echarts配置项图文介绍——grid
echarts配置项图文介绍——grid
一.用途
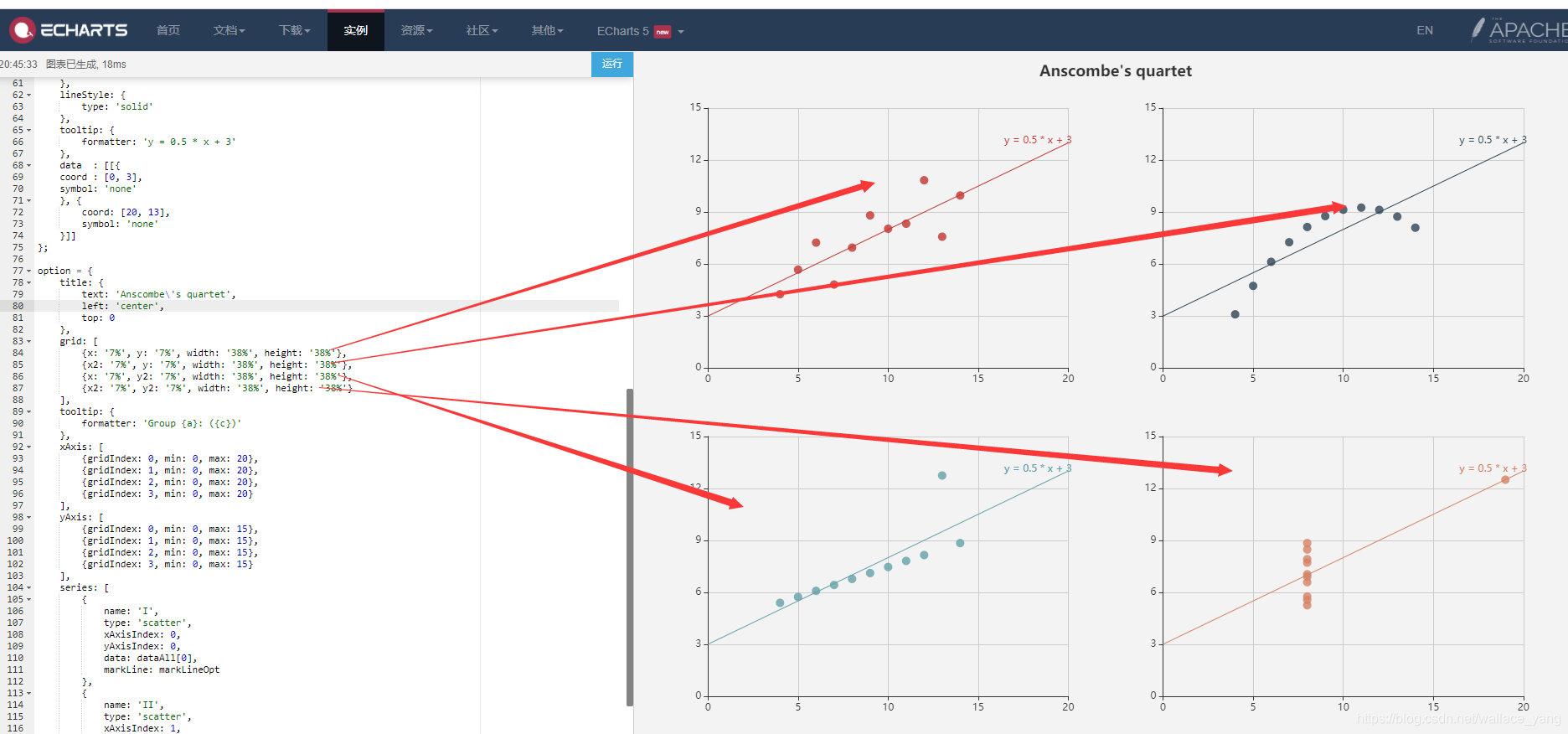
grid组件用于决定直角坐标系内绘图网格的位置,ECharts 3 及其以上允许存在多个grid,代码如下

二.配置项介绍
(只介绍稍有复杂的配置项,其余请自行移步官网查看文档)
1.containLabel:grid 区域是否包含坐标轴的刻度标签。(用于避免坐标轴上名称过长导致溢出现象)
2.backgroundColor :网格背景色,默认透明。
