Android UI-SlidingMenu侧滑菜单效果
程序开发
2023-09-20 08:37:49
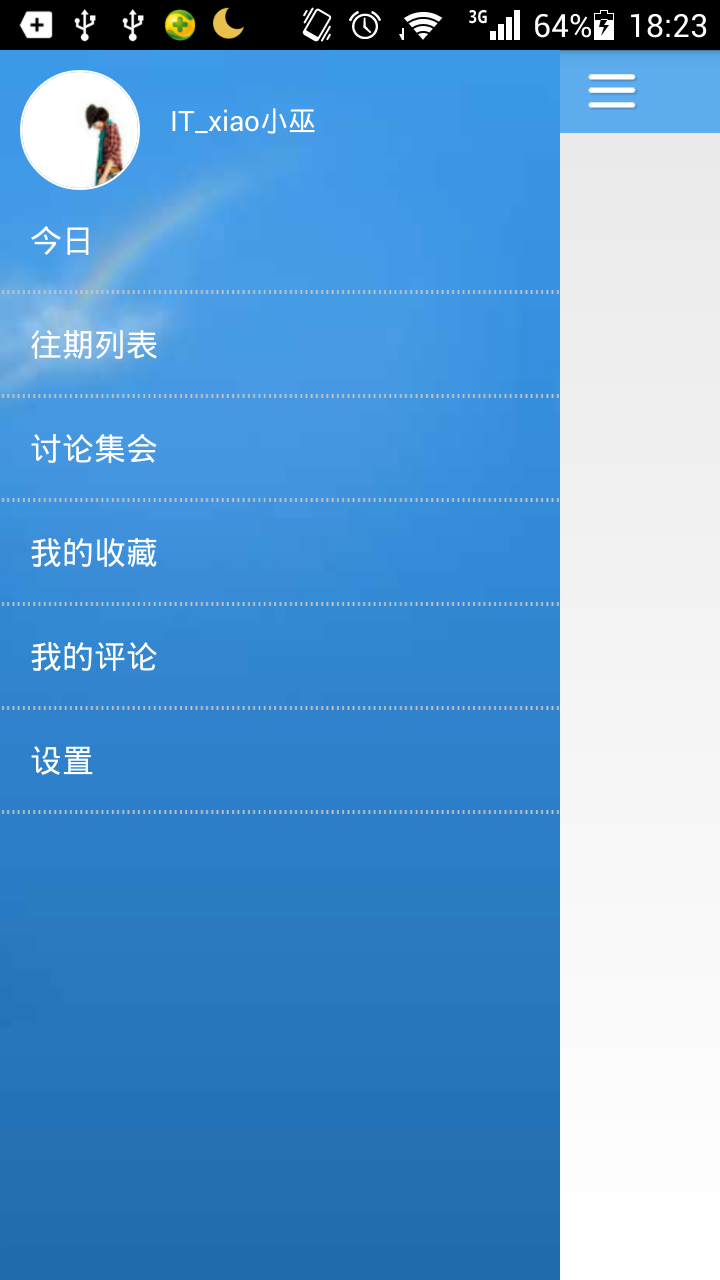
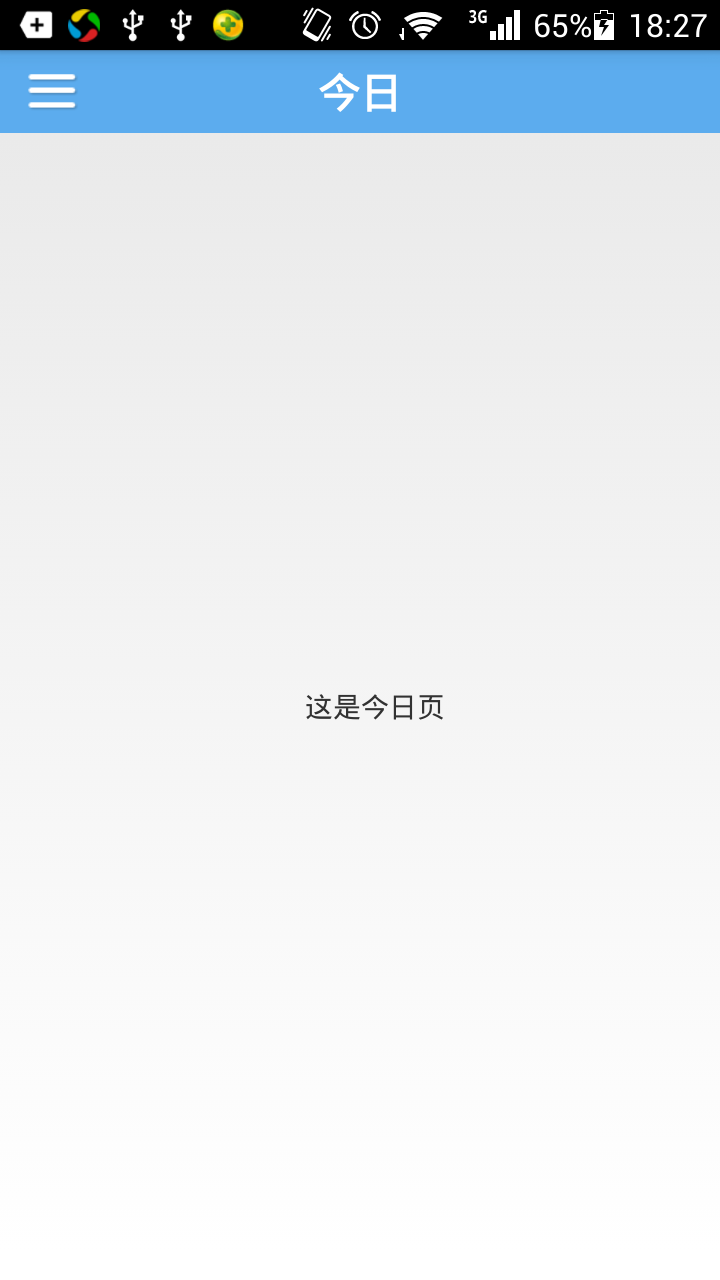
本篇博客给大家分享一个效果比较好的侧滑菜单的Demo,实现点击左边菜单切换Fragment。
效果如下:
主Activity代码:
package com.infzm.slidingmenu.demo;import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.ImageView;
import android.widget.TextView;import com.infzm.slidingmenu.demo.fragment.LeftFragment;
import com.infzm.slidingmenu.demo.fragment.TodayFragment;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;/*** @date 2014/11/14* @author wuwenjie* @description 主界面*/
public class MainActivity extends SlidingFragmentActivity implementsOnClickListener {private ImageView topButton;private Fragment mContent;private TextView topTextView;@Overridepublic void onCreate(Bundle savedInstanceState) {requestWindowFeature(Window.FEATURE_NO_TITLE); // 无标题super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initSlidingMenu(savedInstanceState);topButton = (ImageView) findViewById(R.id.topButton);topButton.setOnClickListener(this);topTextView = (TextView) findViewById(R.id.topTv);}/*** 初始化侧边栏*/private void initSlidingMenu(Bundle savedInstanceState) {// 如果保存的状态不为空则得到之前保存的Fragment,否则实例化MyFragmentif (savedInstanceState != null) {mContent = getSupportFragmentManager().getFragment(savedInstanceState, "mContent");}if (mContent == null) {mContent = new TodayFragment();}// 设置左侧滑动菜单setBehindContentView(R.layout.menu_frame_left);getSupportFragmentManager().beginTransaction().replace(R.id.menu_frame, new LeftFragment()).commit();// 实例化滑动菜单对象SlidingMenu sm = getSlidingMenu();// 设置可以左右滑动的菜单sm.setMode(SlidingMenu.LEFT);// 设置滑动阴影的宽度sm.setShadowWidthRes(R.dimen.shadow_width);// 设置滑动菜单阴影的图像资源sm.setShadowDrawable(null);// 