Angular 4 依赖注入
程序开发
2023-09-19 11:14:43
一、依赖注入
1. 创建工程
ng new myangular
2. 创建组件
ng g componet product1
3. 创建服务
ng g service shared/product
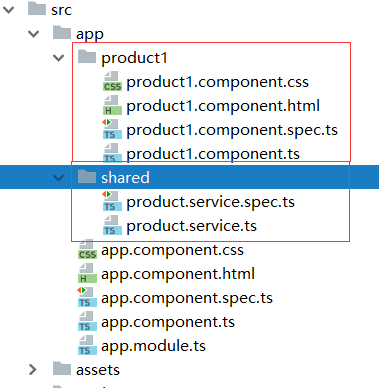
如下图

4.服务的代码 product.service.ts

定义了一个Product类,并且在ProductService定义getProduct方法
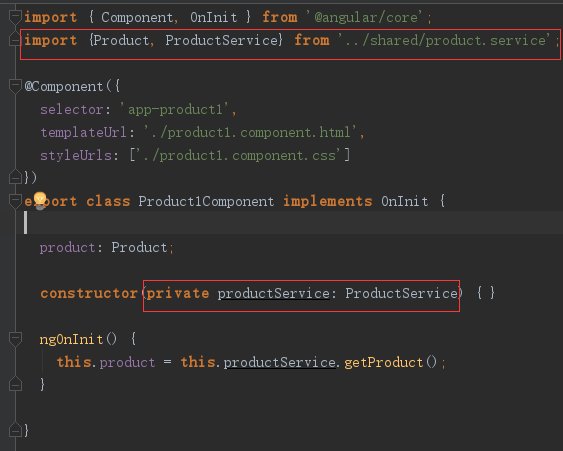
6. product1.component.ts 中定义如下

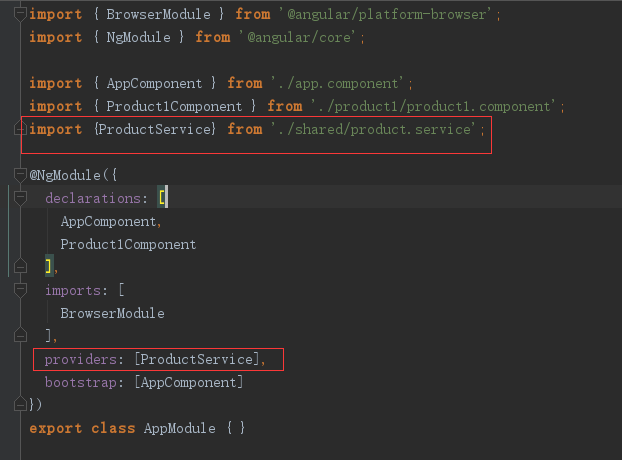
7. 提供器声明 app.moudule.ts

8. 运行npm run start
结果如下

二、服务中使用其他服务
1. 创建logger服务
ng g service shared/logger
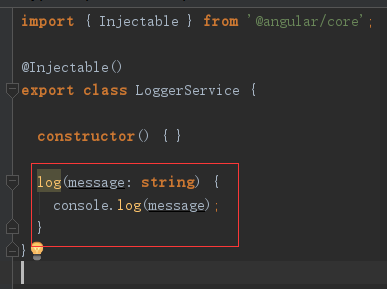
2. logger.service.ts logger服务中增加打印方法

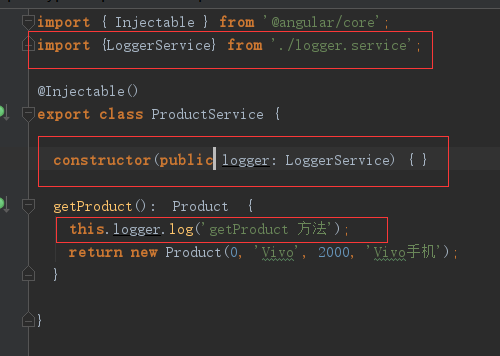
3. 在Product中调用Logger服务

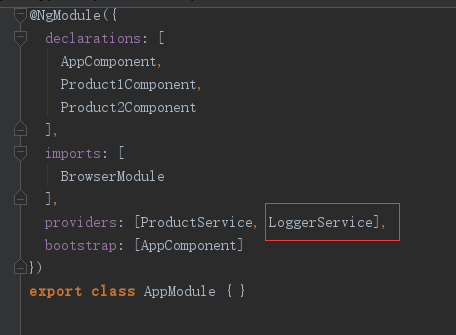
4. 在app.module.ts中添加提供器

5. 最终效果

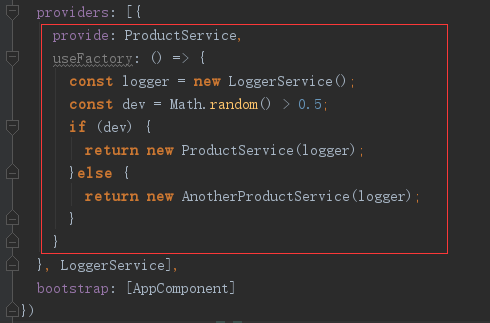
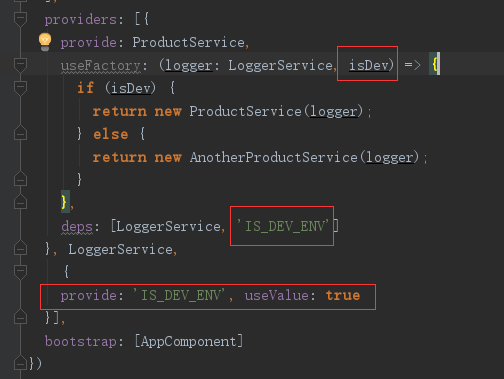
三、工厂方法

每一次刷新可能会生成一种产品
2. 用具体的值来定义一个提供器

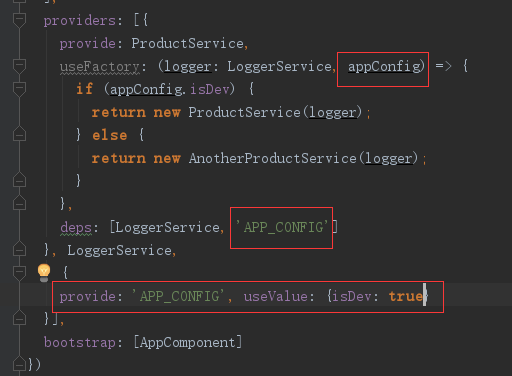
3. 对象作为提供器

本文转自Work Hard Work Smart博客园博客,原文链接:http://www.cnblogs.com/linlf03/p/7246039.html,如需转载请自行联系原作者
标签:
上一篇:
VS2017配置Qt5.14(详细教程)
下一篇:
相关文章
-
无相关信息