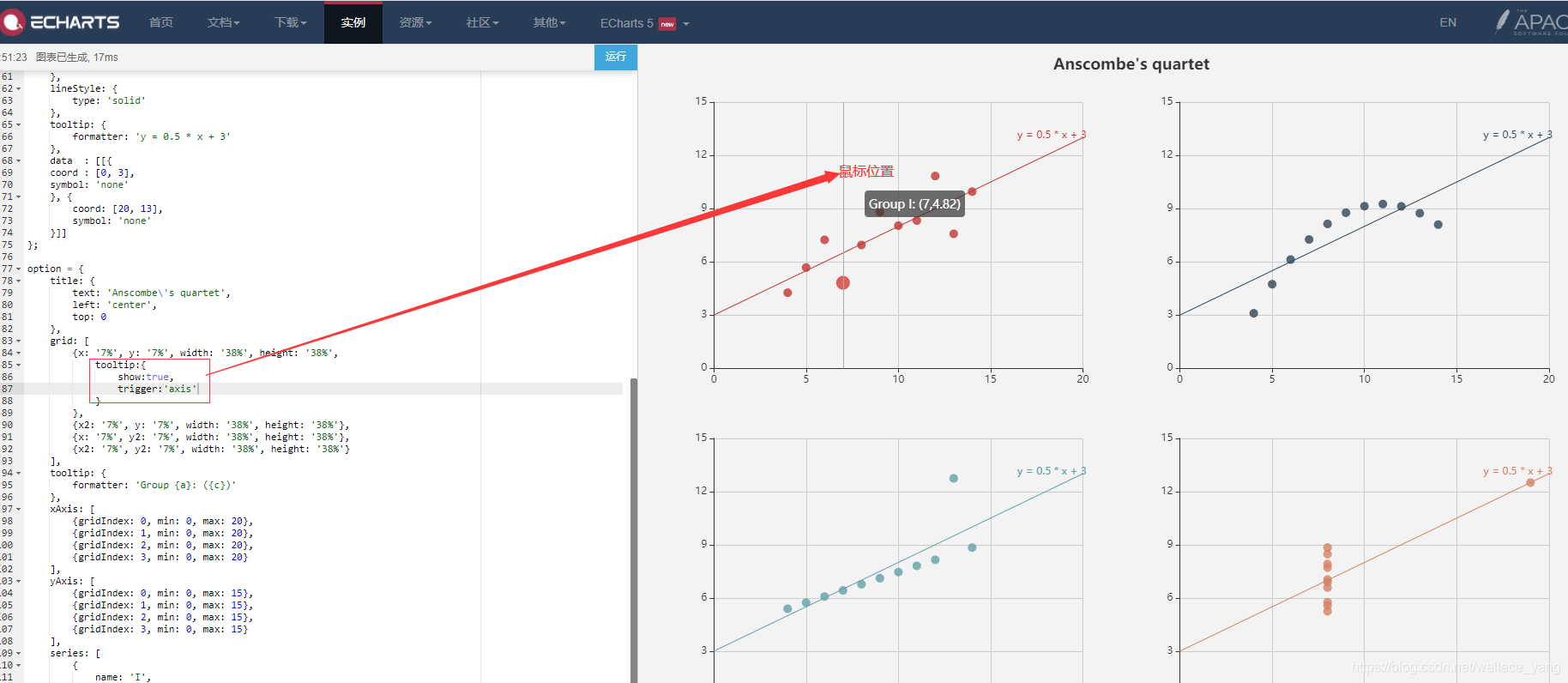
3.tooltip:本坐标系特定的 tooltip 设定。(鼠标移动到坐标轴上触发的提示如下图)

(1)tooltip. trigger:触发类型。
值为:①’item’(数据项图形触发,即直接表现数据的图形结构上触发,如散点图的点,折线图的转折点,柱状图的柱形)
②’axis’(坐标轴的网格上触发,如上图所示)
③’none’(不触发)
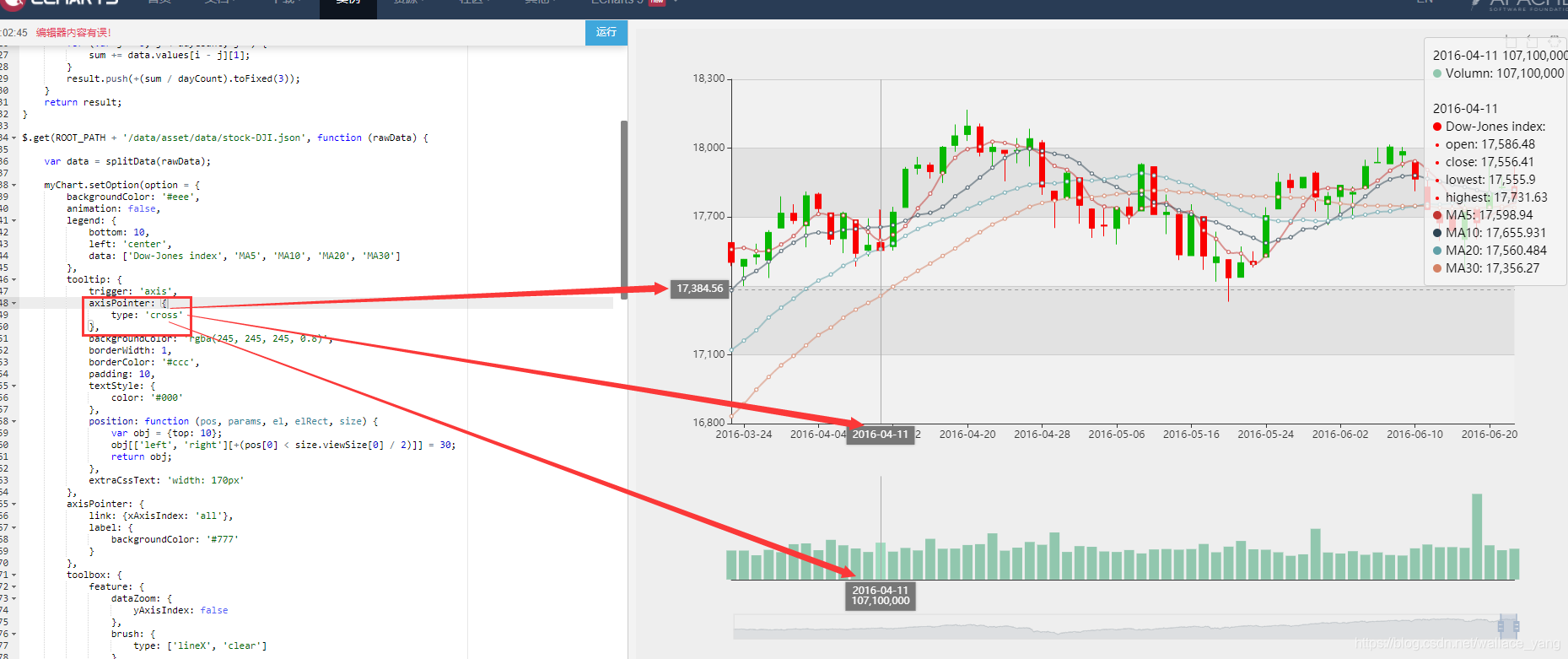
(2)tooltip. axisPointer:坐标轴指示器配置项。(坐标轴指示器是指示坐标轴当前刻度的工具。)功能如下图所示。
