Grapecity DataViewsJS JavaScript Crack
Grapecity DataViewsJS一个完整的 React 数据展示和数据网格平台
通过从各种不同的演示视图中进行选择,包括树、卡片、砖石、网格、时间线、甘特图、日历和网格,超越传统的表格显示。
免费无限开发者许可!只为部署付费
快速地!Pure React,针对速度进行了优化
从各种视图中进行选择,包括:
网格、卡片、网格、日历、甘特图、新闻提要、时间轴等
高度可定制 使用一行代码更改布局 全力支持 有角的, 反应, 和 视图
角度数据表示 反应数据呈现 vue-数据展示 数据视图

React 数据展示
DataViewsJS 使您能够使用完全且易于自定义的不同布局、行模板、数据字段、计算和编辑模式轻松、专业地自定义数据的表示。
使用视图呈现您的数据
使用可自定义的数据呈现选项(包括树状网格、水平网格、卡片、日历、砌体、看板、时间轴和甘特图)在 React 应用程序中可视化数据以提供不同的视角。

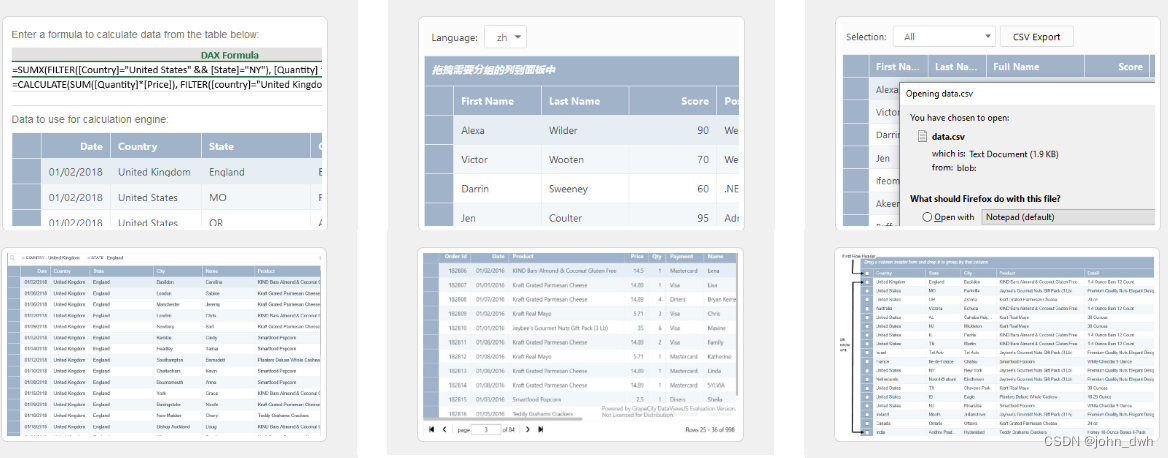
强大的计算引擎
利用强大的计算引擎对任何一组 JSON 数据执行计算。使用我们的计算引擎,您的计算能力针对大数据和复杂计算进行了优化。
完整的框架支持
DataViews 不依赖于任何外部库或框架,并以包装器的形式全面支持主要的 JavaScript 框架,包括 Angular、React 和 Vue。
高性能
DataViewsJS 从一开始就被设计成一个快速、功能齐全、完全可定制的开发人员工具,用于高效的数据显示和编辑,以满足您的 React 应用程序的任何需求。

本土化
DataViewsJS 包含中文、日文和韩文的本地化资源。通过创建您自己的资源文件并使用简单的脚本代码设置它们,可以轻松添加其他语言。
专业布局
当您使用 DataViewsJS 可互换布局时,您在社交网络和其他网站上看到的现代数据呈现模式变得容易。
为您的 CRM、项目管理、社交网络、电子商务或任何业务应用程序构建高级数据视图。通过完全和轻松地自定义布局、行模板、数据字段、计算和编辑模式来实现最大的灵活性。使用 DataViewsJS 布局进行分析、性能监控、数据报告、仪表板、产品目录、电子商务、新闻提要、项目管理应用程序等等。

DataViewsJS 主要功能
DataViewsJS 默认网格布局
网格布局
网格布局是呈现数据的默认布局,并允许最终用户轻松地进行排序、过滤、分组和编辑。
DataViewsJS 提供了一个 TreeGrid 布局
树状网格视图
实施快速简便的网格树视图以显示和过滤大量分层数据。

DataViewsJS 水平布局
水平布局
可以水平排列列以创建信息丰富的产品比较表。
DataViewsJS 卡片布局
卡片布局
DataViewsJS 提供卡片布局以将每一行放置在定义的块或卡片中。
DataViewsJS 网格分组
网格分组
网格视图是一种分组策略,它显示布局在网格内一组单元格中的数据。

DataViewsJS 提供了 Masonry Layout 选项
砌体布局
使用 Masonry Layout,通过一行代码创建无限滚动的图片库。
DataViewsJS 提供日历分组视图
日历分组
使用 DataViewsJS 的日历分组在具有自定义样式的日历视图中显示数据。
DataViewsJS 时间轴分组
时间线分组
使用时间线分组在时间线上显示对象的行,包括日期、行位置和标题切换。
DataViewsJS 甘特视图分组
甘特图
使用甘特视图分组策略可视化项目开始和结束日期以维护可交付成果。
数据可视化和基准测试
性能基准
使用此交互式基准测试与 DataViewsJS 相比不同网格的性能,该基准测试在不同网格中尝试相同的数据呈现。

数据绑定
将 DataViewsJS 绑定到数据,支持 CRUD 操作、无限滚动、实时加载、分页、序列化以及服务器端排序和过滤。
自动合并
通过在不同控件和DataViewsJS之间同步数据,将DataViewsJS与SpreadJS结合起来,或者单独使用计算引擎。
用户交互分组
自定义数据分组方式,包括自定义页眉、页脚、拖放至分组以及页眉迷你图。
DataViewsJS 提供可定制的编辑模式
编辑模式
允许编辑您的数据并设置编辑模式,DVJS 提供了一个内联编辑器、一个 弹出表单和一个下拉编辑表单——所有这些都是完全可定制的!
行特征
在 DataViewsJS 中以多种不同方式使用行,包括在列标题中汇总数据、作为其他控件的导航或作为汇总图表。
排序和过滤
编写表达式字符串作为过滤条件,使用列标题一键排序对数据进行排序。
DataViewsJS 支持行锁定以防止编辑
通过锁定行来控制您的数据,以防止用户编辑编辑一组数据。
DataViewsJS 输入选项支持设置数据验证。
定义数据输入验证以确保最终用户输入准确和干净的数据。
DataViewsJS 提供了一个搜索框插件
提供可视化搜索框以根据数据和数据类型进行过滤。
DataViews 支持本地数据或服务器端分页。
使用 DataViewsJS 分页实现本地或服务器端数据的客户端分页。
DataViewsJS 提供标题选择功能来选择数据集
DataViewsJS 的标题选择功能允许用户根据行和组选择整组数据。
SpreadJS 集成
通过在不同控件和DataViewsJS之间同步数据,将DataViewsJS与SpreadJS结合起来,或者单独使用计算引擎。
本土化
使用内置资源或自定义文本更改本地化资源以更改 DataViewsJS 的语言。
CSV 导出
将 DataViewsJS 中的数据行导出到 CSV 文件,将它们作为 CSV 格式的数据复制到剪贴板,或者将 CSV 作为数据源加载到 DataViewsJS 中。
标签:
相关文章
-
无相关信息
