elementUi——table表格,实现展开行和折叠行时,点击触发区域过小的问题——样式调整
程序开发
2023-09-03 23:52:12
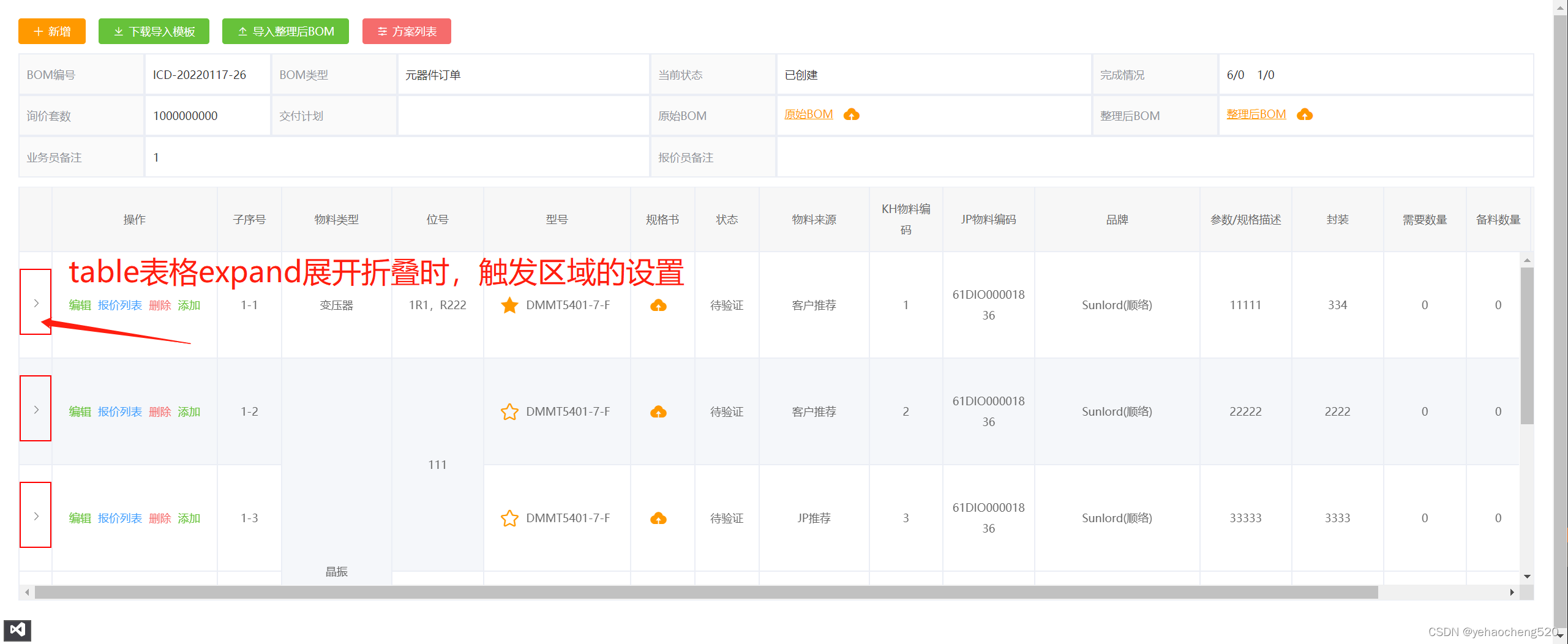
最近在做后台管理系统时,遇到table表格的展开和折叠,点击expand的小箭头,默认只能当点击小箭头附近的区域时,才可以触发。

为了放大点击区域,则需要通过设置style来实现点击区域的放大。
.el-table td.el-table__expand-column {padding: 0px !important;
}.el-table__expand-column .cell {padding: 0px !important;
}.el-table__expand-icon, .el-table__expand-icon.el-table__expand-icon--expanded {display: inline-block;width: 100%;height: 100%;padding: 35px 0px;box-sizing: border-box;border:1px solid red;
}
通过上面的样式设置,发现小箭头附近的红框区域就是展示时的点击区域。

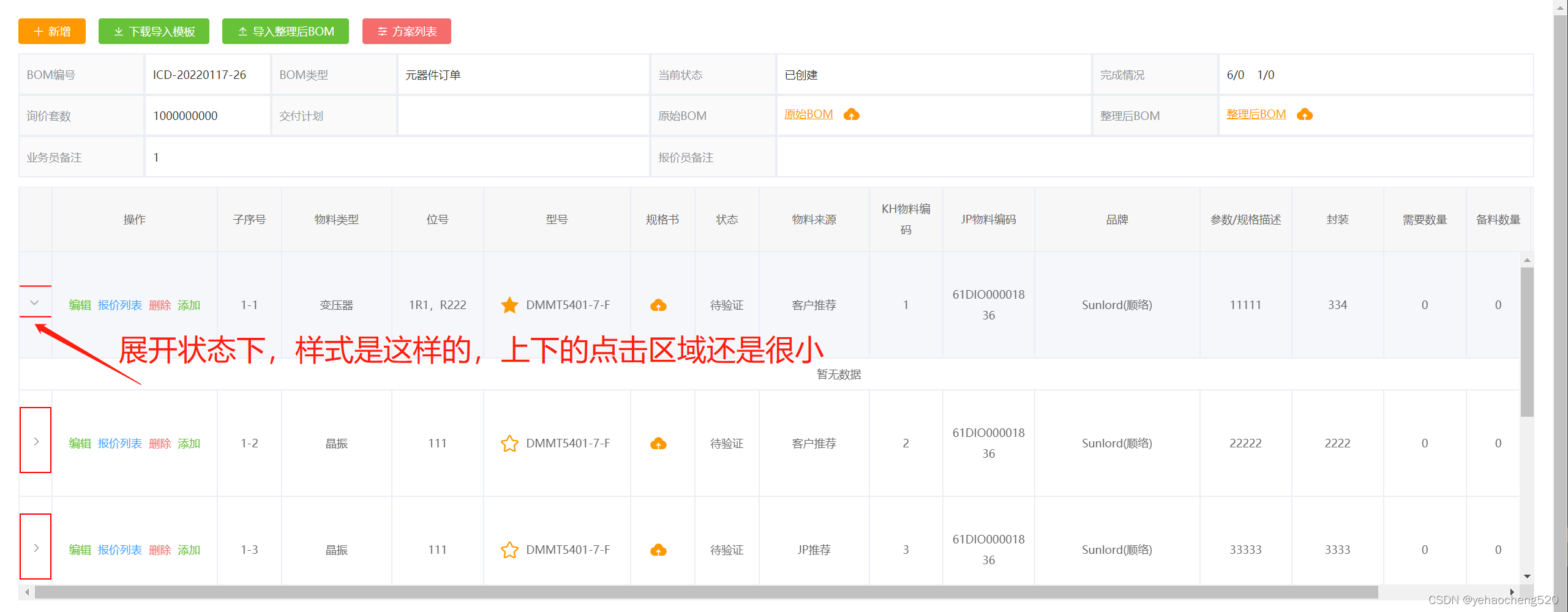
相比于默认的样式,点击区域其实已经是扩大了,但是展开后的状态下,点击区域还是过小。目前我并没有找到相关的样式设置扩大区域。
如果大家有办法,可以留言。谢谢!!!
标签:
上一篇:
Web端 前后端分离 - 微信扫码登录方法的实现
下一篇:
相关文章
-
无相关信息
