laravel 框架前台_Vue框架详解

Vue框架详解

点击蓝字|关注我们
1
什么是vue框架
一套用于构建用户界面的渐进式框架,(渐进式就是指可以控制一个页面的一个标签,也可以控制一系列标签,也可以控制整个页面,甚至可以控制整个前台项目),并且可以独立完成前后端分离式web项目的javascript框架(构建前端逻辑用,甚至可以直接创建整个项目,无需后端)
1、基础实例成员:
(1)挂载点el:id选择器唯一绑定
(2)插值表达式:{{ 内部可以写基本类型与变量,还可以完成简单运算与逻辑 }}
3、标识符:delimiters修改插值表达式符号(了解)
4、过滤器:filters自定义过滤器,可以串联使用,可以一次性过滤多个变量
5、方法:methods自定义vue控制的方法,给事件指令绑定的
6、基础指令
(1)v-text:基本同{{}}
(2)v-html:可以解析html语法的内容
(3)v-on:v-on:事件="方法" => 系统传参,只默认传$event v-on:事件="方法(event,...)"=>完全自定义传参,可以手动传入event,...)"=>完全自定义传参,可以手动传入event
2
Vue框架的优势
1、有指令(实现分支结构:比如登陆状态;循环结构等),可以实现复用页面
2、有实例成员(过滤器,箭头),可以实现对渲染数据 做二次格式化
3、有组件(模块的复用或组合),快速搭建页面
3
框架特点
1、单页面web应用:只有一个页面,实现页面刷新只刷新数据,页面不动
2、数据驱动:只通过变量驱动,相对应的有一个dom驱动,dom驱动就是原生的js或jq,先获取标签在获取对应的样式等
3、虚拟DOM:vue会将文件中写的所有的页面结构,样式,逻辑存到内存中形成虚拟Dom,我们操作的也是虚拟DOM,然后再映射到真实的DOM,相当于缓存机制,加快了操作速
4、数据的双向绑定:通过全局监听,将多个标签绑定在一个变量上
4
为什么学习vue
前台框架比如:Angular太过庞大,React精通移动端。而vue则吸取前两者的优势,是一个轻量级的js框架,并且他的一手文档是中文,比较友好,还能实现前后端分离开发,节约开发成本
5
DRF框架
1、基础的模块:请求,响应,解析,渲染
2、序列化,三大认证
3、过滤,搜索,排序,分页
4、异常,第三方jwt,restful接口规范
6
搭建vue环境
第一种方式:cdn搭建

第二种方式:本地导入

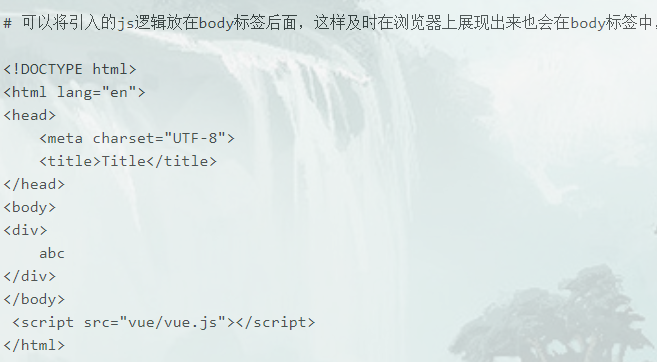
注意:

Geek

极客·Geek社团公众号
图文编辑:郑辉
排版推送:郑辉
监制:许雅静
标签:
相关文章
-
无相关信息
