Bootstrap5 侧边栏导航(Offcanvas)
程序开发
2023-09-02 17:34:11
Bootstrap5 侧边栏侧边栏类似于模态框,在移动端设备中比较常用。
创建滑动导航
我们可以通过 JavaScript 来设置是否在 .offcanvas 类后面添加 .show 类,从而控制侧边栏的显示与隐藏:
可以使用 a 链接的 href 属性或者 button 元素使用 data-bs-target 属性来设置侧边栏。这两种情况都需要使用 data-bs-toggle="offcanvas"。
创建滑动导航实例如下:
实例
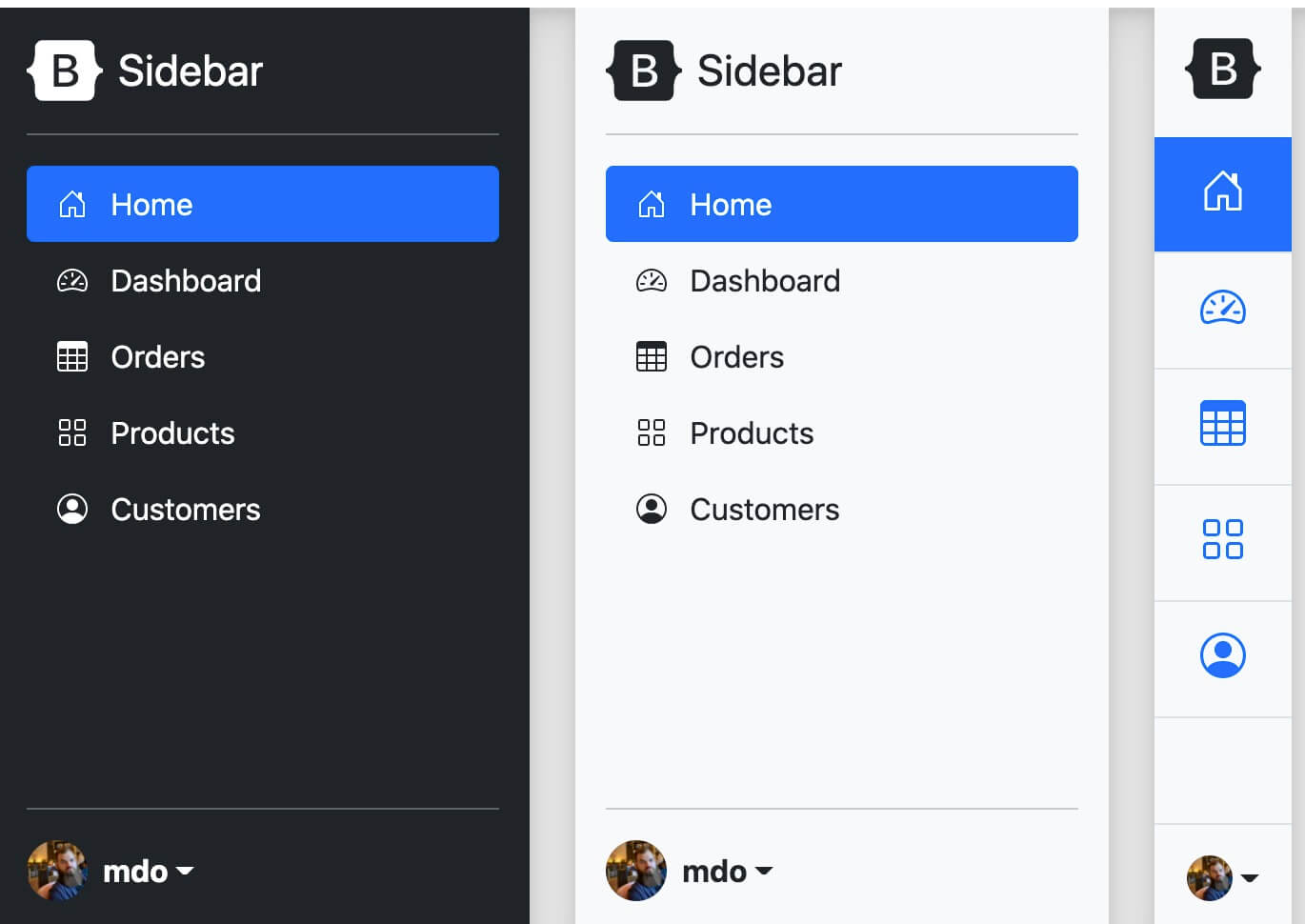
侧边栏
Some text as placeholder. In real life you can have the elements you have chosen. Like, text, images, lists, etc.
尝试一下 »
侧边栏的方向
可以通过以下四个类来控制侧边栏的方向:
实例
显示在顶部导航栏
...
尝试一下 »
实例
显示在右侧侧边栏
...
尝试一下 »
实例
显示在底部导航栏
...
尝试一下 »
设置背景及背景是否可滚动
我们可以在弹出侧边栏的时候设置 元素是否可以滚动,也可以设置是否显示一个背景画布。 使用 data-bs-scroll 属性来设置 元素是否可滚动,data-bs-backdrop 来切换是否显示背景画布。
实例
正文内容可以滚动
滚动页面查看效果。
使用背景画布
正文内容不可滚动
使用背景画布,正文内容可滚动
滚动页面查看效果。
尝试一下 »
侧边栏案例
实例

标签:
相关文章
-
无相关信息
