Vue 高德地图(@amap/amap-jsapi-loader)的基本使用:添加标记、POI关键字搜索、路线规划...(方法一)
程序开发
2023-09-10 13:22:59
高德地图的基本事件与使用
前言: 引入并初始化渲染地图
具体的步骤可以参考我的上一篇博客,有详细说明如何注册申请高德的Key、秘钥,初始化地图等等
vue-amap : vue-amap 基于 Vue 2.x 与高德的地图组件
高德官方介绍:地图 JS API
Web服务API简介
高德Web服务API向开发者提供HTTP接口,开发者可通过这些接口使用各类型的地理数据服务,返回结果支持JSON和XML格式。Web服务API对所有用户开放。使用本组服务之前,需要申请应用Key。不同类型用户可获取不同的数据访问能力。
1、初始化地图
npm i @amap/amap-jsapi-loader --save
initMap() {AMapLoader.load({key: "XXXXXX", // 申请好的Web端开发者Key,首次调用 load 时必填version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: ["AMap.AutoComplete", "AMap.PlaceSearch", "AMap.Driving", "AMap.DragRoute"],}).then((AMap) => {this.map = new AMap.Map("map-container", {// 设置地图容器idviewMode: "2D", // 是否为3D地图模式zoom: 13, // 初始化地图级别center: [114.268691, 30.401227], //中心点坐标resizeEnable: true,});=// 监听鼠标点击事件this.map.on("click", this.clickMapHandler);// 函数调用(写入你先所需要的事件函数)// this.searchMap(); // POI关键字搜索// ...其他}).catch((e) => {console.log(e);});
},
2、地图鼠标点击事件
// 监听地图点击事件this.map.on("click", this.clickMapHandler);
// 点击地图事件获取经纬度,并添加标记
clickMapHandler(e) {this.lnglat = [e.lnglat.getLng(), e.lnglat.getLat()];this.setMarker(this.lnglat);
},
3、添加标记、 移除标记点

// 添加标记
setMarker(lnglat) {console.log("位置", lnglat); // lnglat=[经度,纬度]let marker = new AMap.Marker({position: lnglat,});marker.setMap(this.map);this.markers.push(marker); // 在data中记录标记点
},
// 删除之前后的标记点
removeMarker() {
// 判断是否存被标记的点,有--->移除if (this.markers) {this.map.remove(this.markers);}
},
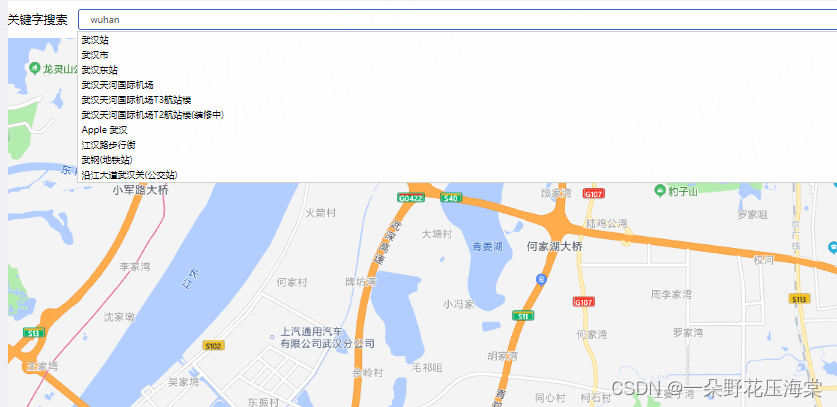
4、搜索服务——POI关键字搜索 [AMap.PlaceSearch]

添加插件:
plugins: [... , "AMap.PlaceSearch"],
// 地图关键字查询
searchMap() {// 搜索框自动完成类this.auto = new AMap.AutoComplete({input: "tipinput",});//构造地点查询类this.placeSearch = new AMap.PlaceSearch({map: this.map,});// 当选中某条搜索记录时触发this.auto.on("select", this.selectSite);
},//当选中某条搜索记录时触发
selectSite(e) {this.lnglat = [e.poi.location.lng, e.poi.location.lat];this.placeSearch.setCity(e.poi.adcode);this.placeSearch.search(e.poi.name);
},
5、驾车路线规划服务

