Angular设置第三方依赖(3)
程序开发
2023-09-12 13:56:23
1.安装第三方工具
//默认情况安装的都是最新版本
cnpm install jquery --save
cnpm install bootstrap --save
//安装指定版本
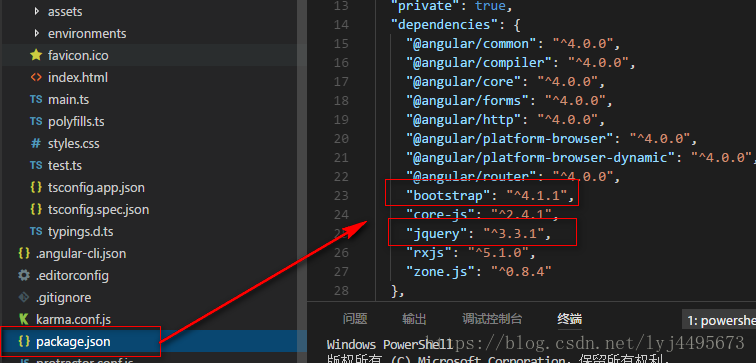
cnpm install jquery@3.3.1 --save安装完成后你会在package.json文件中发现安装的工具
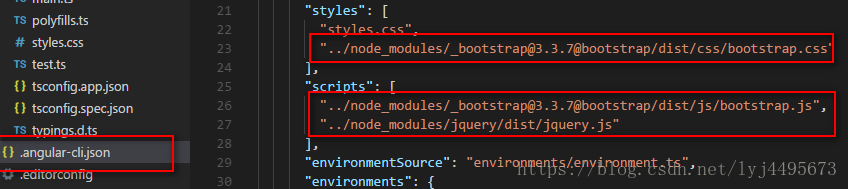
将你所安装的第三方工添加到js属性里,在node_modules下有安装工具的路径

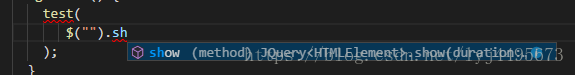
将jQuery引入到项目中后,ts文件仍不识别$符号,要安装类型描述文件
Cnpm install @types/bootstrap --save-dev
//如果遇到版本问题请安装指定版本
cnpm install @types/jquery@2.0.39 --save-dev
Cnpm install @types/bootstrap@3.3.32 --save-dev
//命令生成组件
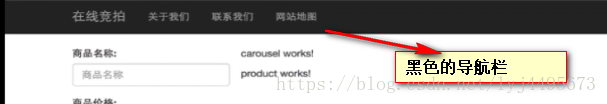
ng g component navbar(组件名)//导航栏的HTML
之前导入第三方工具总是出现很多版本问题,也配置了好几遍环境,还真是不容易啊!
标签:
上一篇:
如何使用日历插件datepicker
下一篇:
相关文章
-
无相关信息