Chrome浏览器调试技巧
程序开发
2023-09-03 10:49:04
js断点调试的两种方式
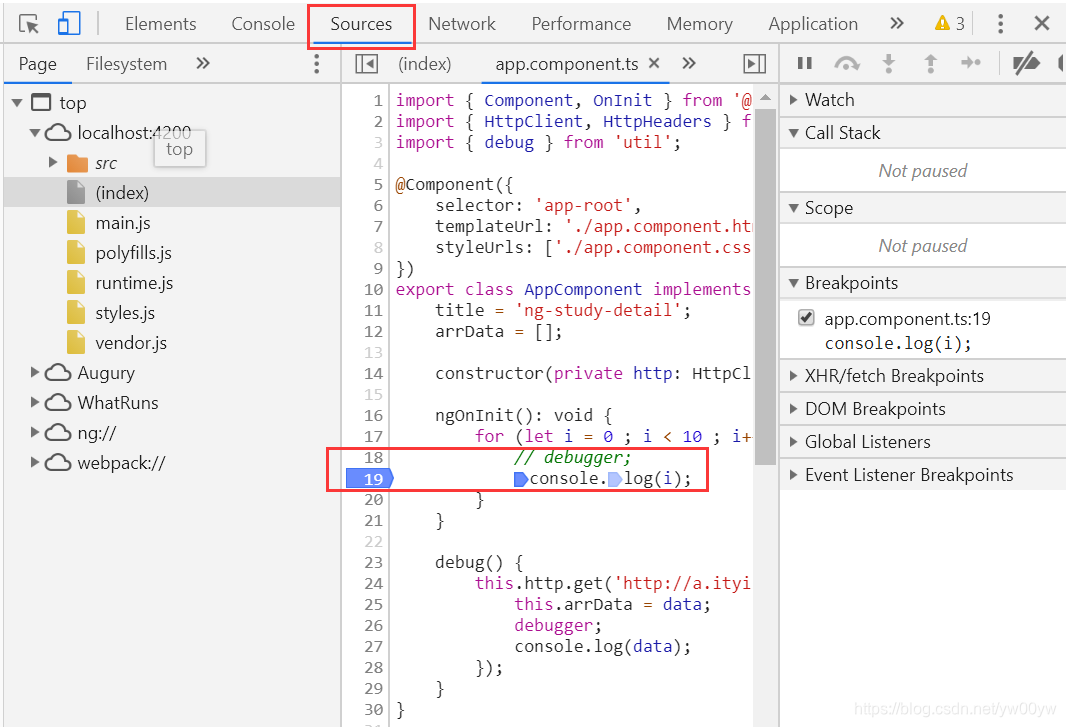
方法1:在 Source 内容区设置
(1)找到要调试的文件,然后在内容源代码左侧的代码标记行处点击,即可打上一个断点。
(2)刷新浏览器,当页面代码运行到断点处便会暂停执行。

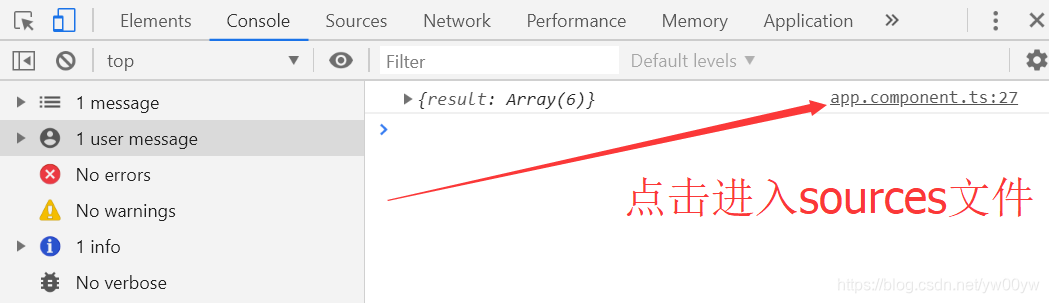
注:在angular等webpack工具构建的项目调试断点的时候,可以在控制台打印日志信息,然后点击对应的js文件进入对应的sources文件。

方法2:在 js 文件中设置
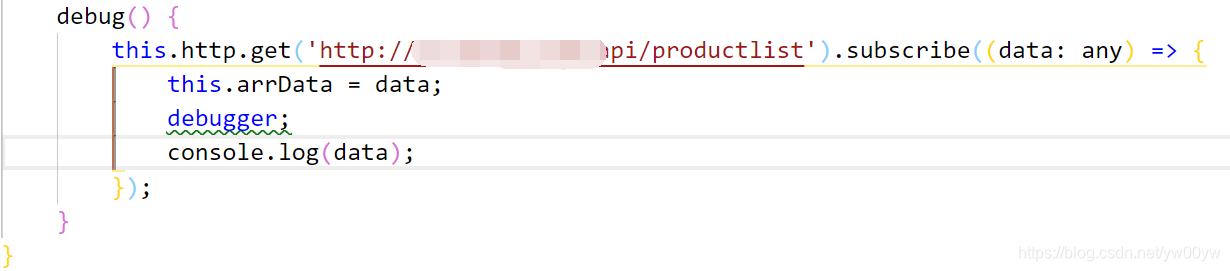
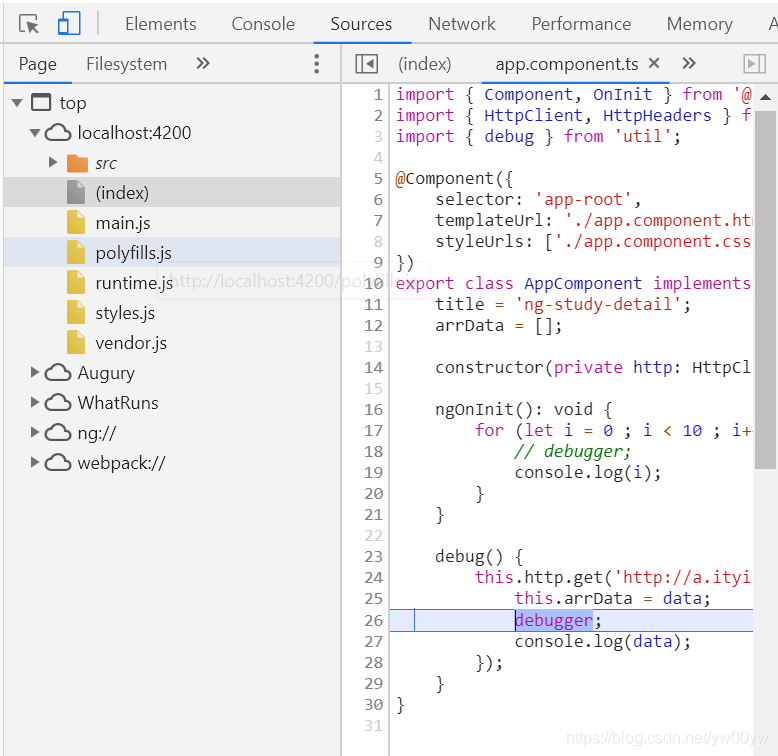
(1)我们在 js 源文件中需要执行断点操作的代码前加上 debugger。
(2)刷新浏览器,当页面代码运行到断点处会暂停执行


标签:
上一篇:
解决angular4.0打包后不能再继续打包
下一篇:
相关文章
-
无相关信息