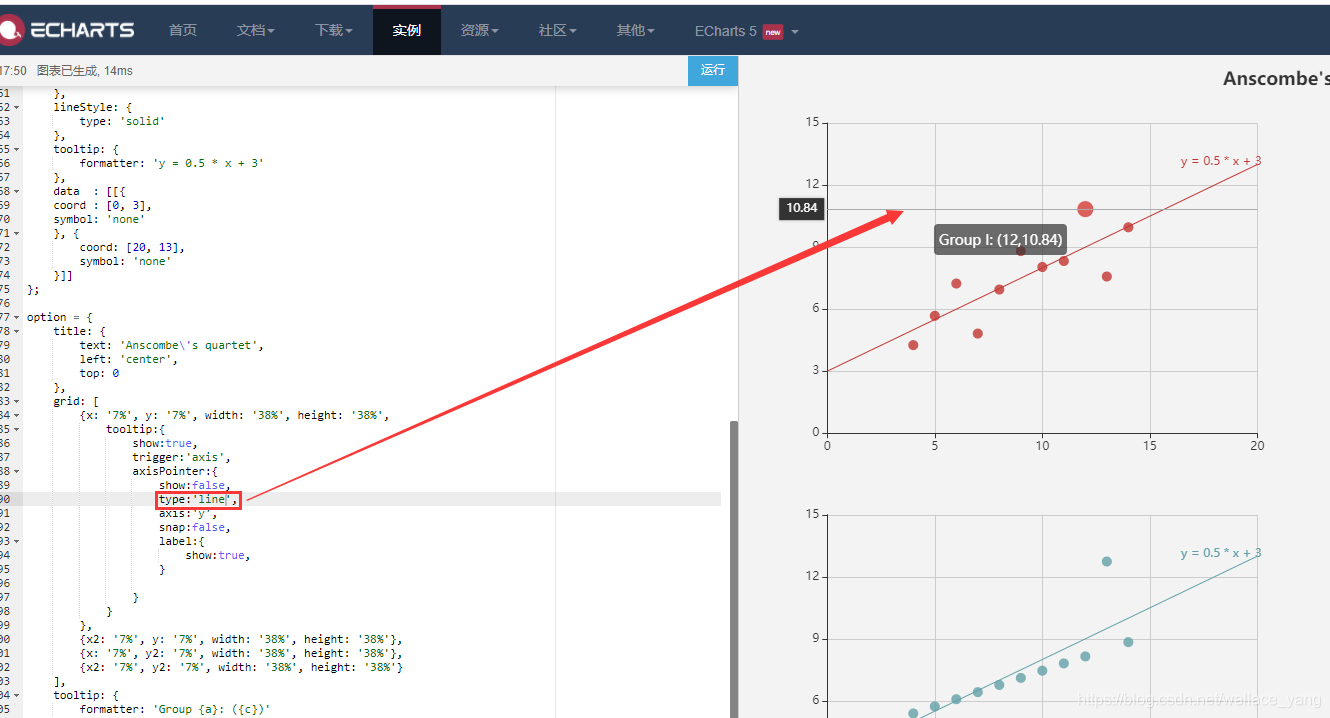
axisPointer生效时会指示出当前坐标的数值

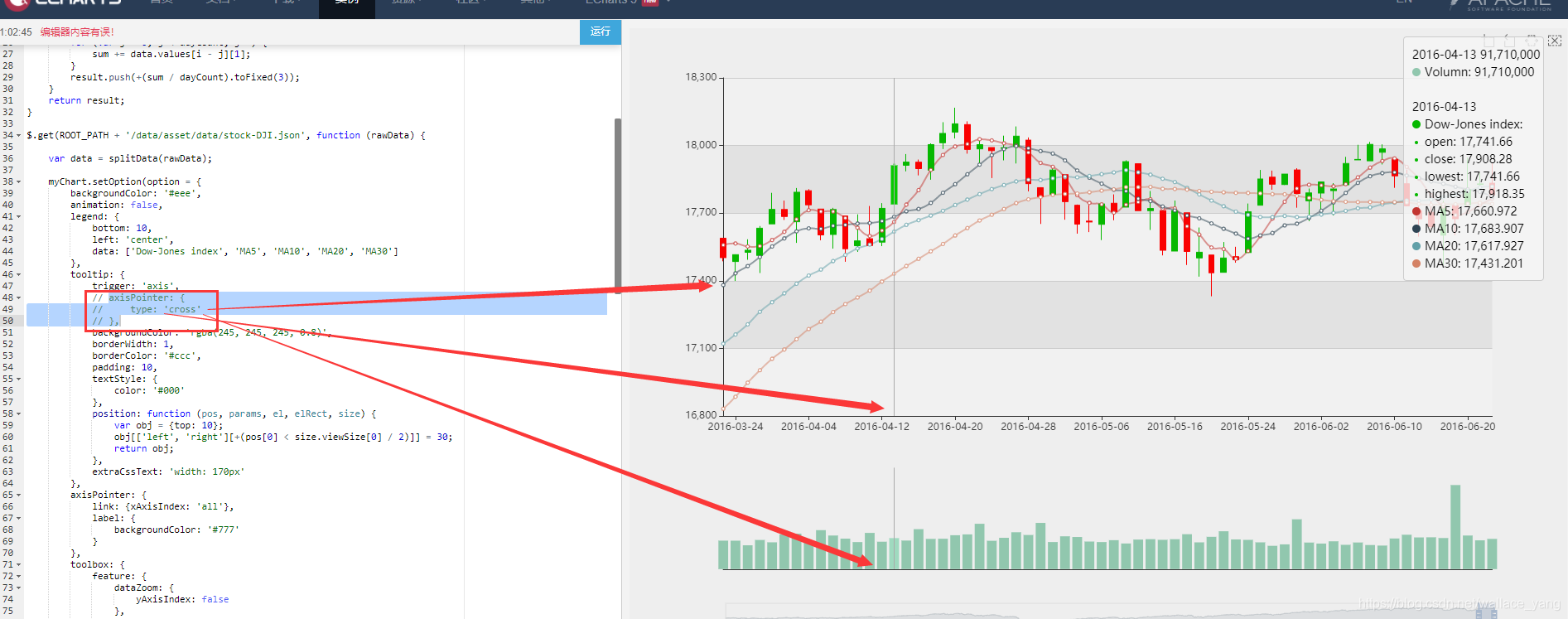
axisPointer不生效时的样子 坐标轴上并没有指示数据

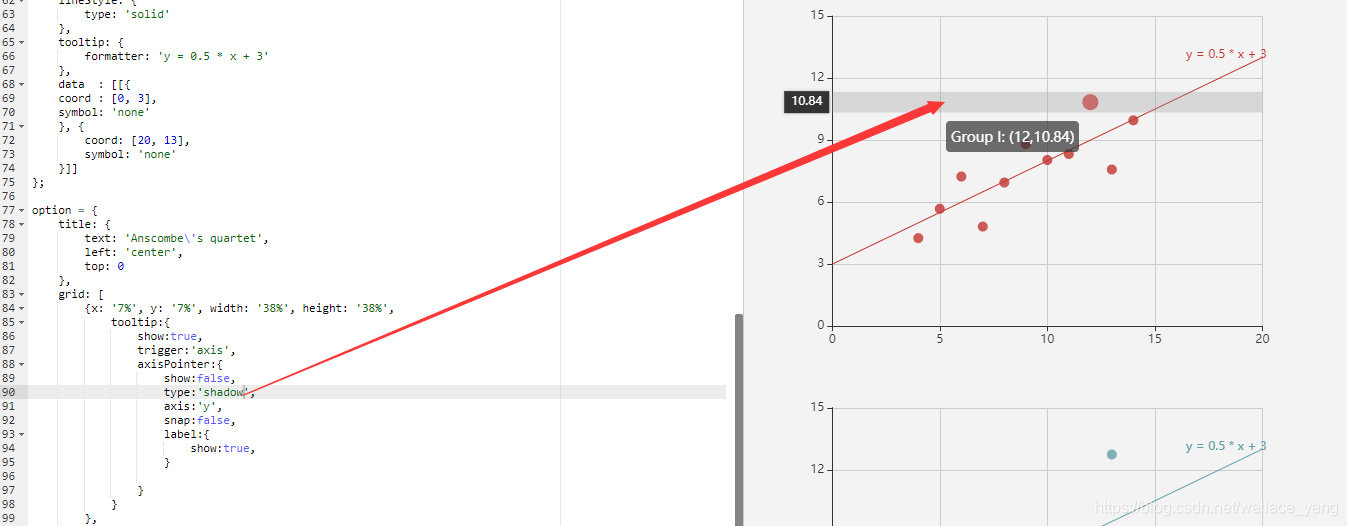
(3)tooltip.axisPointer. type:指示器类型。
值为:
①’line’ 直线指示器
②’shadow’ 阴影指示
③’none’ 无指示器
