webpack4 react16 less antd3 dva搭建后台管理端前端开发框架
1.目录结构
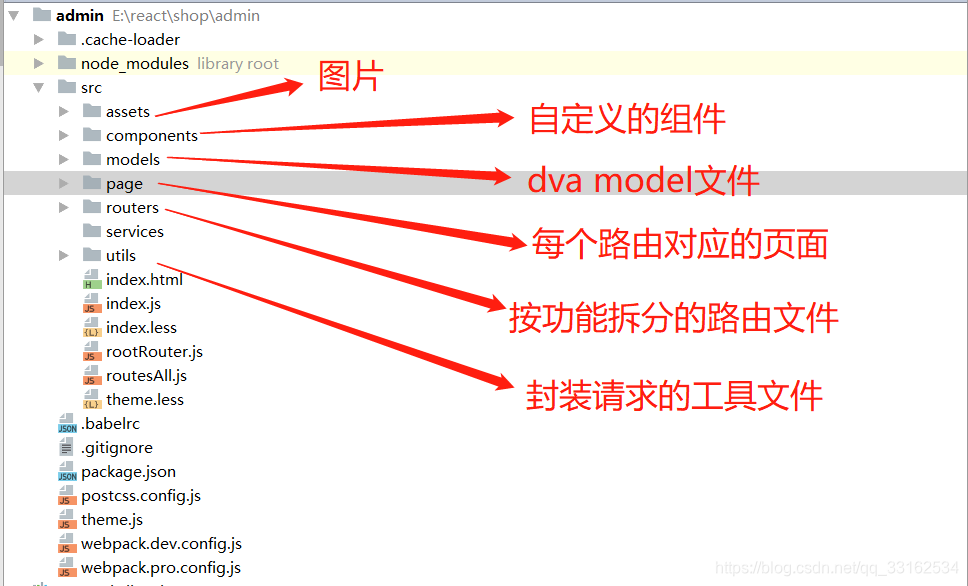
项目目录结构,个人习惯,项目目录结构清楚就可以了:

2.webpack js配置
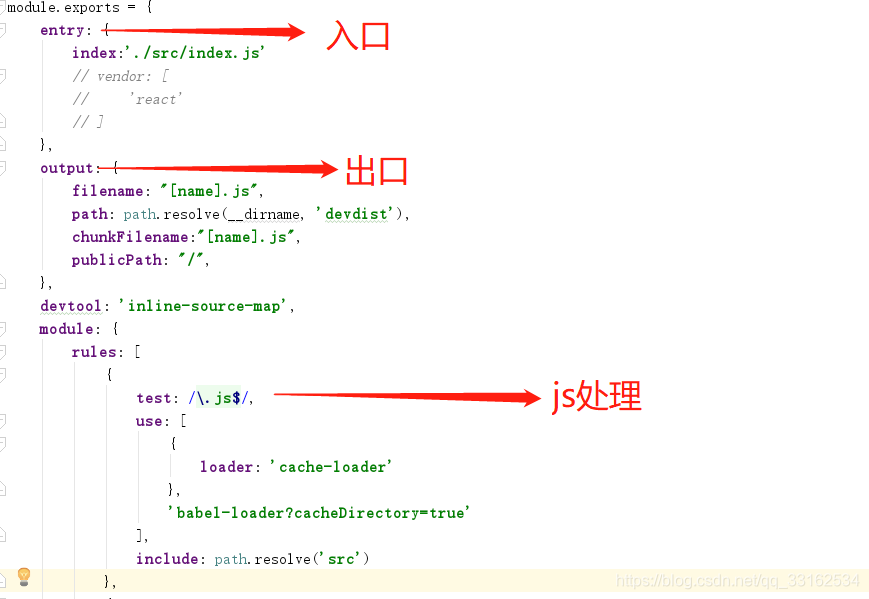
配置cachel-loader,解决性能问题,配置babel loader 处理react、es6语法

3.babel js配置

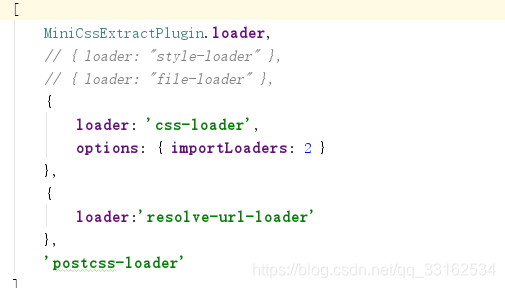
4.css处理

5.less处理
处理less文件,实现antd主题接口,使用ui框架,必须配置主题,可以省去很多麻烦。

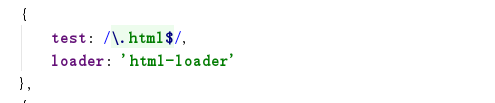
5.图片和html处理


6.mincss插件
mincss插件是webpack4的最大亮点,webpack1-3版本的最大的缺陷在4得到了解决,webpack1-3提取所有的css文件,统一加载,webpack可以按照路由拆分加载。

7.启动本地node服务器,实现接口代理功能

8.运行界面

9.总结
前后端分离:
1.优点:1.前后端解耦,专注自己的代码开发。2.前端代码依赖清晰,维护性高、易读性高。3.前后端同时开发,提升开发效率。4.释放服务端压力,并发更好
2.缺点:1.seo难以解决。2.前端js文件大约比不分离大50%。
前端框架对比:
jQuery系列:全球80%左右的网站在使用。一个古老强大。至今未被颠覆。
angular系列:曾经的前端mvc、mvvm的神,现在没落了几年,性能问题和学习曲线复杂还是有问题,好像现在还没有使用虚拟dom,容易造成重绘和重排,有性能问题,但是气节不错,坚持自己的理念。
vue系列:一个没有灵魂的很流行前端框架。vue系列跟着时代再走,引用angular流行是mvc、mvvm和ng相似的标签语言,引用react的核心技术虚拟dom,借鉴redux系列原理,开发出vuex,更简单方便。vuex这个思想是个亮点,vue只为简单方便。
react系列:国内外都流行的技术,大名鼎鼎的虚拟dom技术,解决操作dom容易造成重绘和重排问题。setState思想基本贯穿整个前端领域,现在很多前端框架都是用这个思想。例如谷歌fluter。组件化也是react系列的一个亮点,写好的组件,直接使用,复用高,就像java的jar包一样。像antd ui框架,直接集成使用,不用自己写。如果想重新写一套像antd这样的ui框架,没有一年半载是不可能实现的。比较费时。react属于函数式编程的框架,react配合dva简单方便。
es6:js语法第6版,很值得学习,和java很像。出现很多新的方法和规范
TS:没有学习过,哈哈。但听说挺牛的
未来发展:简单配置或者零配置,这应该是未来的一个趋势。目前在发展较快。如next.js这类,但是零配置需要统一压缩和加密等问题还需解决。
搭建本管理系统,个人经验最大的问题是各种版本的兼容问题。以上是个人见解,不喜勿喷,以后会继续更新博客,大家一起交流交流。
标签:
相关文章
-
无相关信息
