Ambari 前端之 ambari-admin 模块概述

点击卡片“Ambari二次开发实战”,选择“设为星标”或“置顶”
第一时间学习 Ambari 硬核干货!




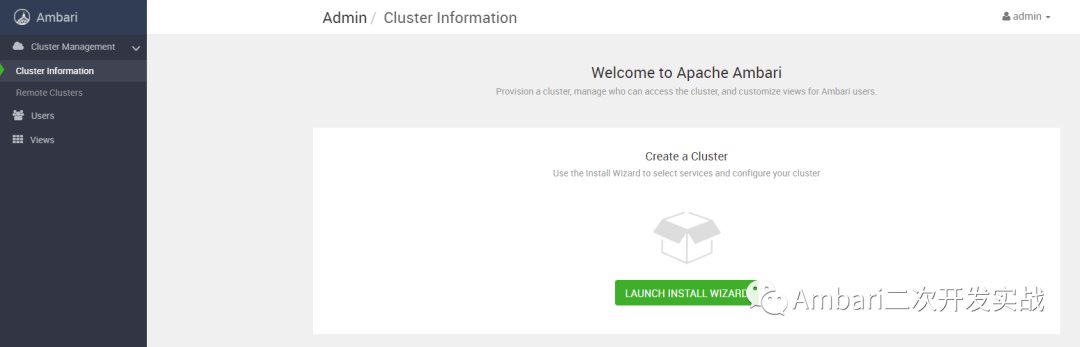
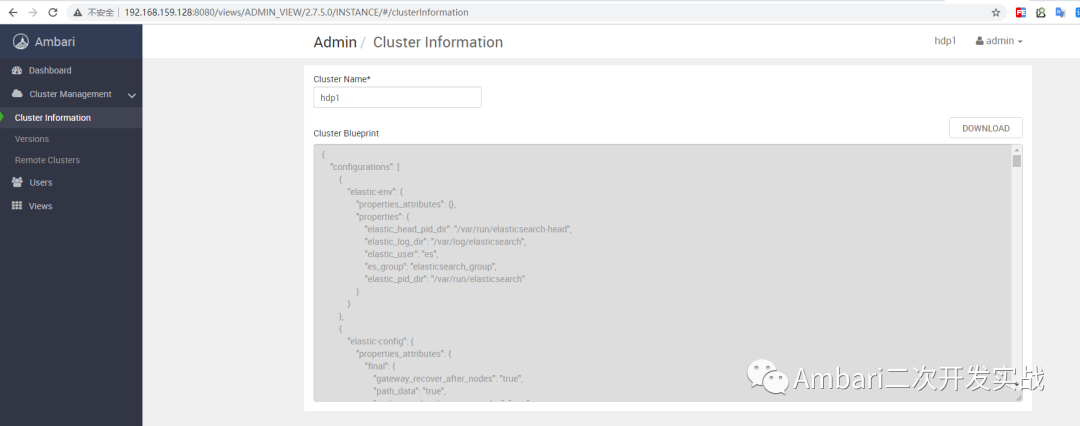
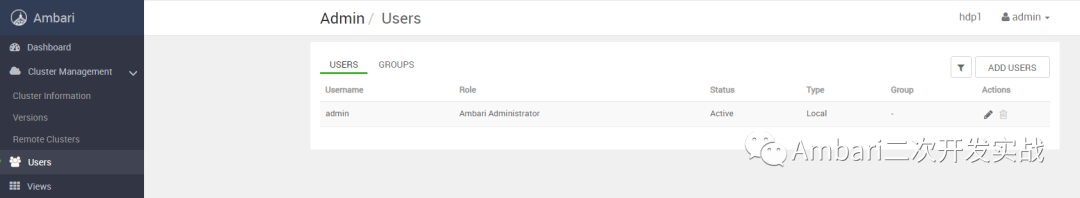
上述图片为 Ambari 后台管理相关的部分界面截图。这些页面如果想调整的话,比如汉化,二次开发等,则可以修改 ambari-admin 模块的源码来实现。
一、介绍
ambari-admin 模块主要是后台管理功能,涉及到的界面有:
ambari-admin 模块可以单独编译,实时看到编译后效果,用来修改开发 ambari 后台管理页面。
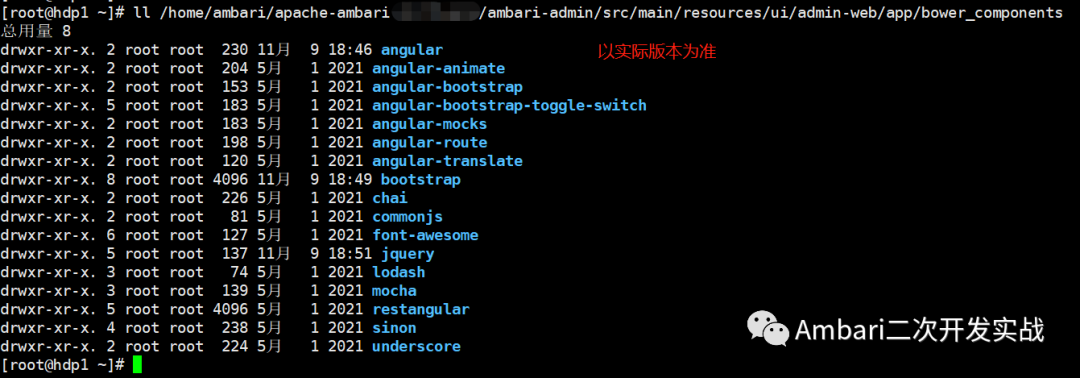
以 ambari 2.7.3 版本为例,ambari-admin 模块采用 angular.js(版本:1.8.2)作为前端 mvc 框架,配合 Bootstrap、jQuery(v3.6.0) 等 JavaScript 库,css/html 方面使用了 Bootstrap(v3.3.7)框架,来开发的 ambari 后台管理界面。还用到了一些其他东西,如下图所示:

