html手机移动端轮播器,原生js实现移动端Touch轮播图的方法步骤
Touch 轮播图
touch轮播图其实就是通过手指的滑动,来左右切换轮播图,下面我们通过一个案例,来实现下。
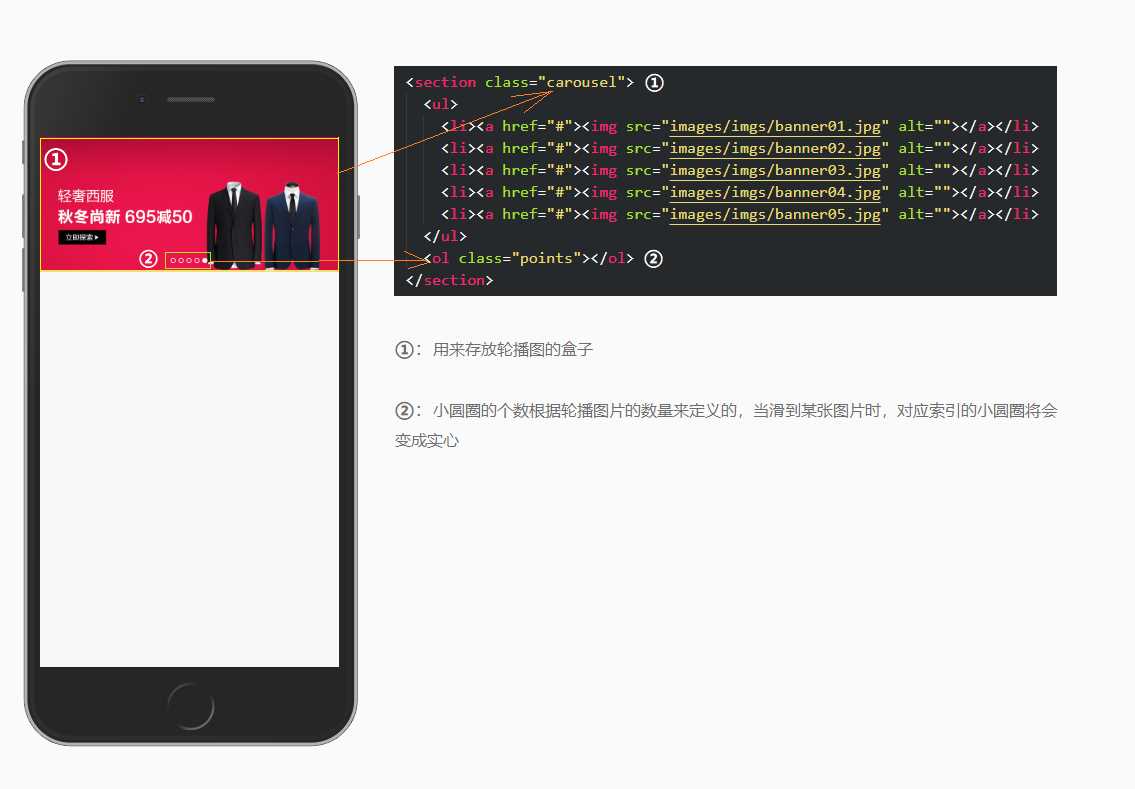
1. html 结构
结构上,还是用ul、li来存放轮播图片,ol、li来存放轮播小圆点:

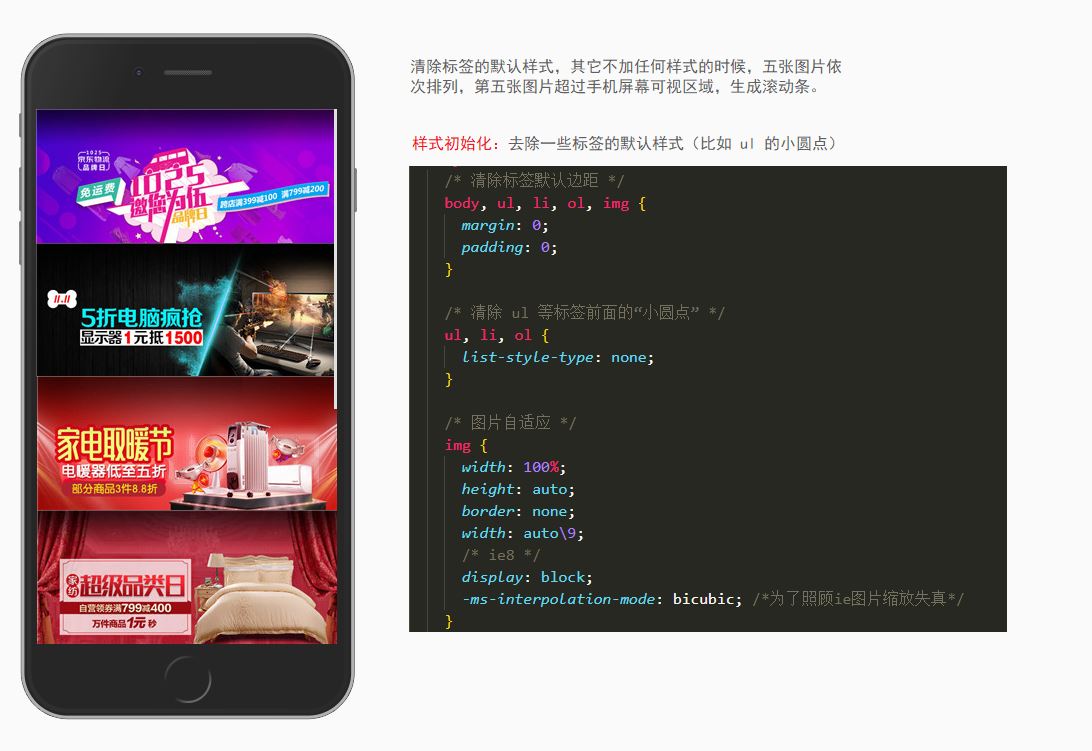
2. 样式初始化
html的一些标签,都会有一些默认样式,比如body标签默认是有一个边距的,为了不影响美观,我们需要清除掉。
/* 清除标签默认边距 */
body,ul,li,ol,img {
margin: 0;
padding: 0;
}
/* 清除 ul 等标签前面的“小圆点” */
ul,li,ol {
list-style-type: none;
}
/* 图片自适应 */
img {
width: 100%;
height: auto;
border: none;
/* ie8 */
display: block;
-ms-interpolation-mode: bicubic; /*为了照顾ie图片缩放失真*/
}

3. 添加样式
在前面讲特效的时候,我们说过如何使用原生js实现移一个轮播图的概念,但是当时的方式是通过li浮动,这里给大家介绍一种新的方——定位。
思路:
给ul外层的盒子一个相对定位;
这里的ul高度不能写死,它应该是li撑开的高度,但是由于li绝对定位,没办法撑开这个高度,所以这里的ul需要在js里面动态设置高度;