设置滑动菜单视图的宽度sm.setBehindOffsetRes(R.dimen.slidingmenu_offset);// 设置渐入渐出效果的值sm.setFadeDegree(0.35f);// 设置触摸屏幕的模式,这里设置为全屏sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);// 设置下方视图的在滚动时的缩放比例sm.setBehindScrollScale(0.0f);}@Overrideprotected void onSaveInstanceState(Bundle outState) {super.onSaveInstanceState(outState);getSupportFragmentManager().putFragment(outState, "mContent", mContent);}/*** 切换Fragment* * @param fragment*/public void switchConent(Fragment fragment, String title) {mContent = fragment;getSupportFragmentManager().beginTransaction().replace(R.id.content_frame, fragment).commit();getSlidingMenu().showContent();topTextView.setText(title);}@Overridepublic void onClick(View v) {switch (v.getId()) {case R.id.topButton:toggle();break;default:break;}}}
侧边栏菜单Fragment
package com.infzm.slidingmenu.demo.fragment;import android.app.Activity;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;import com.infzm.slidingmenu.demo.MainActivity;
import com.infzm.slidingmenu.demo.R;
/*** @date 2014/11/14* @author wuwenjie* @description 侧边栏菜单*/
public class LeftFragment extends Fragment implements OnClickListener{private View todayView;private View lastListView;private View discussView;private View favoritesView;private View commentsView;private View settingsView;@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);}@Overridepublic void onAttach(Activity activity) {super.onAttach(activity);}@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {View view = inflater.inflate(R.layout.layout_menu, null);findViews(view);return view;}public void findViews(View view) {todayView = view.findViewById(R.id.tvToday);lastListView = view.findViewById(R.id.tvLastlist);discussView = view.findViewById(R.id.tvDiscussMeeting);favoritesView = view.findViewById(R.id.tvMyFavorites);commentsView = view.findViewById(R.id.tvMyComments);settingsView = view.findViewById(R.id.tvMySettings);todayView.setOnClickListener(this);lastListView.setOnClickListener(this);discussView.setOnClickListener(this);favoritesView.setOnClickListener(this);commentsView.setOnClickListener(this);settingsView.setOnClickListener(this);}@Overridepublic void onDestroyView() {super.onDestroyView();}@Overridepublic void onDestroy() {super.onDestroy();}@Overridepublic void onClick(View v) {Fragment newContent = null;String title = null;switch (v.getId()) {case R.id.tvToday: // 今日newContent = new TodayFragment();title = getString(R.string.today);break;case R.id.tvLastlist:// 往期列表newContent = new LastListFragment();title = getString(R.string.lastList);break;case R.id.tvDiscussMeeting: // 讨论集会newContent = new DiscussFragment();title = getString(R.string.discussMeetting);break;case R.id.tvMyFavorites: // 我的收藏newContent = new MyFavoritesFragment();title = getString(R.string.myFavorities);break;case R.id.tvMyComments: // 我的评论newContent = new MyCommentsFragment();title = getString(R.string.myComments);break;case R.id.tvMySettings: // 设置newContent = new MySettingsFragment();title = getString(R.string.settings);break;default:break;}if (newContent != null) {switchFragment(newContent, title);}}/*** 切换fragment* @param fragment*/private void switchFragment(Fragment fragment, String title) {if (getActivity() == null) {return;}if (getActivity() instanceof MainActivity) {MainActivity fca = (MainActivity) getActivity();fca.switchConent(fragment, title);}}}
上面是核心代码,引入SlidingMenu开源库。
Demo下载地址:http://download.csdn.net/download/wwj_748/8184889
标签:
上一篇:
Yhen手把手教你把python文件打包成exe可执行程序
下一篇:
相关文章
-
无相关信息