关于 ambari 的 angular.js 版本如何查看:打开 ambari 后台管理界面,F12 打开控制台,在最下面的输入框里面输入:angular.version 即可输出版本号。如下图所示:

二、目录结构
ambari-admin 模块也可进行单独编译,使用的是 angularjs + bower + gulp ,目录如下:

三、ambari 安装部署后,ambari-admin 模块相关代码在哪个目录下?
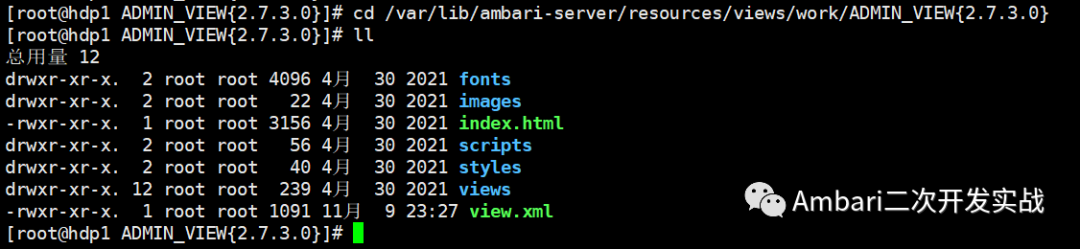
路径地址:/var/lib/ambari-server/resources/views/work/ADMIN_VIEW{2.7.3.0},详情见下图:

对应的源码是:ambari-admin/src/main/resources/ui/admin-web/dist 下面的内容。源码推荐使用 https://archive.apache.org/dist/ambari/ ,比 https://github.com/apache/ambari 提供的 tar.gz 包要大,可能更全面一点,所以推荐。
其中 dist 为 admin-web 编译后的目录文件。如果代码有改动,可以编译完生成 dist 目录后,将 dist 目录下的文件覆盖到 ambari-server 所在的节点:/var/lib/ambari-server/resources/views/work/ADMIN_VIEW{2.7.3.0}/ 目录下,然后重启 ambari-server,即可访问 8080 界面查看改动效果。
如果代码改动频繁,可以做一个软链,这样只需重启一次 ambari-server 即可,后续改动代码,执行完 gulp 编译之后,刷新页面就可以实时查看效果了。
四、修改 ambari 后台管理界面,流程如何走通?
基于以上描述,相信大家心里也都有了思路,不过我再总结一下。修改 ambari 后台管理界面,有两种方法:
方式一:直接修改编译后的文件,目录位置在:ambari-server 节点的 /var/lib/ambari-server/resources/views/work/ADMIN_VIEW{2.7.3.0}/ 目录下。
优点是:内容实时生效;缺点是:只适合修改局部代码,不适合添加新功能。
有的网友是直接通过修改这里的文件,来实现汉化效果的。这里我还是建议使用第二种方法。
方式二:相比较而言,我更推荐第二种方式。前往 https://archive.apache.org/dist/ambari/,下载你需要的版本,修改 ambari-admin 模块源码,然后编译,将编译后的 dist 目录下的文件覆盖到 /var/lib/ambari-server/resources/views/work/ADMIN_VIEW{2.7.3.0}/ 目录下,也可以看到效果。
为了能够快速开发修改,建议采用软链接的方式,这样的话只有第一次需要重启 ambari-server 来生效,后续改动代码,执行完 gulp 编译之后,刷新页面就可以实时查看效果了。(强烈推荐这种方式)

五、加入 Ambari 专属技术交流群
Ambari 在网上的资料很少,缺乏系列资料,学习门槛较高,所以我才创建了这个公众号,用于留存 Ambari 知识干货,用来帮助更多的人。
从事 Ambari 自定义服务集成和二次开发已经四年了,期间也认识了很多志同道合的朋友。众人拾柴火焰高,最近和几位 Ambari 资深玩家组建了 【Ambari 专属技术交流群】,用来专门交流 Ambari 相关问题。
如有意向加群,可加我好友 create17_ ,备注:ambari,我拉你进群讨论。

---------- END ----------
往期推荐
Ambari 前端之 ambari-web 模块概述
分享一下我对 ambari 二次开发的一些理解~
完结撒花 | 全网稀有的Ambari自定义服务集成实战(全)
公开课:Amabri自定义服务集成之前要做的规划或步骤有哪些
ambari 自定义服务集成原理讲解,自定义服务项目结构解读
Ambari 2.7.3.0 安装部署 hadoop 3.1.0.0 集群完整版,附带移除 SmartSense 服务
Ambari部署及hdp部署的疑难问题解答汇总
最后说一句(求关注,别白嫖我)
扫一扫,我们的故事就开始了。
文章有用,点赞、转发、在看都是一种支持,求三连!
另外公众号改变了推送规则,大家看文章不要忘记点击最下方的在看,点赞按钮,这样微信自动识别为常看公众号,否则很可能推送的文章可能淹没在别的文章找不到,谢谢大家。

动动小手,让更多需要的人看到~

标签:
相关文章
-
无相关信息
