利用DOM来遍历所有元素(children和childNodes的区别)
程序开发
2023-09-15 08:38:03
如果一个元素的子元素里还有子元素,那么我们常常用到的一个方法就是递归
例子如下图所示:
function traversal(dom){var len = dom.length;var d = null;for(var i=0; i要想遍历某个元素及其所有子元素,直接调用该函数即可!!
在代码实例中使用了children,在这里就谈谈children和childNodes的区别!
children和childNodes的区别
children:只包含元素节点
childNodes:包含所有类型的节点
举个栗子
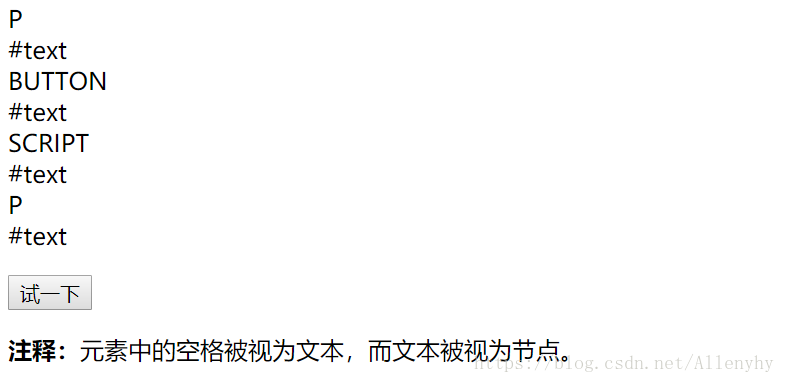
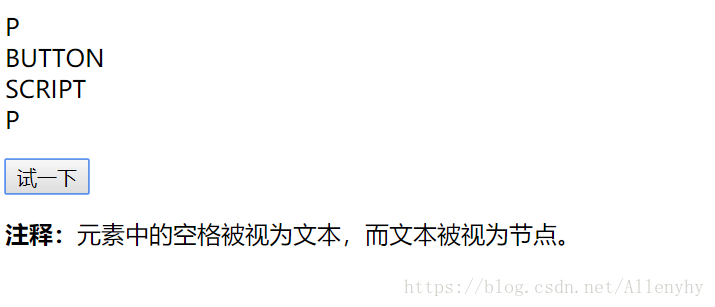
请点击按钮来获得 body 元素子节点的相关信息。
注释:元素中的空格被视为文本,而文本被视为节点。
使用childNodes的时候(点击按钮)结果如下所示:
里面的文本节点也都遍历到了!!
当我们把childNodes改为children之后,结果如下所示:
发现指挥遍历到元素节点了!!
了解了这个我们就可以正确的使用children和childNodes了!!
本博客属于作者原创,如需转载请注明出处!!
标签:
上一篇:
react-ant design table表格 多级可编辑表格
下一篇:
相关文章
-
无相关信息