TypeScript18 - 声明文件d.ts
程序开发
2023-09-03 12:41:24
当使用第三方库的时候,我们需要引入它的声明文件,才能获得对应的代码补全,接口提示等功能
// 声明全局变量
declare var// 声明全局方法
declare function// 声明全局类
declare class// 声明全局枚举类型
declare enum// 声明(含有子属性的)全局对象
declare namespace// 声明全局类型
interface 和 type// 三斜线指令
/// 首先我们先创建一个package.json
npm init -y我们安装一个第三方模块包,比如我们要用到express
npm install express -S为了对比之间的差异,我们再安装一个axios
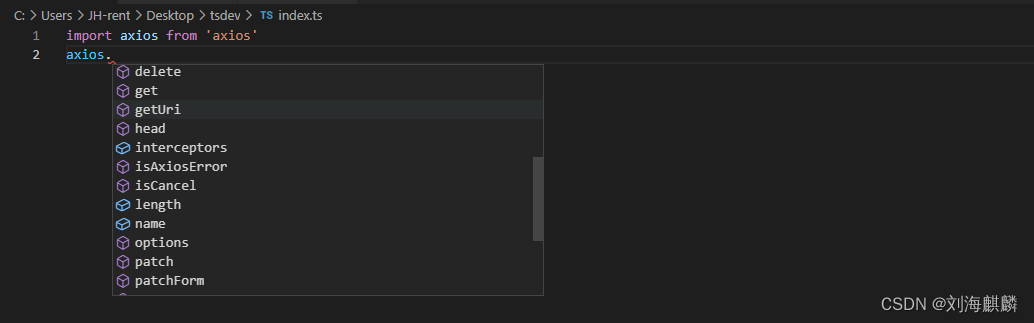
npm install axios -S比如我们想调用一下axios的方法或者属性,发现有提示,说明是没有问题的

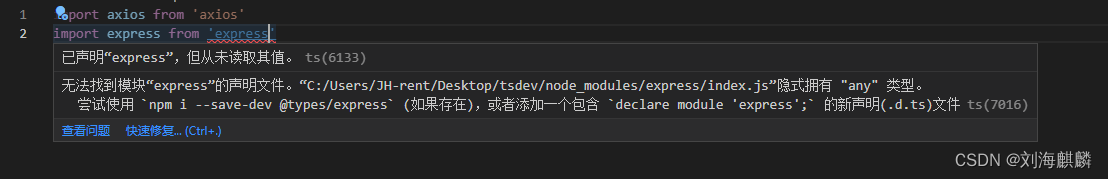
我们调取express的方法,发现编辑器立刻提示,是有问题的,发现提示让我们安装一个包或者通过declare module自己去导出一个d.ts的声明文件

