Bootstrap Modal 垂直方向加滚动条
程序开发
2023-09-03 15:28:57
背景
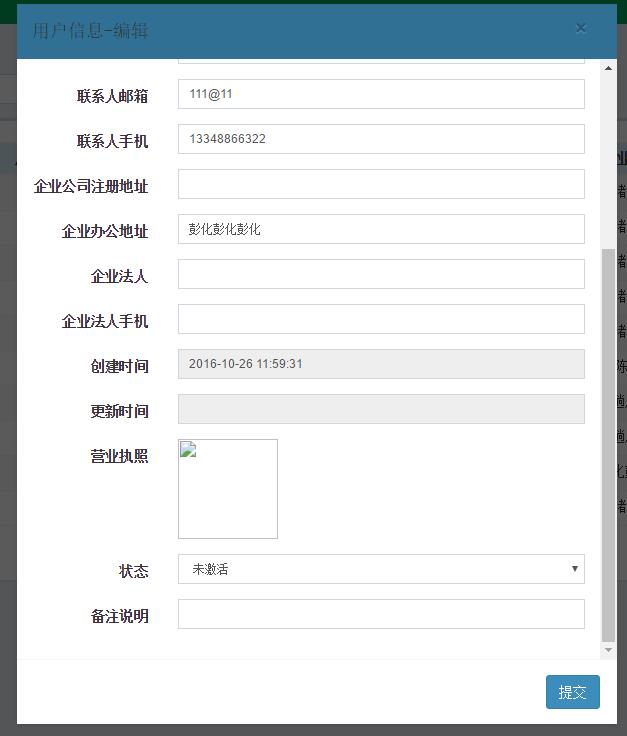
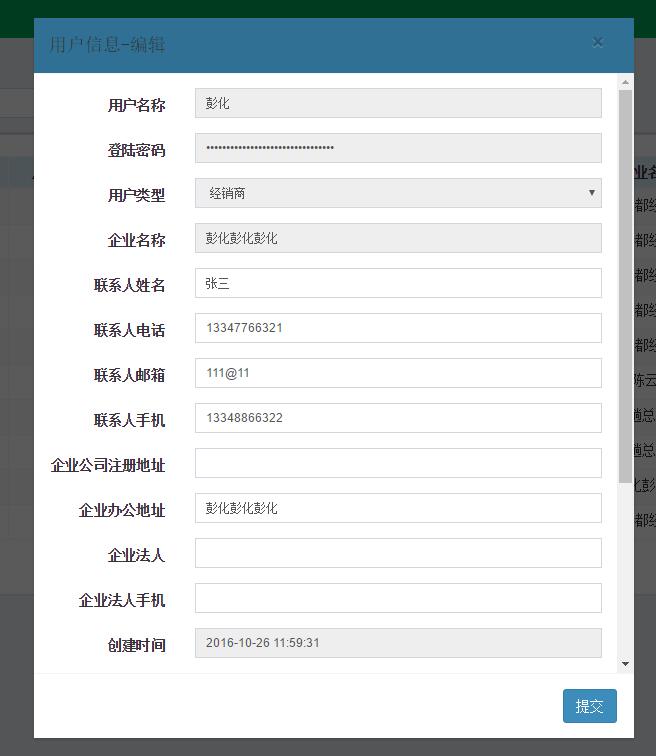
使用Bootstrap Modal实现用户资料修改,由于用户信息过多,默认Modal出现页面滚动条,为了用户体验,不使用页面滚动条,在Modal body部分加垂直滚动条,Modal header和footer固定位置。
效果

代码
加入CSS样式
.modal-dialog { position: absolute; top: 0; bottom: 0; left: 0; right: 0;
} .modal-content { /*overflow-y: scroll; */ position: absolute; top: 0; bottom: 0; width: 100%;
} .modal-body { overflow-y: scroll; position: absolute; top: 55px; bottom: 65px; width: 100%;
} .modal-header .close {margin-right: 15px;} .modal-footer {position: absolute; width: 100%; bottom: 0;
}Modal 代码
标签:
相关文章
-
无相关信息