在Visual Studio2013中使用AngularJS
2019独角兽企业重金招聘Python工程师标准>>> 
[原文发表地址] Using AngularJS in Visual Studio 2013
[原文发表时间] 2015– 02-05 9:45 AM
我们不断努力地提高javascript 代码编辑体验,部分是为流行库和开发模式提供支持。 AngularJS是最受欢迎的javaScript 库之一,甚至被要求在visual studio中更好的支持它。 这篇文章说明了如何在Visual Studio中提高AnguarJS 的使用体验。如果这对你来说很新颖的话,那么看看AngularJS Website教程。
现在,Visual Studio直接为angular对象提供API的智能感知的建议:

然 而,当真正开始使用AngularJS时,你会发现智能提示提供不了太多的帮助。这是因为当你的应用程序运行时,javascript 编辑器没有明白Angular 是如何动态加载对象引用的(例如:依赖注入)。John Bledsoe,Visual studio community 中的一员。开发了一个很伟大的Visual Studio 扩展。通过模拟Angular 应用的执行,就像你自己在编写code,它提供了显著的智能感知体验。
例如,下面是一个没有安装扩展的智能体验:

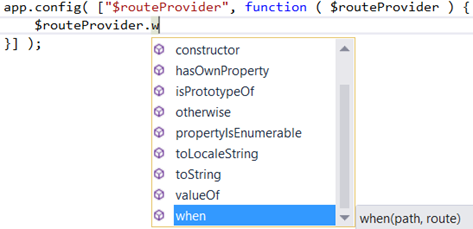
上面截图中的图标显示编译器只列出了文件中的简单标识符(变量,参数,对象,成员,等等)。我想要看到通过$routeProvider提供的API,例如 when() 方法。
扩展安装之后,看到了更好的列表:

现在就可以看到通过$routeProvider提供的API 对象了。
为工程添加AngularJS
开始前, 我需要安装Visual Studio的扩展AngularJS。 做到这点,我需要下载angular.intellisense.js 文件并且把它放在我自己机器的Program Files (x86)Microsoft Visual Studio 12.0JavaScriptReferences 文件夹下面。
这个扩展可以在其他使用javascrip的工程中运行。包括Apache Cordova,ASP.NET,LightSwitch和Windows Store apps 等等。
如果你想在即将发布的Visual Studio 2015 上使用这个扩展,你可以从发布了的Visual Studio 2015 CTP 5开始使用这个扩展。
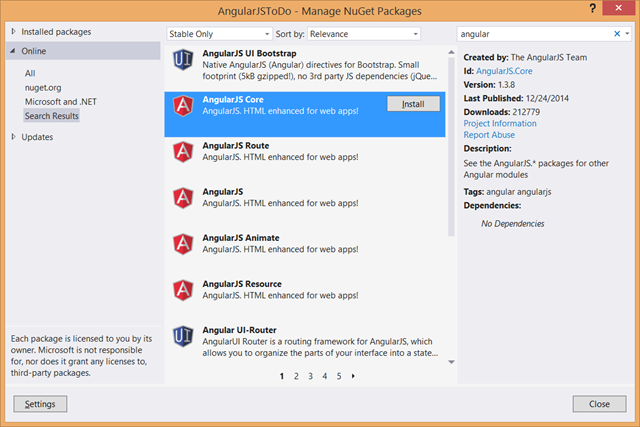
接下来,在visual studio 的工程中使用NuGet程序包 管理器来添加AngularJS(你也可以直接从http://www.angularjs.org 下载AngularJS ,和其他脚本文件一样,把它放在你自己工程下面)。

现在,我已经引用了angular.js 或者 angular.min.js 文件。Visual Studio 使用AngularJS扩展来提供更好的JavaScript 编辑器支持。
使用AngularJS来 编辑
让我们快速看看怎样使用AngularJS扩展提高编辑体验的实例,我会展示它是如何提供像智能感知和代码导航这样的功能,来节约时间的。
配置你的Angular 应用
构建一个Angular 应用程序的第一步是使用JavaScript创建一个表示我的应用程序的模块。我将创建一个名为“project”的模块:
![]()
然后在Main Html 文件中引用:
![]()
定义完我的工程模块,我需要配置应用程序的URL。要做的这一点,我将用Angular的路由功 能,绑定应用程序自定义的URL。接下来,我将使用内置的Angular ngRoute 模块和$routeProvider API为我的应用程序设置路由。我打算使用When()方法来定义URL; 此函数允许URL运行时配置我想要显示的 HTML 和任何应用程序逻辑。

配置”/list”URL 后,这是最终的code,当被访问时, 会加载listController. 这个控制器负责创建数据/模型响应,也会在URL中显示list.html 页面。

定义控制器
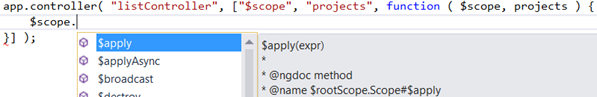
现在,我将定义一个叫做listController 的控制器。使用一个$Scope 参数,它是由Angular定义的,可以访问html 视图的特殊参数,任何传给$scope 的实参都可以访问我的html 页面。