5.1 可拖拽驾车路线规划 [AMap.DragRoute]
添加插件:
plugins: [... , "AMap.DragRoute"],
// 绘制初始路径mapDragRoute() {var path = [];path.push([114.332138, 30.53802]);path.push([114.317433, 30.55351]);path.push([114.308783, 30.560878]);mapDragRoute;var route = new AMap.DragRoute(this.map, path, AMap.DrivingPolicy.LEAST_FEE); //构造拖拽导航类route.search(); //查询导航路径并开启拖拽导航},
5.2 途经点 (起点 终点 途经点 )路线规划 [AMap.Driving]
添加插件:
plugins: [... , "AMap.Driving"],
drivingMap() {var driving = new AMap.Driving({map: map,panel: "panel",});// 根据起终点经纬度规划驾车导航路线driving.search(new AMap.LngLat(114.332138, 30.53802),new AMap.LngLat(114.308783, 30.560878),{waypoints: [new AMap.LngLat(114.317433, 30.55351)],},function (status, result) {// result 即是对应的驾车导航信息,相关数据结构文档请参考 https://lbs.amap.com/api/javascript-api/reference/route-search#m_DrivingResultif (status === "complete") {log.success("绘制驾车路线完成");} else {log.error("获取驾车数据失败:" + result);}});
5.3 位置经纬度 + 获取驾车规划数据 [AMap.Driving]
- 准备一个panel div容器,放置导航数据,绑定一个唯一的ID
- 构造路线导航类,据起终点经纬度规划驾车导航路线

drivingMapPanle() {// 配置参数var drivingOption = {policy: AMap.DrivingPolicy.LEAST_TIME, // 其它policy参数请参考 https://lbs.amap.com/api/javascript-api/reference/route-search#m_DrivingPolicyferry: 1, // 是否可以使用轮渡// province: "鄂", // 车牌省份的汉字缩写map: this.map,panel: "panel", // 绑定容器 id};// 构造路线导航类var driving = new AMap.Driving(drivingOption);// 根据起终点经纬度规划驾车导航路线ver start = new AMap.LngLat(116.379028, 39.865042)var end = new AMap.LngLat(116.427281, 39.903719)driving.search(start , end , function (status, result) {if (status === "complete") {console.log("绘制驾车路线完成");} else {console.log("获取驾车数据失败:" + result);}});
},
5.4 规划结果 + 驾车路线绘制 [AMap.Driving]
添加插件:
plugins: [... , "AMap.Driving"],
drivingMap2() {let that = this;var driving = new AMap.Driving({// 驾车路线规划策略,AMap.DrivingPolicy.LEAST_TIME是最快捷模式,还有其他几种方式见Api文档policy: AMap.DrivingPolicy.LEAST_TIME,});//起、终点var start_xy = new AMap.LngLat(116.379028, 39.865042); // 起点的经纬度var end_xy = new AMap.LngLat(116.427281, 39.903719); // 终点的经纬度// 根据起终点经纬度规划驾车导航路线driving.search(start_xy, end_xy, function (status, result) {console.log(start_xy, end_xy, status, result);if (status === "complete") {if (result.routes && result.routes.length) {console.log(result.routes[0]);// 绘制第一条路线,也可以按需求绘制其它几条路线var path = that.parseRouteToPath(result.routes[0]);var startMarker = new AMap.Marker({position: path[0],icon: "https://webapi.amap.com/theme/v1.3/markers/n/start.png",map: that.map,});var endMarker = new AMap.Marker({position: path[path.length - 1],icon: "https://webapi.amap.com/theme/v1.3/markers/n/end.png",map: that.map,});var routeLine = new AMap.Polyline({path: path,isOutline: true,outlineColor: "#ffeeee",borderWeight: 2,strokeWeight: 5,strokeColor: "#0091ff",lineJoin: "round",});routeLine.setMap(that.map);// 调整视野达到最佳显示区域that.map.setFitView([startMarker, endMarker, routeLine]);console.log("绘制驾车路线完成");}} else {console.log("获取驾车数据失败:" + result);}});
},完整代码:
关键字搜索标签:
相关文章
-
无相关信息
