html自学计划,HTML、CSS学习计划,学好前端第一步!
前端自学大概的路线图
因为刚开始学习,没有完整的前端知识体系,所以是大概的路线图,希望大家可以帮我一起修改完善。
大致的思路是:1.先打好基础,在学习框架。
基础方面主要涉及到的语言是Html、CSS、JavaScript,如果在这三个里面在挑基础的话应该就是Html、CSS了。
所以,2.基础知识里面先学Html,CSS。
HtmlCSS学习计划
之前有过一个月的断断续续的学习,W3C的基础知识也看了,但是一到自己写页面还是不会。我就问自己为什么?我觉得可能的原因是,会HTMLCSS基础知识还不足以写出完整的静态页面,一定是我还缺少了某些知识和能力。
我觉得一个最重要的能力是:拿到设计图,首先是分析它,而不是直接写代码。
分析是一种能力,而HTMLCSS只是实现我们目标的工具,而掌握了HTMLCSS基础知识仅仅是掌握了如何使用这些工具,就像是我会搬砖,但并不知道怎么盖房子。
我认为这种分析能力是需要通过做大量完整的页面来锻炼的。
所以我大致的学习思路是:以最快的速度了解HtmlCSS基础知识,然后至今开始做大量的完整的静态页面。下面会展开说我的学习计划以及一些资料。
1.快速掌握基本的HTML、CSS知识
网上有很多免费的HTMLCSS教程,但是为了快速,我推荐[marksheet],这个教程的好处是它先介绍了web方面的基础知识,让大家对web有个宏观上的了解,然后再开始介绍HTMLCSS的必要最少知识,大概四十分钟就可以看完。
2.准备好随时可查阅的资料
我觉得以下几个资料准备好就可以直接开始做页面了
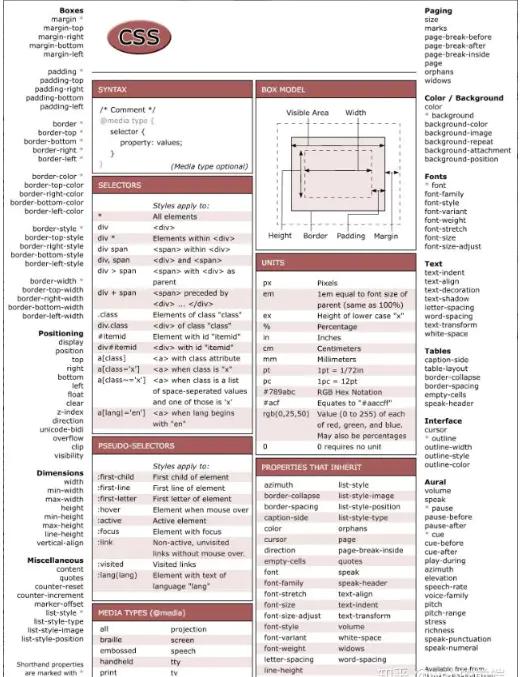
cheat sheet


准备这个的好处是他们是图片,而且高度概括了HTMLCSS的基础知识,自己做页面的时候把这个图片打开,随时查阅,会比上网查更快
搜索XX mdn

当然如何需要知道某个html标签或者css属性的详细用法,只需要google一下:你要找的知识 mdn
code guide
为了写出很健壮的代码,还是要吸取前辈们的一些最佳实践,我推荐的是Code Guide,也不是要强行的遵守他,但是要有意识注意他,边实践边改自己的代码。
3.做大量完整的静态页面
首先我需要找到这样的静态页面去临摹,下面是哪里寻找这些代码来临摹
[freecodecamp]这是一个学习前端的很好的网站,里面有一些实战的项目,值得去做,但是没有视频指导,会比上一种稍微难一点的。

[Dribbble]上有很多设计很漂亮的设计图,我们可以去上面找到自己喜欢的设计图,然后实现它。这种方式最难,但是也最锻炼人。

我的一点建议:我会在实现每一个完整页面前,会写一个简单的分析报告,里面的内容就是分析一下这个页面的结构,我大概会怎么实现它,有哪些结构我没见过的需要学习的。因为时间花了,肯定要把每个页面研究透,这也是我之前强调的认真的态度吧。
4.以自己的语言梳理学到的知识
我需要总结自己的cheet sheet,这样才能真正掌握htmlcss的基础知识轮廓;
需要总结自己的“设计图到HTML”的能力,因为我是产品经理,觉得语义化的html完全可以作为网站的UE来用;
需要自己总结的常用“设计样板”,类似各种布局的总结,各种导航栏的总结之类的,以后碰到类似的就直接拿来用了。某种程度上,我认为一个好的前端就是有自己的一个“设计样板”库吧,而且不断的更新扩充它。
the last but not the least
从事全栈6年,专门建立的学习Q-q-u-n ⑦⑧④-⑦⑧③-零①② 分享学习方法和需要注意的小细节,互相交流学习,不停更新最新的教程和学习技巧(网页制作,网站开发,web开发,从0基础开始的的HTML+CSS+JavaScript。jQuery,Ajax,node,vue,angular框架等到移动端HTML5的项目实战【视频+工具+系统路线图】全栈工程师学习路线以及规划都有整理,分享给小伙伴)点:学习前端,我们是认真的
标签:
相关文章
-
无相关信息