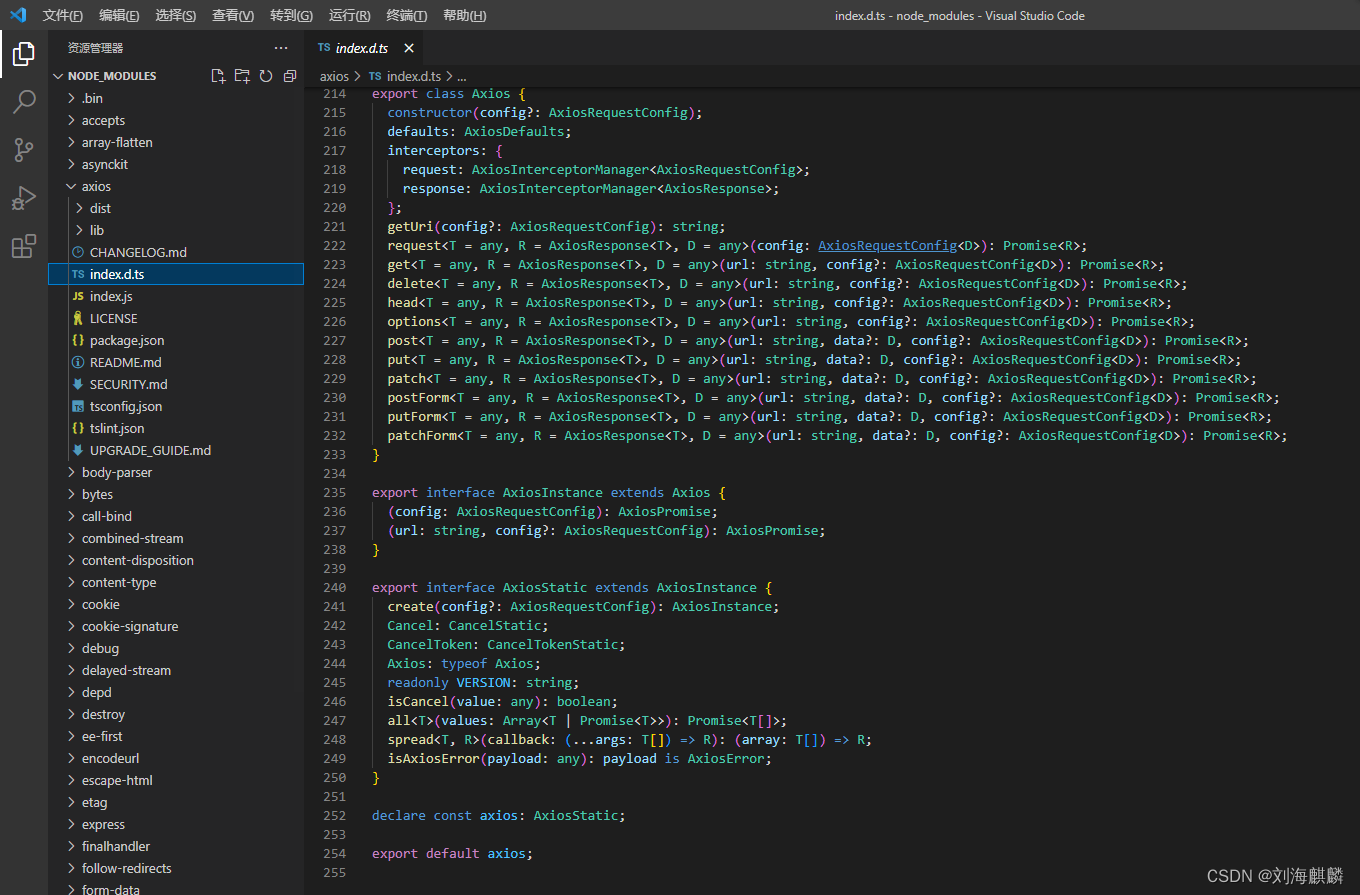
为什么会有这种问题的发生呢?我们打开node_modules/axios/package.json,在111行有一个types,说明types已经指定了说明文件,"types": "index.d.ts",也就是index.d.ts,打开index.d.ts里面都已经把我们要用的方法都描述好了,最后通过declare导出


我们引入express并且打开express的package.json,发现并没有types,没有指定说明文件,所以会有这个问题
我们做一个小栗子,我们在根目录下新建一个express.d.ts
// express.d.ts
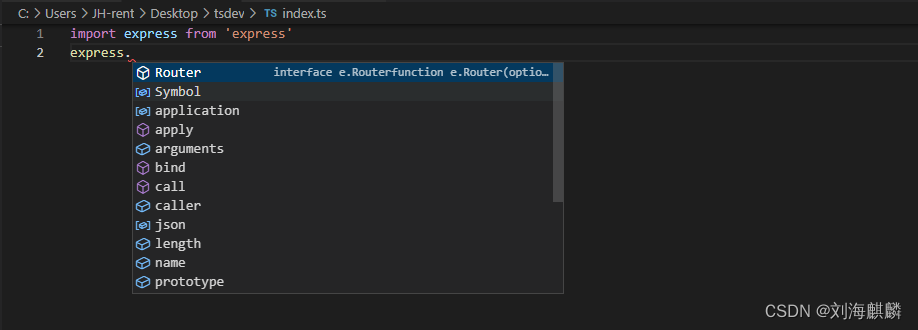
declare var express:() => any然后我们就能在index.ts里使用了
还有一种方式是提示让我们自己安装一个TypeScript包
npm i --save-dev @types/express然后再tsconfig里设置一下默认导出就ok了
"allowSyntheticDefaultImports": true
@types文件的重要性(作用)
@types是给我们做声明文件用的
标签:
上一篇:
文件下载中文乱码问题
下一篇:
bootstrap轮播图手机端左右滑动事件
相关文章
-
无相关信息
