HTML5-angular-rem
上午
1、 Angular(单页面加载,在加载第一个页面的时候,也开始加载别的页面)



此图了解
Angular属于MVC框架
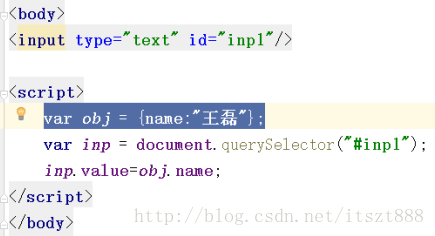
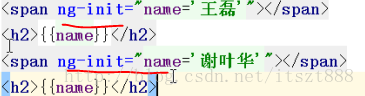
例1、此处为单向数据绑定(js)—-index1.html

Input框中的值是“王磊”,当在页面上改变值时,对象中的name值不改变
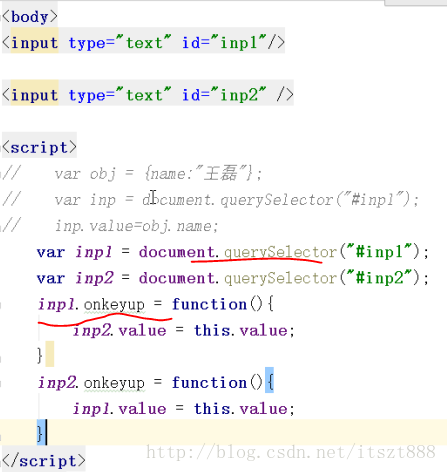
此处是双向数据绑定(用js实现的)

此处是用angular实现的双向数据绑定

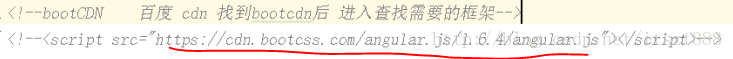
例2、去bootcdn下载angular.js—–index2.html

用这种路径,可以不在开发工具上引入js,在真正网页上选择这种路径较合适,平时练习不合适,可以省自身浏览器的流量。

平时用上面这种路径

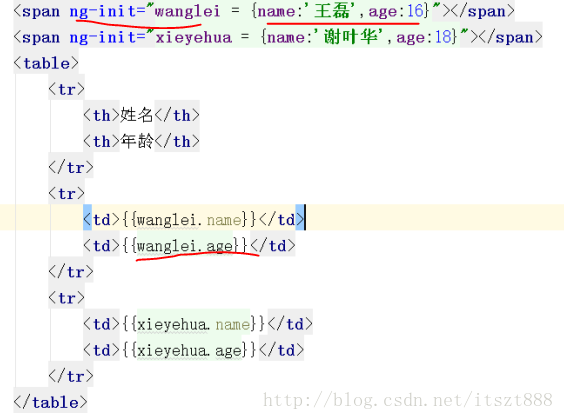
划线部分告诉系统下面要使用angular,结果显示为2,false,张程昱,王磊。因此可以加减乘除、三目、变量。h2标签知识让结果的字体放大,可以不加h2标签

结果为谢叶华、谢叶华
还可以采用对象的形式


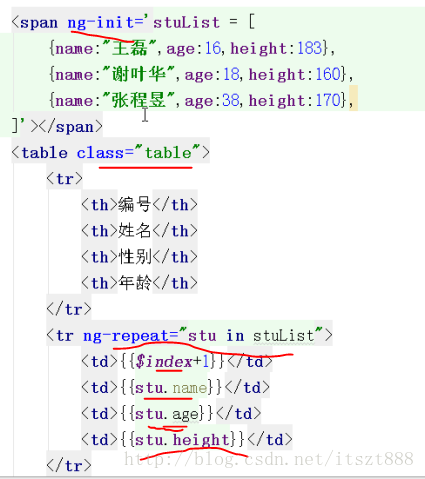
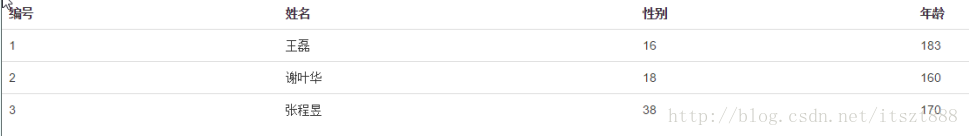
例3—angular的常用属性
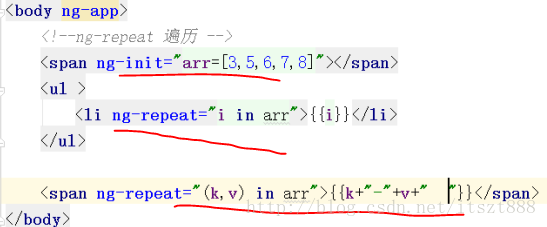
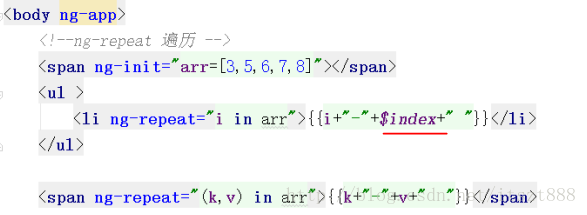
ng-repeat