④’cross’ 十字准星指示器。其实是种简写,表示启用两个正交的轴的 axisPointer。
样式如下图所示:(注:若想看到坐标轴上的数值必须在tooltip.axisPointer.label中设置show为true,cross除外)


cross样式为(2)中图片
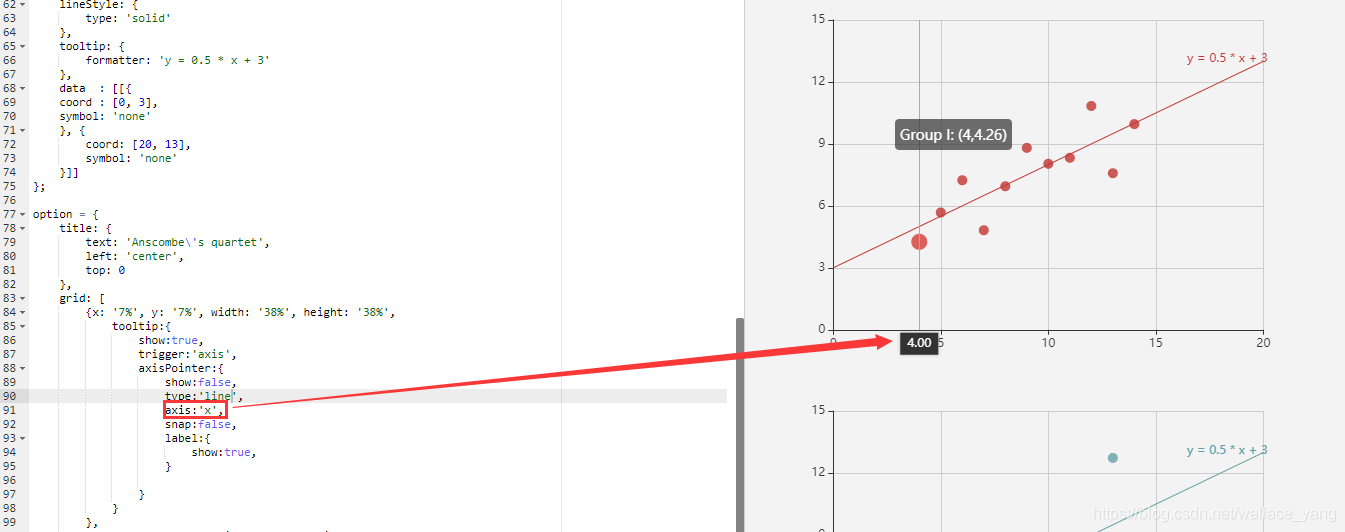
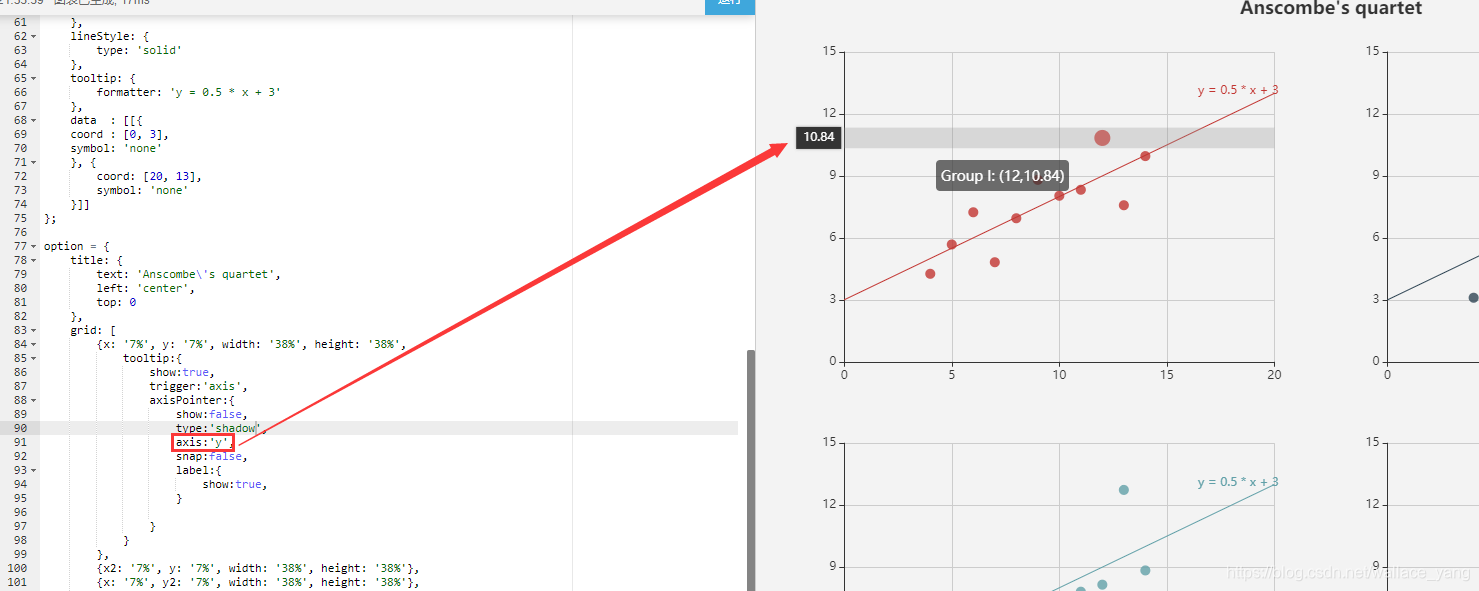
(4)**tooltip.axisPointer. axis ** :指示器指示的坐标轴(注:type为cross时该项不生效,默认xy轴均显示)
