angular4趟过的坑们
程序开发
2023-09-25 10:24:57
angular2+由于与angularJs相差极大到本家语言也改编成ts,导致学习成本上升,因此对于初用angular4来说确实跌到过大坑里,而且跌的不知悔改,因为不知道怎么悔改~现将一些学习心得记录下来,防止同样的坑步入第二次。
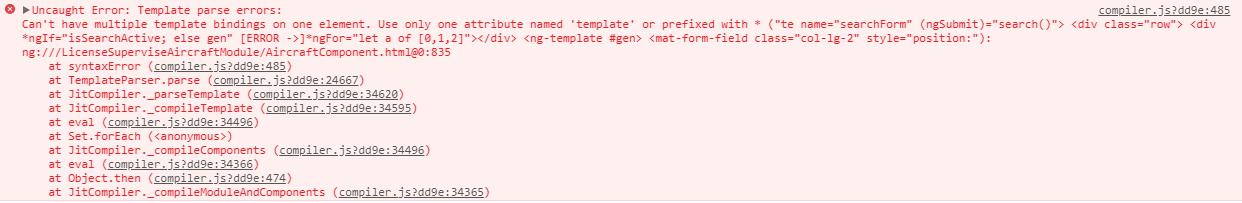
在一个element中用两个结构型指令,例如*ngIf和*ngFor是不被允许的,如果不小心用了那么会报如下错误:

模板解析错误。*ngIf 和*ngFor都是结构型指令,他们都会影响模板的结构,与之相反的是属性型指令,他们只会影响元素的外观,要区分结构性表达式和属性表达式,有个一般的方法,带* 的一般为结构性。两个结构型指令是不允许同事出现在一个元素中的。
在使用的时候我们通常会遇到不得不使用的情况,下面有个例子:
一个元素只有在result为true时才会显示,同时,这个元素是需要被按照数据data:Array进行循环循环显示的,那么此时,
这样写显然是不行的,因为angular生气了,后果很严重,整个页面都显示不出来
else和ng-template就上场了
我是被甩锅的DIV~_~
input 的*ngIf被放在了一个不相关的div里进行控制,同时运用ng-template将input包裹在里面,用#template这个模板引用变量控制元素有无,
轻松解决不能一起用的矛盾。并且需要注意的是,*ngIf这些也是不能和#这些模板引用变量用在一个元素的,会造成奇怪的错误,也可以用上述办法解决。
到这里这个坑算是填上了,,,
angular在解析结构性指令的过程中会将其解析成ng-template,*ngIf也会变成ng-template的一个属性[ngIf]以此来控制元素有无。
但是还有一个问题,如果我是两个input呢?通过result来分别控制有无,那么我们的代码就变成了:
我是被甩锅的DIV~_~
这里运用了then表示如果ngIf判定为真时,会优先使用then的方法。当然此时如果被甩锅的的div不需要显示,就将其innerHTML去掉。
转载于:https://www.cnblogs.com/shimer/p/8759778.html
标签:
相关文章
-
无相关信息
