AJAX AJAX中的同步和异步
文章目录
AJAX
AJAX的概述
AJAX = Asynchronous JavaScript and XML (异步的JavaScript和XML)。
A]AX不是新的编程语言,而是一种使用现有标准的新方法。
AJAX是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
什么是AJAX
AJAX =异步JavaScript和XML。
AJAX是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页
的某部分进行更新。
传统的网页(不使用AJAX)如果需要更新内容,必需重载整个网页面。
如何使用AJAX
有四个最基本的步骤
- 创建AJAX对象
- 初始化 设置请求方法和url
- 发送请求
- 为创建的AJAX绑定事件(处理响应)
结合例子说明
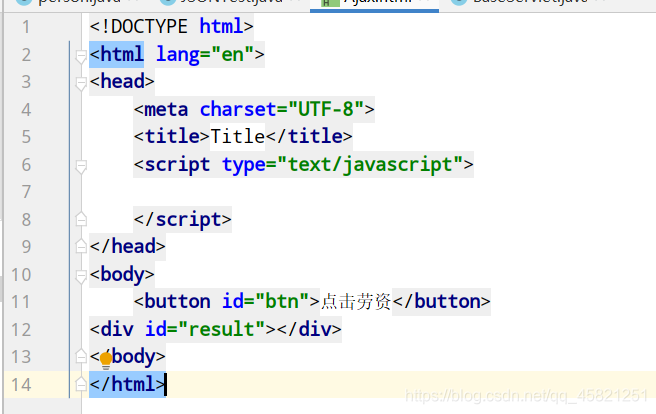
- 创建一个html文件,为其写一个按钮

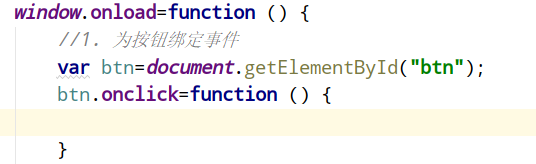
- 为按钮绑定事件

创建AJAX对象
用XMLHttpRequest()

初始化 设置请求方法和url

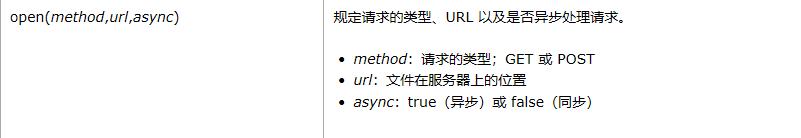
这里用到AJAX对象的open()方法,他有三个参数

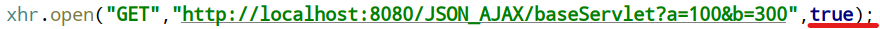
第一个参数设置请求的类型,第二个参数设置向哪里发送请求,第三个参数设置AJAX是否是异步(详见AJAX中的同步和异步目录),一般我们都设置为true
如果是GET请求,则可以直接在路径后面传递参数,用?隔开url和参数,用&隔开参数列表
如果是POST请求,则这里不能传递参数,在发送请求中传递(后面详细讲)
设置请求头(可无)

在初始化和发送请求中间可以设置请求头,在AJAX中设置请求头也只能在这中间设置
可以用AJAX对象的setRequestHeader("","")方法,他有两个参数,第一个传入请求头的名字,第二个传入请求头的值
发送请求

直接用AJAX对象的send()方法就行
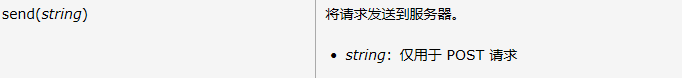
对于POST请求,可以在其中传递一个字符串,此字符串会发送到服务器

他的作用就像是GET请求中open()中url地址后面跟的参数
可在双引号中传入任意类型,任意内容的参数,只要服务器有对应的处理方法就没问题

为创建的AJAX绑定事件(处理响应)
为什么处理响应叫为创建的AJAX绑定事件?
因为我们处理响应的前提必须是服务器有响应,且响应正常
这里用到AJAX对象的三个属性
- onreadystatechange

on同when当…时候
readystate是AJAX对象的一个属性,表示状态,他有五个值0、1、2、3、4
0:表示初始状态 1:表示open方法调用完毕 2:表示send方法调用完毕 3:表示服务端返回了部分的结果 4:表示服务端返回了所有的结果
change改变
所以onreadystatechange表示AJAX对象状态发生改变时触发 - readyState

是AJAX对象的一个属性,表示状态,他有五个值0、1、2、3、4
0:表示初始状态 1:表示open方法调用完毕 2:表示send方法调用完毕 3:表示服务端返回了部分的结果 4:表示服务端返回了所有的结果
一般用于判断当前AJAX的对象是否处于服务端返回了所有结果的状态 - status

