四: 使用vue搭建网站前端页面
程序开发
2023-09-03 15:42:25
---恢复内容开始---
在搭建路由项目的时候的基本步骤
一:创建项目
安装好vue 搭好环境 (步骤在上篇博客中)
进入项目目录 cd 目录路径/ 目录名
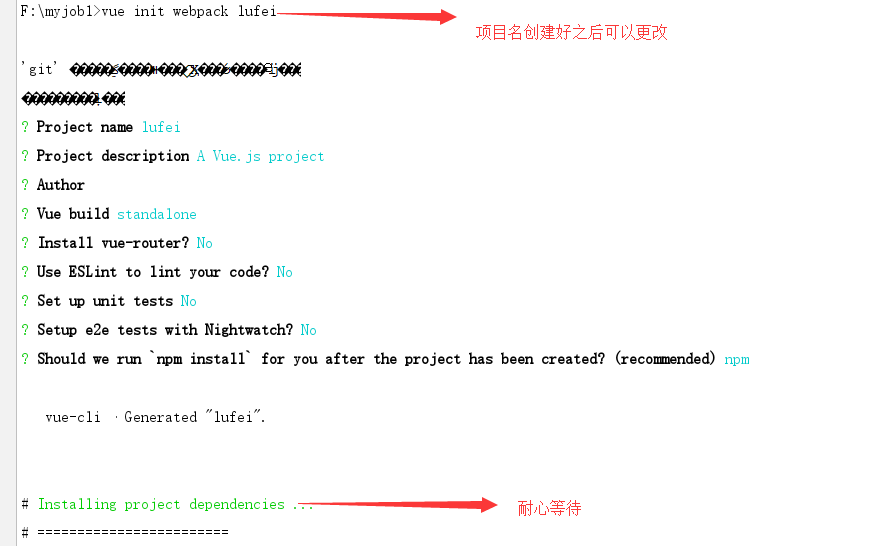
创建项目 vue init webpack 项目名
效果:

项目文件结构:及作用
-- build // 项目构建(webpack)相关代码 | |-- build.js // 生产环境构建代码 | |-- check-version.js // 检查node、npm等版本 | |-- dev-client.js // 热重载相关 | |-- dev-server.js // 构建本地服务器 | |-- utils.js // 构建工具相关 | |-- webpack.base.conf.js // webpack基础配置 | |-- webpack.dev.conf.js // webpack开发环境配置 | |-- webpack.prod.conf.js // webpack生产环境配置 |-- config // 项目开发环境配置 | |-- dev.env.js // 开发环境变量 | |-- index.js // 项目一些配置变量 | |-- prod.env.js // 生产环境变量 | |-- test.env.js // 测试环境变量 |-- src // 源码目录
|--assets //里面放属于该项目的资源文件。存放其他组件的资源文件会被webpack编译,导致报错 | |-- components // vue公共组件 | |-- store // vuex的状态管理 | |-- App.vue // 页面入口文件 | |-- main.js // 程序入口文件,加载各种公共组件 |-- static // 绝对路径静态文件 任何放在在static/的文件都使用绝对的URL /static/[filename]来引用 | |-- data // 群聊分析得到的数据用于数据可视化 |-- .babelrc // ES6语法编译配置 |-- .editorconfig // 定义代码格式 |-- .gitignore // git上传需要忽略的文件格式 |-- README.md // 项目说明 |-- favicon.ico |-- index.html //
标签:
上一篇:
TypeError: Cannot read property 'replace' of undefined ----angular2
下一篇:
npm install -g @vue/cli 安装vue脚手架报错(一般都能解决)
相关文章
-
无相关信息
