AngularJS2学习笔记 ——环境搭建(win7、vs2012)
时代在发展,没有纯粹的后端,想要高工资还是要多学习一个的。不废话了,直奔主题。
AngularJS发展到现在已出到AngularJS4了。大致分为AngularJS1.x、AngularJS2、AngularJS4
AngularJS1.x 太久远了,而且从AngularJS2版本开始,与AngularJS1.x是java 与 Javascripte的区别。
AngularJS2.0目前主流的,如果想学习就从这个版本开始。
AngularJS4 最新版本在2.0基础上把动画效果分离,其它功能的改进,建议先学2.0后再看4。
网上搜AngularJS2的环境搭建,有各种安装方法,beta的、正式的,但是大部分的照着做了环境都搭建不了。今天体验完环境搭建后把步骤和遇到的问题都总结下。
http://www.cnblogs.com/Gherardo/p/7375818.html 这个博主写的搭建环境步骤很详细,按步骤来可以基本上搭建完成。
1、node.js 安装
Node.js安装包及源码下载地址为:https://nodejs.org/en/download/。

选Current和对应的操作系统,然后下载,安装。附安装流程:http://www.runoob.com/nodejs/nodejs-install-setup.html
安装完成后,在命令行依次使用node -v 和 npm -v可以看到版本号。
目前安装的node.js版本为9.0.0 ,npm的版本为5.5.1
2、安装cnpm
npm需要连接谷歌服务器,国内不能正常使用,因此使用淘宝的镜像安装cnpm。命令行输入npm i -g cnpm --registry=https://registry.npm.taobao.org

03、安装Angular CLI
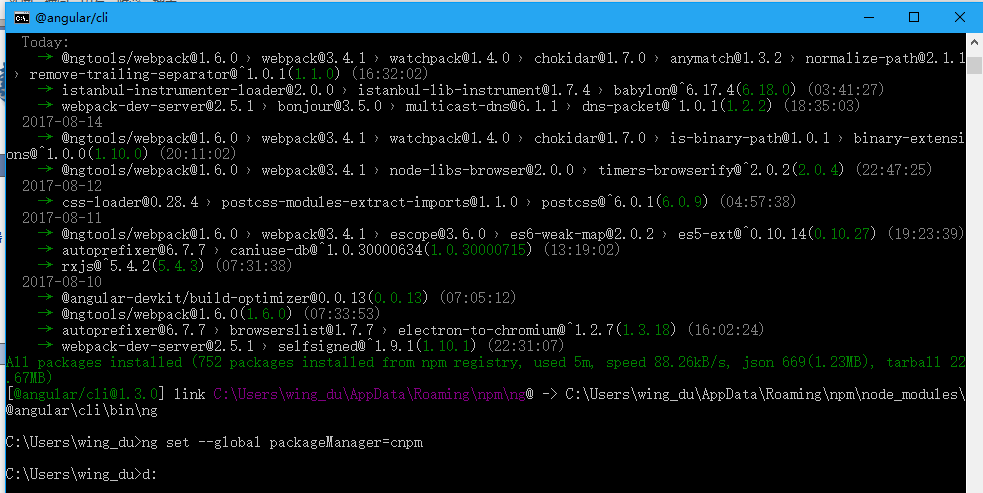
命令行输入cnpm i -g @angular/cli。这个过程视网速决定,一般接杯水回来差不多了,慢的话可能会要10多分钟。

