《AngularJS高级程序设计》——5.10 使用JSON
本节书摘来自异步社区《AngularJS高级程序设计》一书中的第5章,第5.10节,作者:【美】Adam Freeman(弗里曼)著,更多章节内容可以访问云栖社区“异步社区”公众号查看
5.10 使用JSON
JavaScript对象符号(JSON)已经成了名副其实的Web应用数据格式。在JavaScript代码中使用JSON是简单且容易的,这就是为什么它已经变得如此流行。JSON支持一些基本的数据类型,与JavaScript巧妙地结合在了一起:Number、String、Boolean、Array、Object和特殊类型null。
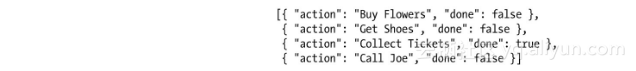
在此提醒,这是todo.json文件的内容,它包括简单的JSON字符串:

JSON数据看起来和JavaScript用来声明数组和对象的字面量类似。唯一的不同是对象的属性名被放到了引号中。
提示:
JSON使用起来很容易,但你仍然可能陷入麻烦,因为JSON库编码和解码JSON有些许差异,当Web应用和服务器支持把它写在不同的编程语言中时问题就会暴露。最普遍的问题是日期,由于地区日历和计数格式,这是很难在最优情况中使用的。JSON没有原生对日期的定义,给JSON库纬度类型会导致不同的编码风格。彻底地测试你的JSON数据是很重要的,以确保数据贯穿你整个端到端应用程序自始至终都是编码的。
AngularJS使得使用JSON很简单。当你通过Ajax请求JSON数据时,响应会被自动解析成JavaScript对象并传给success函数,如上一示例中我使用$http.get方法从Web服务器获取JSON文件时所演示的那样。
AngularJS补充了两个显式编码和解码JSON的方法:angular.fromJson和angular.toJson。你可以在清单5-44看到二者。
清单5-44 在文件jsdemo.html中编码和解码JSON数据

在本例中,我动了传入承诺success函数的数据对象。这是从Web服务器作为JSON数据被接收并通过AngularJS自动解析成JavaScript数组的。然后我调用angular.toJson方法再次把数组编码为JSON并将它写入控制台。最后我拿到我创建的JSON调用angular.fromJson方法创建另一个JavaScript对象,我用它填充AngularJS控制器中的数据模型,还通过ng-repeat指令填充table元素。
提示:
许多最常见的需要JSON数据的AngularJS功能都将自定编码和解码数据,所以你不会经常需要使用这些方法。
标签:
相关文章
-
无相关信息