给li设置相对定位,并且left、top都为0,再给li添加一个transform:translateX(300%)属性,目的是初始化显示的图片为空,然后在js里只需要动态设置每个li的translateX值,即可实现轮播;
设置小圆点区域,因为小圆点个数未知,所以ol的宽度也未知,想要让一个未知宽度的盒子水平居中,可以使用absolute定位结合left百分比的方式实现;
给ol下面的li设置一个宽高添加圆角边框属性,并且左浮动,这样就能显示一排空心的小圆点了;
最后,添加一个样式类,里面设置一个背景属性,用来显示当前展示图片对应的小圆点。
/* 轮播图最外层盒子 */
.carousel {
position: relative;
overflow: hidden;
}
.carousel ul {
/* 这个高度需要在JS里面动态添加 */
}
.carousel ul li {
position: absolute;
width: 100%;
left: 0;
top: 0;
/* 使用 transform:translaX(300%) 暂时将 li 移动到屏幕外面去*/
-webkit-transform: translateX(300%);
transform: translateX(300%);
}
/* 小圆点盒子 */
.carousel .points {
/* 未知宽度的盒子,使用 absolute 定位,结合 transform 的方式进行居中 */
position: absolute;
left: 50%;
bottom: 10px;
transform: translateX(-50%);
}
/* 小圆点 */
.carousel .points li {
标签:
相关文章
-
无相关信息