值为:
①’x’ 仅指示X轴
②’y’ 仅指示y轴
③’radius’ 指示半径(极坐标系)
④’angle’ 指示角度(极坐标系)
⑤’auto’ 坐标系会自动选择显示哪个轴的 axisPointer(默认取类目轴或者时间轴)。
值为x如下图

值为y如下图

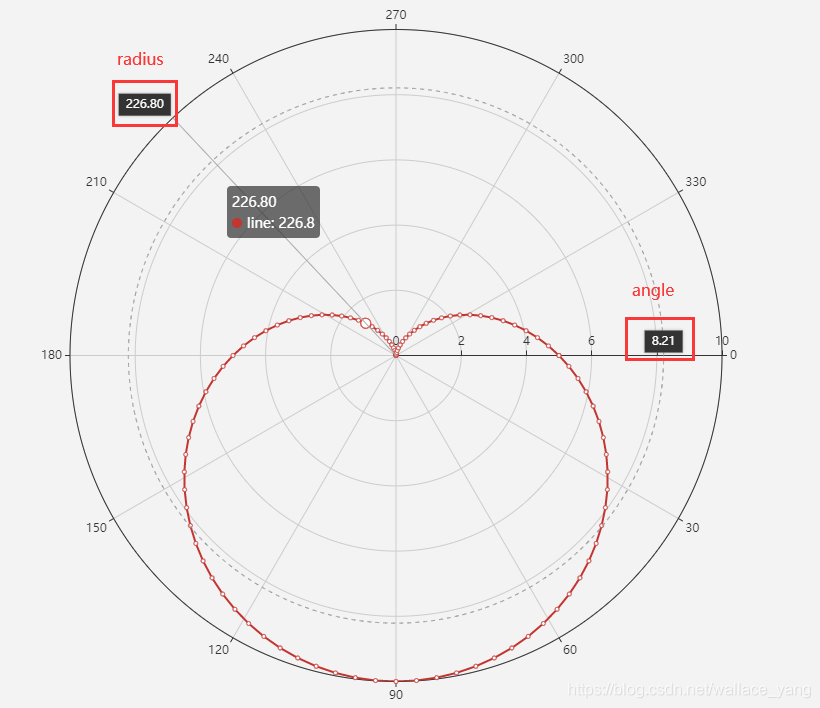
值为radius与angle如下图(我在实际尝试时候添加代码并不会改变radius与angle的显隐和指示线样式,是因为极坐标系polar中也可以设置该项并且比grid中优先级高,因此如果想改变极坐标系的坐标轴指示器请修改polar中的设置)