04、cnpm设置为默认包管理工具
命令行输入ng set --global packageManager=cnpm。

05、新建angular2工程
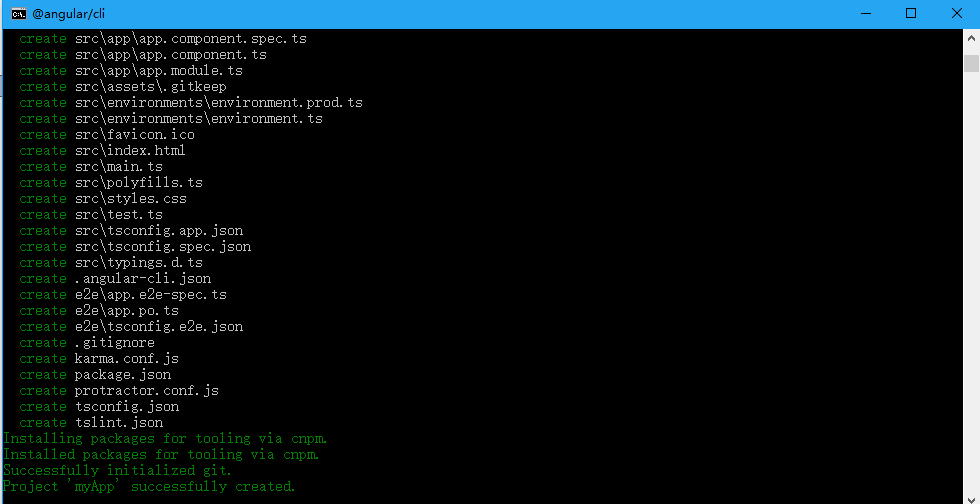
命令行输入ng new myApp,在命令行所在目录创建myApp工程。

cd 项目路径,输入 ng g component navbar。 
这里安装的时候遇到个问题。

报这个问题的原因是 新建项目目录下的的node_modules不完整,需要把node_modules整个文件删除后,然后再重新下载node_modules,在项目路径下执行安装命令 :npm install

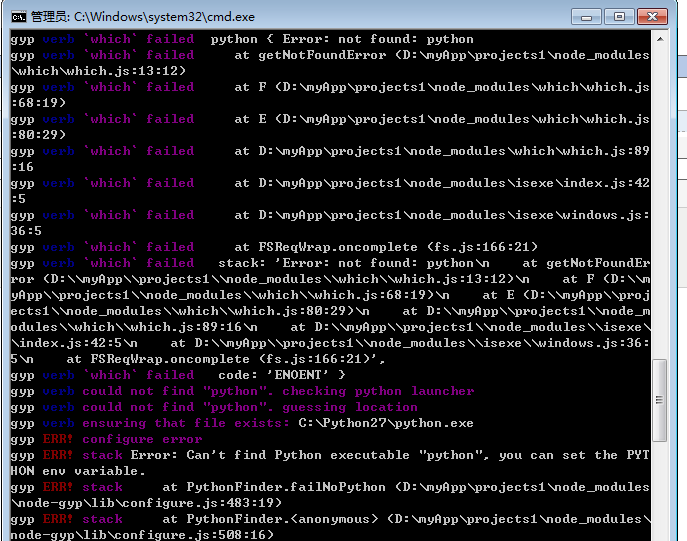
在重新下载node_modules时会提示报错 gyp ERR。

原因是node-gyp 在编译时会调用VCBuild.exe,但是从vs2012版本之后是msbuild.exe作为编译器(微软还是一如既往的喜欢改名,改了也不和同行说下。)
解决:
将npm 的 msvs的编译器设置为vs2012。
cmd执行:
npm config set msvs_version 2012 -global
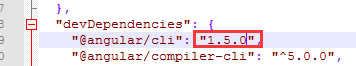
如果这样还是不行的话,编辑项目根目录下的package.json文件中对AngularCli的依赖版本。

把1.5.0改为1.2.6(这个方法没试过,不知道可行与否,但还是写下来,如果重新安装node_modules无效,可以尝试这个方法)
08、启动工程
命令行进入工程目录cd myApp,输入ng serve 即可启动服务。
默认的监听端口为4200,在浏览器访问http://localhost:4200,可看到创建的网页,
如果需要更改端口号,可以在启动的时候设置ng serve --port 3000 这时候访问的时候就用浏览器访问http://localhost:3000
注意:如果想结束工程服务,可以使用ctrl+c 来选择是否结束。
之后会把在win10、vs2015环境下搭建AngularJS2的步骤发出来。
转载于:https://www.cnblogs.com/KeepOnMoving/p/7794165.html
标签:
相关文章
-
无相关信息
