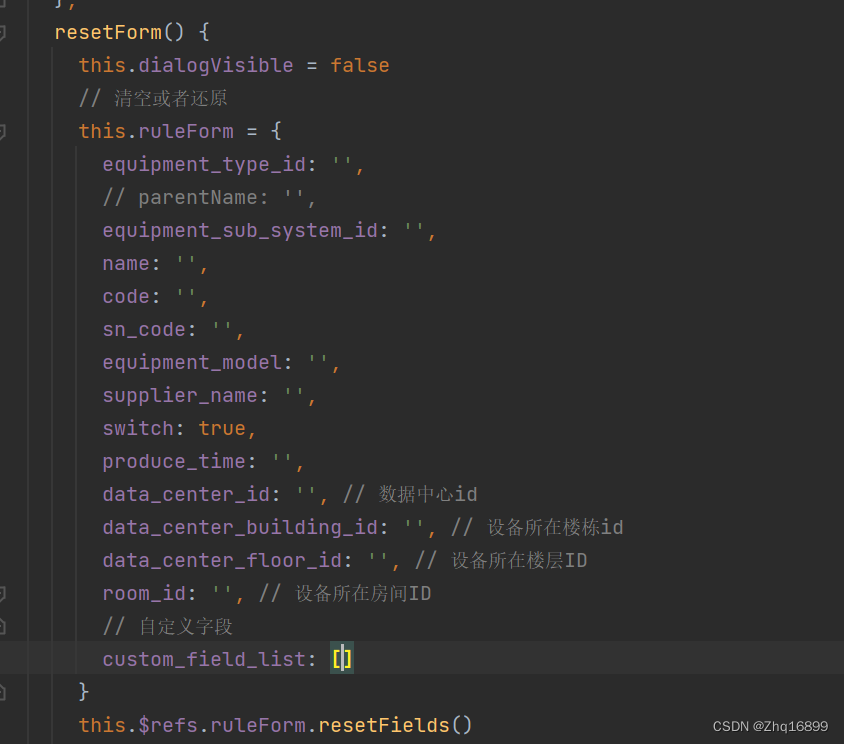
this.$refs.ruleForm.resetFields() // resetFields 重置的是 清空数组中对象绑定的值,但是如果是数组等引用类型的话,需要特殊处理,重新清空,所以一般建议直接把原表单对象还原,这样就不用考虑其他的了

标签:
上一篇:
grid 入门:用 grid 布局轻松解决 flex 布局不太好做的一个问题
下一篇:
相关文章
-
无相关信息