(5)tooltip.axisPointer. snap:坐标轴指示器是否自动吸附到点上。默认自动判断。
这个功能在数值轴和时间轴上比较有意义,可以自动寻找细小的数值点。
(6)grid.tooltip.axisPointer. label:坐标轴指示器的文本标签。
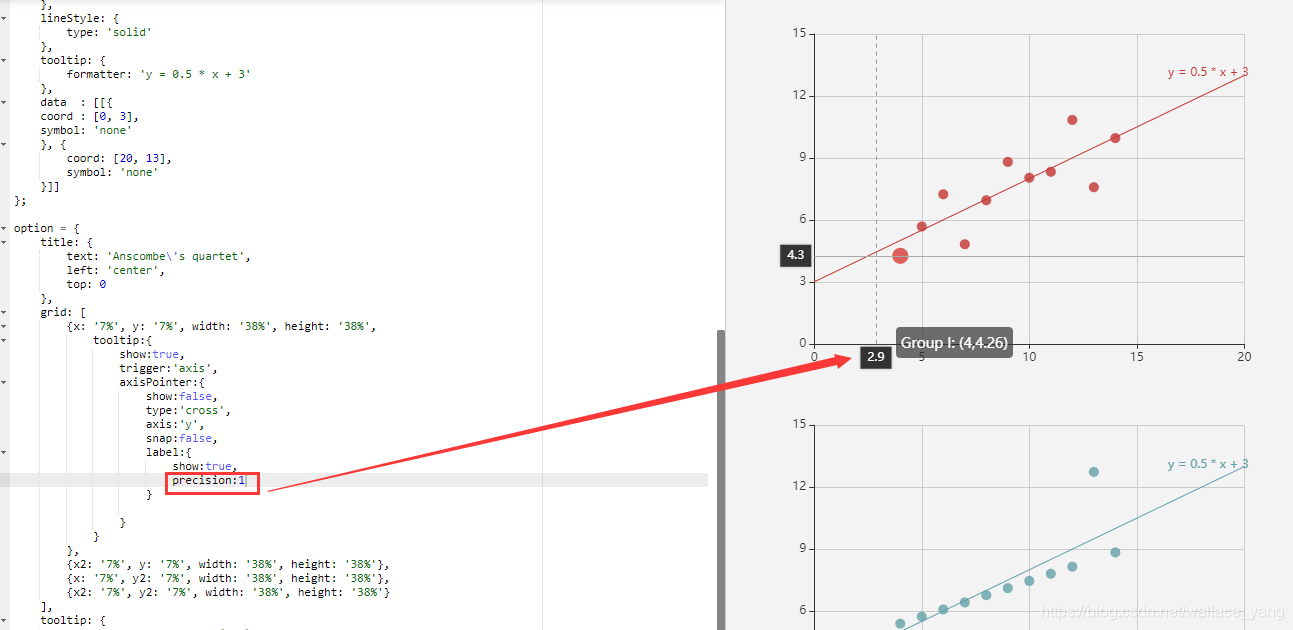
①grid.tooltip.axisPointer.label. precision :文本标签中数值的小数点精度

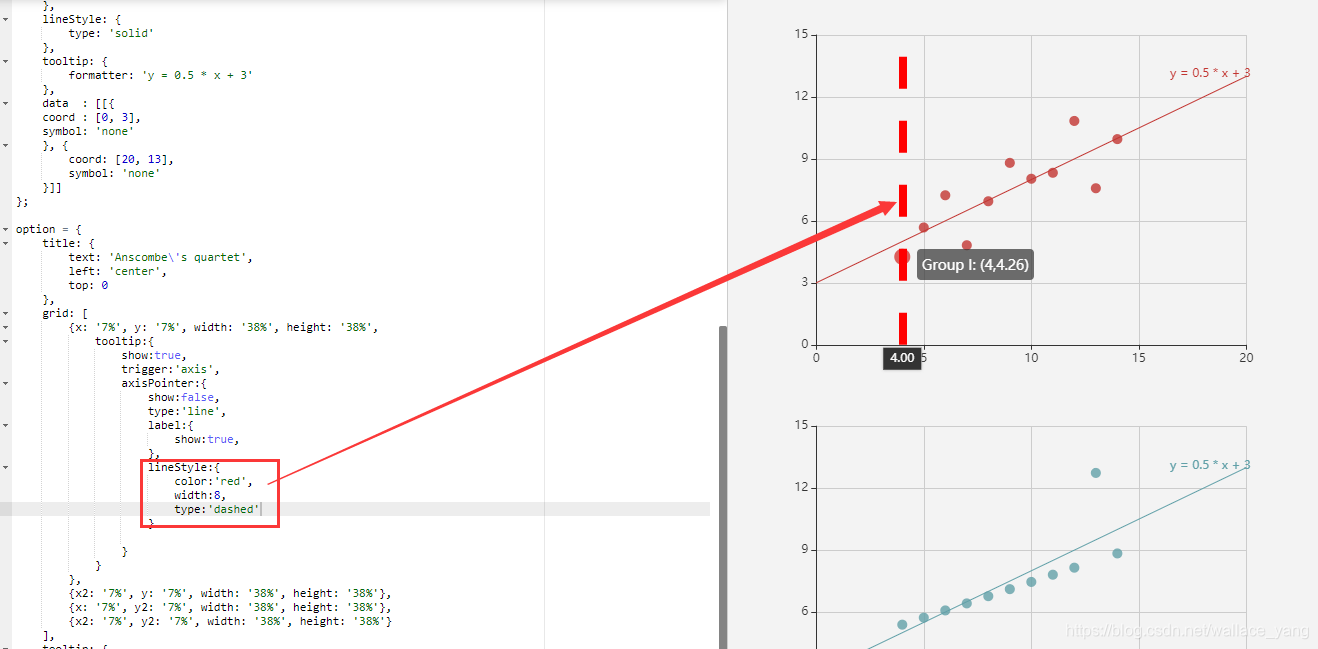
