highcharts图例,高性能财务图表库
highcharts图例,高性能财务图表库
Highcharts Stock(以前称为 Highstock)允许您在纯 JavaScript 中创建股票或一般时间线图表,包括复杂的导航选项,如小型导航器系列、预设日期范围、日期选择器、滚动和平移。Highcharts Stock 具有复杂的导航选项和内置的技术指标。
Highcharts Stock 是一个基于 SVG 的多平台图表库,基于 Highcharts,自 2009 年以来一直在积极开发。它可以轻松地将交互式、移动优化的金融图表添加到您的 Web 和移动项目中。它具有强大的文档、先进的响应能力和行业领先的可访问性支持。
highcharts图例 股票特点
技术指标
包括超过 45 种最受欢迎的技术指标,如 SMA(简单移动平均线)、MACD(移动平均线收敛散度)、SMA(简单移动平均线)、RSI(相对强弱指数)、随机震荡指标、指数移动平均线(EMA) , Ichimoku Kinko Hyo 等。见下方 Highcharts Stock 支持的技术指标。

highcharts图例创建您自己的技术指标
Highcharts Stock 让您能够创建自己的技术指标。
大数据就绪 借助
Highcharts WebGL 驱动的 Boost 模块,您可以在浏览器中呈现数千或数百万的数据。
highcharts图例注释
highcharts图例使用注释,您可以通过在画布上的任何位置绘制形状和文本或连接到特定数据点来描述图表和数据点。注释的位置和可见性智能地响应画布/屏幕尺寸。

highcharts图例智能数据分组
对于数十万点的数据数组,浏览器计算每个点的平移位置并将它们全部渲染到通常为 800 像素宽的画布上并不是很有效。
借助 Highcharts Stock 的内置数据分组工具,数据可被收集到可选组中,如月或日并显示。放大较小范围时,会重新进行分组,您可以检查全分辨率数据。
highcharts图例动态
highcharts图例通过实时、动态的数据更新和可定制的动画轻松带来聊天以展示数据之间的复杂关系。
通过 API,您可以在图表创建后随时添加、删除和修改系列和点或修改轴。
可以以任何形式将数据处理到 Highcharts Stock,即使来自不同的站点,也可以使用回调函数将数据解析为数组。
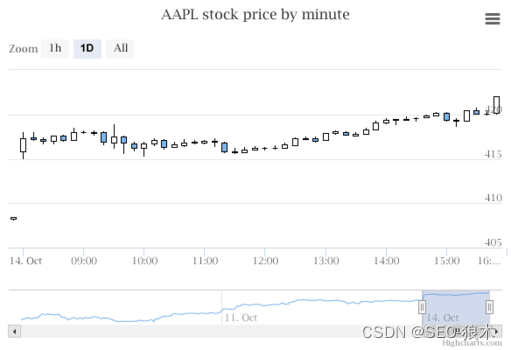
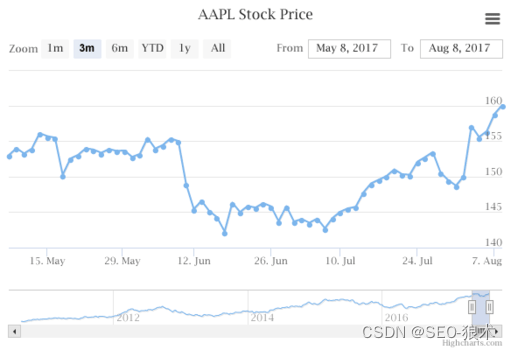
财务数据友好型导航

在导航大型数据集(可能是几年内的每小时值)时,图表库需要提供一种查看特定时间范围的快速方法。Highstock 提供了一个范围选择器,用户可以在其中放大预选的时间范围,如 1m、1y 或 YTD,或手动添加日期范围。
此外,Highcharts Stock 智能地确定刻度线的位置,以便它们始终标记月或周的开始、午夜和中午、整点等。
此外,可以轻松添加工具提示文本以及每个点和系列的信息,或放置与感兴趣的数据点直接相关的事件标记和注释。
与后端无关
所有图表库都可以与任何后端数据库或服务器堆栈一起使用。
包装器、框架和附加组件
Highcharts 为最流行的语言提供包装器,例如 .NET、PHP、Python、R、Java 和 iOS,这些都可以从 Highcharts 或其社区获得。Highcharts 还支持最流行的框架,例如 React、Angular、VueJS 等。
可访问性
Highcharts 提供了一种可访问的交互式图表解决方案,以增强残障人士的能力。
每个 Highcharts 许可证都包含 Highcharts 可访问性模块,这有助于确保您的图表尽可能易于访问。Highcharts 使用 WCAG 2.1 标准作为指导,并让残障用户参与测试和功能开发。
标签:
相关文章
-
无相关信息