当我使用$Scope API时,智能提示可以为我提供 JSDoc 注释, 这样我就不用再访问浏览器来查看API文档了。
添加服务
接 下来,我想通过控制器在html页面中显示数据。我可以在listController里边实现所有的代码,但是我更倾向于把我的应用程序分成更小的部 分,这些小部分的代码可以被重用或者单独实现其他功能。使用Angular的常规方法是定义一个可以从我的控制器中调用的服务。你可以把这个服务当成一个 可以在你应用程序其他部分被调用的单例对象。
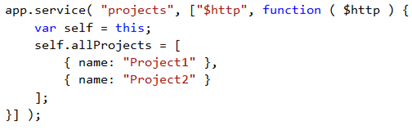
我定义了一个可以在我的控制器中调用来检索数据的工程服务。简单而言,我将返回一个hard-code 对象列表:
现在,给我的listContoller中添加工程服务引用;当我调用它的时候, 就能够看到相应的智能提示,所有的工程元素会显示:

生成指令
现在,我想创建一个自定义的html组件来罗列我的工程附中中的所有工程名。通过生成一个指令来完成这个操作:包含可视化组件和在我的应用程序中添加html DOM元素。
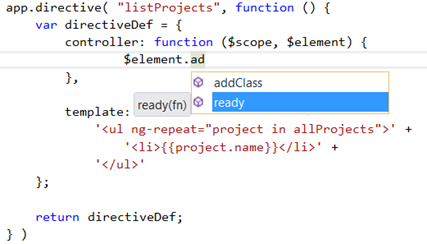
下面,我将会定义一个名为“listProjects”的指令。包含一个用于为指令生成HTML的HTML模板。接下来,我将为这个指令写控制器。AngularJS智能扩展提供建议,因为我工作在$elements 参数上,它可以让我访问指令DOM元素。

定义完这个指令之后,在html中使用它呈现projects 列表。
![]()
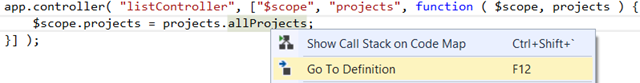
Angular 代 码导航
最后,允许我通过右击一个方法或者变量,选择转到定义,来实现转到定义功能,导航到我代码中所使用API的定义处。在这个例子当中,选择转到定义会跳转到projects服务中定义的allprojects 元素的地方。
在TypeScript中使用AngularJS
我已经花了很多时间说明你可以在javaScript编辑器其中提高Angular代码体验。如果你喜欢使用TypeScript 1.4 或更好版本来开发Angular 应用程序,请从DefinitelyTyped 网站下载Angular .d.ts files或者 安装AngularJavascript TypeScript1.4 Nuget包 ,然后添加到你的工程中来获取Angular API。
展望 ANgularJS2.0
AngularJS 扩展支持ANgularJS1.2 和更高版本(在我写这篇文章的时候,这个扩展已测试通过ANgularJS1.3)。展望未来,AngularJS2.0 将在AngularJS1.x的基础上开发出一些新方法。新的ANgularJS2.0编码模式需要新的Visual Studio支持。我们正在和Angular 团队合作,确保visual studio 上有更好的Angular2.0体验 。
帮助改善社区AngularJS 扩展
如果你有任何有关扩展的反馈或者你需要提供任何帮助,请加入我们:AngularJS IntelliSense project site.
如何你想为这个扩展做贡献,浏览项目网站资源或者审查Visual Stuido提供的 JavaScript 智能感应扩展API文档, John用来生成扩展的可扩展的API。
我想感谢John Bledso,感谢他一直激情澎湃的工作在这个扩展上,并且在过去几个月中取得了显著的成果。我们衷心地感谢像你一样支持开发并分享你们对JavaScript 工具开发的激情。
Jordan Matthiesen– 项目经理,Visual Studio JavaScript Tools 团队
Jordan 已经在微软工作了3 年,3 年中致力于JavaScript 客户端工具应用程序开发。在这之前,他做了14 年的web 应用程序开发,主要使用Asp.Net/C#,HTML,CSS 和JavaScript等。

在TypeScript中使用AngularJS
我已经花了很多时间说明你可以在javaScript编辑器其中提高Angular代码体验。如果你喜欢使用TypeScript 1.4 或更好版本来开发Angular 应用程序,请从DefinitelyTyped 网站下载Angular .d.ts files或者 安装AngularJavascript TypeScript1.4 Nuget包 ,然后添加到你的工程中来获取Angular API。
展望 ANgularJS2.0
AngularJS 扩展支持ANgularJS1.2 和更高版本(在我写这篇文章的时候,这个扩展已测试通过ANgularJS1.3)。展望未来,AngularJS2.0 将在AngularJS1.x的基础上开发出一些新方法。新的ANgularJS2.0编码模式需要新的Visual Studio支持。我们正在和Angular 团队合作,确保visual studio 上有更好的Angular2.0体验 。
帮助改善社区AngularJS 扩展
如果你有任何有关扩展的反馈或者你需要提供任何帮助,请加入我们:AngularJS IntelliSense project site.
如何你想为这个扩展做贡献,浏览项目网站资源或者审查Visual Stuido提供的 JavaScript 智能感应扩展API文档, John用来生成扩展的可扩展的API。
我想感谢John Bledso,感谢他一直激情澎湃的工作在这个扩展上,并且在过去几个月中取得了显著的成果。我们衷心地感谢像你一样支持开发并分享你们对JavaScript 工具开发的激情。
转载于:https://my.oschina.net/Yamazaki/blog/472516
标签:
相关文章
-
无相关信息