(7)tooltip.axisPointer. lineStyle:axisPointer.type 为 ‘line’ 时有效。可以修改线的样式。

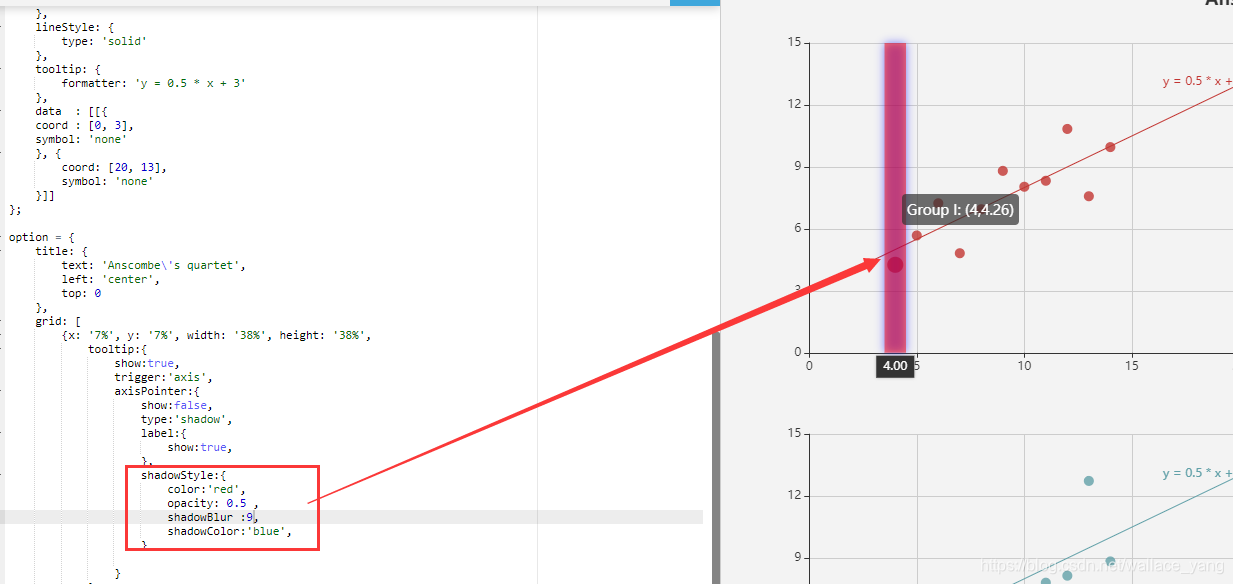
(8).grid.tooltip.axisPointer. shadowStyle:axisPointer.type 为 ‘shadow’ 时有效。可以修阴影的样式。

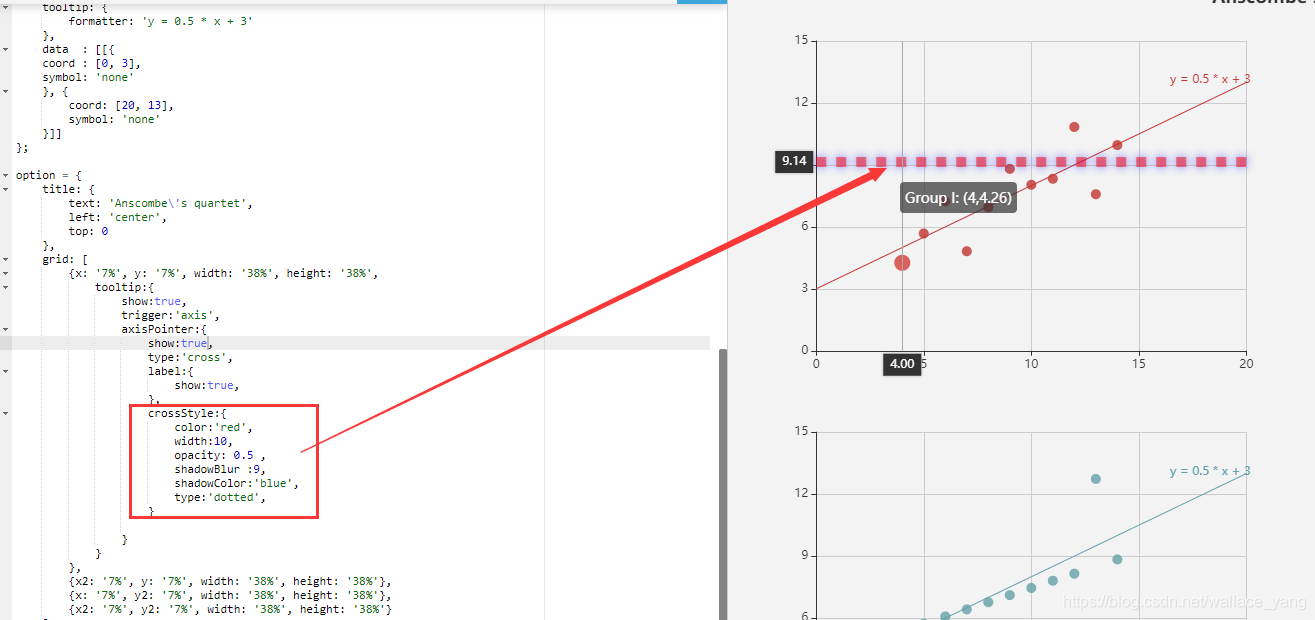
(9)tooltip.axisPointer. crossStyle:axisPointer.type 为 ‘cross’ 时有效。可以修改十字的样式
(我不知道为什么只能修改横线的样式,无法修改竖线的,请知道的大佬评论区赐教)

(10)tooltip. position:提示框浮层的位置,默认不设置时位置会跟随鼠标的位置。 (详见文档)
(11)tooltip. extraCssText:额外附加到浮层的 css 样式。如下为浮层添加阴影的示例:
extraCssText: ‘box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);’
标签:
相关文章
-
无相关信息
