4.jQuery修改元素的背景色
程序开发
2023-09-09 12:13:33
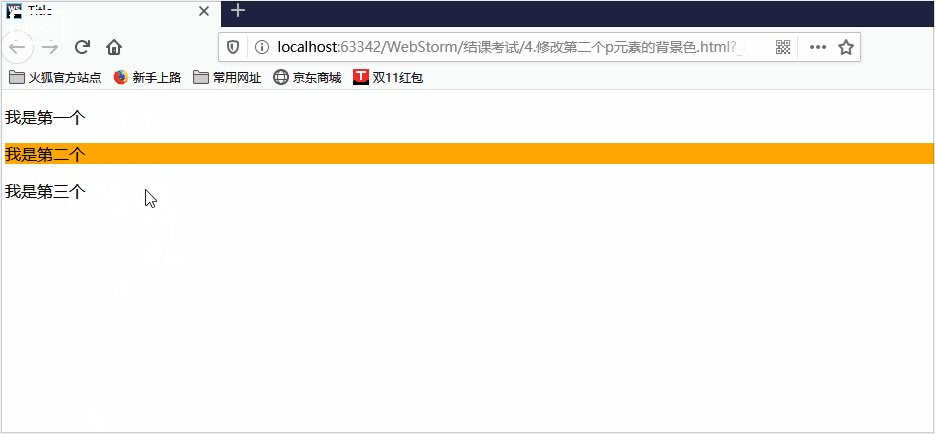
这个和第一个点击复选框修改颜色 差不太多
一个点击复选框 一个点击整个div就可以改变
上图:
代码:
Title<</code></pre> </div>
<br>
<p id="tag-wrap" class="tag-wrap">
<i class="fa fa-tags"></i> 标签:</p>
<div class="nextlog">
上一篇:
<a href="/it-in1hii0354.html">angular2学习 初步</a>
下一篇:
</div>
<div class="link-box">
<p class="title">相关文章</p>
<ul class="loglist">
无相关信息 </ul>
</div>
</div>
</div>
</div>
<div id="sidebar">
<section id="aside_hot" class="widget widget_aside_hot sb br mb">
<h3><span>热门文章</span></h3>
<ul class="widget-content aside_hot">
<li class="clearfix"><span class="list list-1">1</span><a href="/it-1uf03f5eu7.html" title="">4.jQuery修改元素的背景色</a></li>
<li class="clearfix"><span class="list list-2">2</span><a href="/it-in1hii0354.html" title="">angular2学习 初步</a></li>
<li class="clearfix"><span class="list list-3">3</span><a href="/it-h103km5nq3.html" title="">nginx截取请求uri中的url进行重定向</a></li>
<li class="clearfix"><span class="list list-4">4</span><a href="/it-1tf0t3t5i2.html" title="">记 Ionic2混合开发遇到的坑</a></li>
<li class="clearfix"><span class="list list-5">5</span><a href="/it-i1ca0o3a51.html" title="">关于vue3 ts store中提示参数“res”隐式具有“any”类型。如何去取值</a></li>
<li class="clearfix"><span class="list list-6">6</span><a href="/it-1rn0nj3q47.html" title="">Vue中的MVVM【第三篇】</a></li>
<li class="clearfix"><span class="list list-7">7</span><a href="/it-zz1u03kk46.html" title="">angularjs的删除操作:实现批量删除的时候复选框不重选!两次点击则删除的操作</a></li>
<li class="clearfix"><span class="list list-8">8</span><a href="/it-q1n0q3w4q4.html" title="">vuecli3学习的第1天(window系统)</a></li>
</ul>
</section>
<section id="aside_new" class="widget widget_aside_new sb br mb">
<h3><span>最新文章</span></h3>
<ul class="widget-content aside_new">
<li class="clearfix"><i class="fa fa-caret-right"></i><a href="/wps-547.html" title="WPS怎么添加下划线_WPS怎么添加无文字下划线?">WPS怎么添加下划线_WPS怎么添加无文字下划线?</a></li>
<li class="clearfix"><i class="fa fa-caret-right"></i><a href="/access-784.html" title="java读取Access数据 实现代码及教程">java读取Access数据 实现代码及教程</a></li>
<li class="clearfix"><i class="fa fa-caret-right"></i><a href="/outlook-1016.html" title="eml是什么文件格式">eml是什么文件格式</a></li>
<li class="clearfix"><i class="fa fa-caret-right"></i><a href="/ppt-1024.html" title="ppt背景颜色怎么填充">ppt背景颜色怎么填充</a></li>
<li class="clearfix"><i class="fa fa-caret-right"></i><a href="/wps-1137.html" title="同样是办公软件,office和WPS区别是什么?为什么更多人选择WPS">同样是办公软件,office和WPS区别是什么?为什么更多人选择WPS</a></li>
<li class="clearfix"><i class="fa fa-caret-right"></i><a href="/wps-1291.html" title="如何在WPS演示 PPT 文件中插入文件?">如何在WPS演示 PPT 文件中插入文件?</a></li>
<li class="clearfix"><i class="fa fa-caret-right"></i><a href="/outlook-1364.html" title="Outlook邮箱注册及使用 个人邮箱 企业邮箱 国内外最常用的邮箱">Outlook邮箱注册及使用 个人邮箱 企业邮箱 国内外最常用的邮箱</a></li>
<li class="clearfix"><i class="fa fa-caret-right"></i><a href="/wps-1561.html" title="如何快速找到WPS文档存放位置?">如何快速找到WPS文档存放位置?</a></li>
<li class="clearfix"><i class="fa fa-caret-right"></i><a href="/outlook-1834.html" title="Outlook支持手机端扫码登录实现教程">Outlook支持手机端扫码登录实现教程</a></li>
<li class="clearfix"><i class="fa fa-caret-right"></i><a href="/it-zp2q1fq19.html" title="汽车圈:奇瑞全新轿车亮相,侧身酷似奥迪A7">汽车圈:奇瑞全新轿车亮相,侧身酷似奥迪A7</a></li>
</ul>
</section>
<section id="divTags" class="widget widget_tags sb br mb">
<h3><span>标签列表</span></h3>
<div class="widget-content divTags">
<div class="d_tags">
</div>
</div>
</section>
</div>
</div>
</div>
<div id="footerbar">
<div class="wrap">
<span><a href="">素材巴巴</a> Copyright © 2013-2021 http://www.sucaibaba.com/. Some Rights Reserved.</span>
<span>备案号:备案中。</a></span>
</div>
</div>
<div id="backtop"><span class="fa fa-chevron-circle-up"></span></div>
<script src="/skin/sucaibaba/js/common.js" type="text/javascript"></script>
<script src="/skin/sucaibaba/js/scrolltxt.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#croll").textSlider({
line: 1,
speed: 1000,
timer: 3000
});
})
</script>
</body>
</html> 