表示AJAX的响应码,响应码大于等于200小于300就算正常
我们应该经过这三者之后,在进行处理响应
处理响应(获取响应信息)
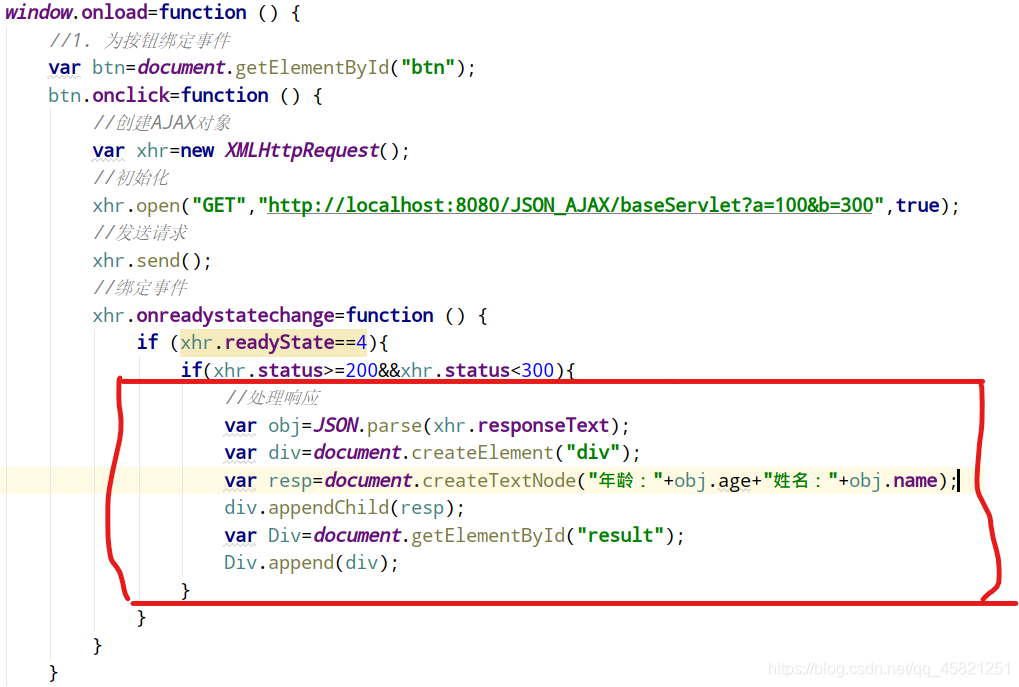
可以有多重处理方式,这里示例一种

红线中的是处理响应部分
获取响应信息需要用到AJAX属性的两个方法其中之一
- responseText
获得字符串形式的响应数据。 - responseXML
获得 XML 形式的响应数据。
我们一般都是用第一个,这个和JSON契合
直接AJAX对象.responseText就可获得服务器的响应数据
这里"服务器"的get部分代码
就只创建一个对象,然后转换为JSON,然后通过response的writer对象的getWriter()方法把JSON字符串发送给"客户端"
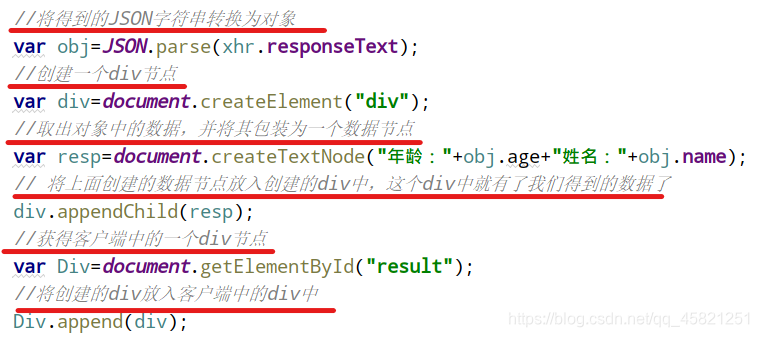
"客户端"部分

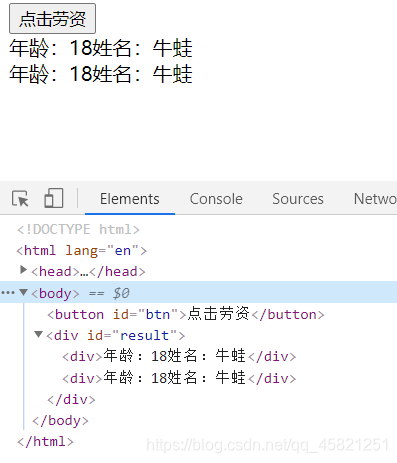
效果:

点击一次,会多一行的数据
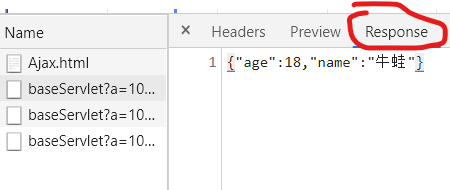
响应的数据

AJAX中的同步和异步

在这里,第三个参数这里设置AJAX是否是异步的,true则表示AJAX是异步的,false则表示AJAX是同步的
同步
即,在我们用JavaScript通过AJAX向服务器发送请求的时候,JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,没有及时的响应消息,则JavaScript会一直等待,不会执行AJAX的onreadystatechange部分后面的代码,应用程序会挂起或停止。
可用于某些操作没有完成,则用户不能进行下一步操作的地方(使用不当会及其影响用户体验)
异步
和同步不同的就是,在JavaScript通过AJAX向服务器发送请求的时候,JavaScript会同时执行AJAX的onreadystatechange部分后面的代码
通过 AJAX,JavaScript 无需等待服务器的响应,而是:
在等待服务器响应时执行其他脚本
当响应就绪后对响应进行处理
参考文档—W3school
标签:
相关文章
-
无相关信息