划线部分代表下标
对对象进行遍历,更简便的方法如下

K表示键,比如name,v表示键的值
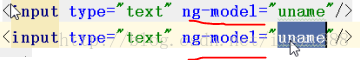
ng-model—-(主要用在input中)

前者框的内容变,后者跟着变
ng-bind—-与双花括号实现的效果、用法类似,都能显示出内容,但是这个比双花括号好,在刷新时不会出现花括号。
例4—angular的常用属性用法
ng-if—-(与ng-show有区别)

bol值是false,则document中没有h2标签,王磊不显示,若为true,则显示。
ng-show与ng-hide相反


bol值是false,则document中有h2标签,只是谢叶华不显示,若为true,则显示。
ng-src—

下面是用选择框选择显示图片,刚开始运行时不显示图片


例5—通过ng实现mvc——index5.html


结果显示王磊,对于c1有值,对于c2没有值
如果对图片列表添加控制器,刚开始运行时就会有图片显示出来。

ng-disable-


ng-checked


点击选中时文字显示,没选中时文字消失

ng-click


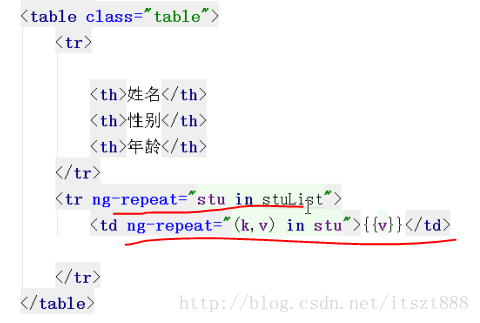
表格的应用



依赖注入,默认ng,但是可以不写
下午
1、设置angular模版—-index1.html
2、数值递增—-index2.html

3、模拟加载图片—-index3.html


4、自定义方法—-index4.html


结果显示三次“王磊”,如果不写ECAM,则只显示两个,默认显示的是E、A
5、自定义方法传参—-index5.html

结果显示helloworld
6、ng-options—-index6.html


rootscope的id是1
Rootscope定义的是全局变量,在c2中可以调用name,结果显示‘谢叶华’

若c2中也定义了rootscope.name,则结果显示为“王磊”,下面的这个写法与上面的意思相同
7、$watch—-index6.html


监听显示oldname,被修改前的值
7-2 digest()
8、表单中同意后才可提交—-index7.html

Rem框架(自己了解)

过滤器—-index8.html



大小写


Orderby:后面跟按照什么升序排列。true代表是逆序。false代表升序
7-4
angularJS—过滤器—index1.html
对列表中的数据按照年龄的大小从大到小排列

对小数点后保持几位,默认3位,例子中是10位,并且会四舍五入

显示列表中的几位,例子中是2位,默认全部显示
取年龄中较大的两位


自定义过滤器

结果显示为900
angularJS自带的方法—index2.html
angular.fromJson()把字符串转化为对象,反序列化,angular.toJson()把对象转化为字符串,序列化。

把数组中的数据从小到大排列,用angular.forEach();

angularJS自带服务 location—index3.html location和$scope都是引用的方法
absUrl()显示绝对地址,port()显示端口,protocol()显示协议。


$interval定时器—-index3.html
$interval练习例子—-index5.html

当三张图片轮播时,就清除定时器
$timerout —-index7.html
递归—斐波那序列—index4.html
事件传参—index6.html


emit, bordcast, on
$http—index8.html–(直接打开不行,必须通过某个服务器打开,比如在webstrom中打开)
Angularjs只有同步,没有异步



$http获取PHP文件—index9.html—

结果如图所示,把php文件中的内容显示出来了。

自定义服务(常用的四种)—index10.html—(较常用)

冒泡排序用sort()—index10.html—(较常用)
上面是从小到大
下面是从大到小
7-5am—–angular
全局设置请求表头—index1.html(重要)


Name是前台传到后台的数据。Data是从后台传出的数据。
回顾昨天讲的自定义服务(service)—index2.html
自定义服务(factory)—index3.html
自定义服务(constant,value)—index4.html

压缩文件的问题—index6.html—demo2.js
首先需要引入.jar包,在webstrom中点击file—–settings——tools—-File-Watchers—-加号—-YUI Compressor JS——–修改路径(jar包所在位置,如下图)

Ok——apply—–ok—–即完成
记得在编写.js文件的时候把语言改成UTF-8
完成min.js的设置之后,开始进行实例,三种不同的注入方式


推断式注入方法不用,了解即可
标记式注入方法不常用,了解即可

行内注入方法常用
定时器小案例—index7.html—demo3.js
$injector—index8.html-
注入器是帮助查找和定位服务,利于合作开发
两种不同的injector注入写法
法一

法二

标签:
相关文章
-
无相关信息