vue3实现路由切换页面动画之transition
程序开发
2023-09-02 17:35:47
文章目录
本次练习在使用vue3+vue-router4实现路由切换页面动画时,本来以为使用transition就可以直接完成了,但没想到过程中问题不断,接下来就总结一下出现的问题
//我以为能实现效果的代码
about home 现实效果

问题一:页面切换时离开的动画失效,只有进入时的动画
原因:在切换路由时,从DOM结构上看就是DOM节点一瞬间被删除了,离开效果也就没办法实现了
解决:加
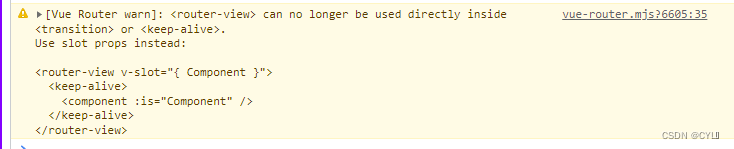
about home 问题二:如上加上

警告说明:transition和keep-alive现在必须通过v-slot API 在RouterView内部使用
官方文档说明:https://router.vuejs.org/zh/guide/migration/index.html#router-view-%E3%80%81-keep-alive-%E5%92%8C-transition
修改如下
about home 效果

问题三:一个页面离开动画还没执行完,要切换的页面就出现了
元素有一个mode属性,用于设置动画过渡效果。
about home 效果

参考链接: https://www.wubin.work/blog/articles/16
标签:
相关文章
-
无相关信息
