bootstrap(4)
ul补充
li .divider分割线
li .header标题
常用组件
1.卡片
外层div通过.card可以创建卡片
内容有三部分 card-header card-body card-footer
内容三部分可以省略

手风琴案例(卡片+折叠)

3.媒体对象
bootstrap提供了很多类来处理媒体对象(图片和视频)和内容布局应用场合,博客的评论,论坛的帖子,商品的列表

总结:
img
4.轮播图
1.创建轮播图 carousel 旋转木马 ,想要让他动起来 需要在创建carousel的位置设置data-ride=“carousel”
2.所有的图片统一放到 .carousel-inner中
3.每一张的图片需要单独放在 .carousel-item中 .carousel-item设置了display:none;
4.需要在某张图片的class中设置.active active设置了display:block;

1.ul中要添加carousel-indicators
2.carousel-indicators li{横向显示、取点、设置了宽高、背景色、水平居中}
3.carousel-indicators .active 选中的背景色变为#fff
4.data-slide-to=“n” n代表滑动到第n张图片(n从0开始)
5.在最外层carousel中设置id#demo
6.给指示器设置点击后改变的目标轮播id data-target="#demo"

7.boot提供的样式不符合我们的设计要求,需要自定义样式,重写boot样式

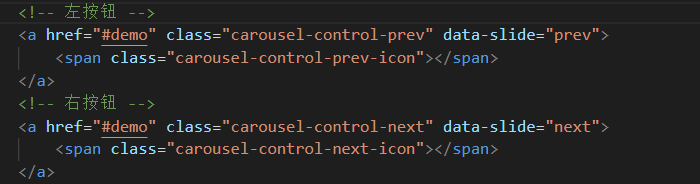
左右箭头

1.两个a标签,要添加类carousel-control-prev/next
2.a标签中包含有span标签,调用boot中提供的箭头图片
a.span-carousel-control-next/prev-icon
3.a标签的点击事件 data-slide=“prev/next”
4.事件的目标 给a标签的href属性添加整个轮播图的id
模态框
modal,模态框是覆盖在父窗体的上的子窗体
模态框在不离开父窗体的情况下,与用户进行交互

思路:
1.打开模态框按钮
2.模态框,先写三层div
固定定位 响应式布局
3.在div.modal-content中
div.modal-header
div.modal-body
div.modal-footer
二、其他组件
1.徽章
基本类: badge
颜色:badge-danger…
胶囊形状: badge-pill
2.巨幕
在外层包裹添加类 jumbotron
有比较大的内边距和背景颜色
分页

思路:
1.ul中设置pagination 天性布局 横向显示
pagination-sm/lg 设置分页栏的大小 负责第一个li的倒钩和最后一个li的倒钩
2.ul>li.page-item>a.page-link
3.active 选中状态 disabled 禁用状态 写在li中
4.面包屑导航
有层近关系的导航 bread
思路:
1.ul.breadcrumb>li.breadcrumb-item>a 无类名
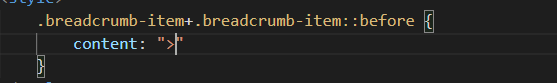
2.修改面包屑导航中间的符号

5.进度条
思路:
1.进度条的槽
div.progress
2.在槽内部写进度条
div.progress>div.progress-bar
3.可以给进度条添加条纹
.progress-bar-striped
4.可以给进度条添加动画
.progress-bar-animated
学习boot需要掌握的三个内容
1.媒体查询
2.栅格布局
3.SCSS
三、SCSS 动态样式语言
把SCSS包.rar中的四个文件 复制到nodejs文件夹下
SCSS版本不兼容方法
安装cnmp方法
npm install -g cnpm --registry=https://registry.npm.taobao.org
SCSS报错解决方案
1.css的缺点
语法不够强大,没有变量和合理的样式复用机制,使得逻辑上的属性值必须以字面量的形式反复出现,导致难以维护
2.动态样式语言为css赋予了动态语言的特性,极大的提高了样式语言的可维护性
常见的动态样式
1.SCSS/Sass(SCSS完全兼容sass,更接近css语法)
2.stylus
3.less
上述语言都属于css预处理器
用一种专门的编程语言,进行web页面样式设计,要通过编译器转化为正常的css文件,以供项目使用
2.什么是SCSS
SCSS是一款强化css的辅助工具
它在css的语法基础上增加了变量、嵌套、混合、导入、函数等高级功能这些拓展令css更加强大和优雅
3.SCSS的作用
有助于更好的管理样式文件,以及高效的开发项目
4.SCSS的使用
1.在服务器端使用
2.安装scss编译程序
在线安装 npm install -g node-sass
3.测试安装
vscode打开终端运行node-sass -v测试当前版本
5.在命令行编译scss文件,转换成css文件
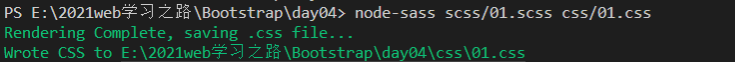
单文件转换
正确路径>node-sass scss/01.sass css/01.css

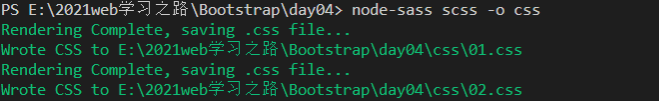
多文件转换
正确路径>node-sass scss -o css(scss文件夹中的所有sass样式文件都转换为css文件夹中的css样式文件)

单文件监听
node-scss -w scss/01.scss css/01.css

多文件监听
node-scss -w scss -o css

关键字:卡片、手风琴、媒体对象、轮播图、分页、巨幕、面包屑导航、框模型、徽章、进度条、SCSS
标签:
相关文章
-
无相关信息
