AngularJs bootstrap搭载前台框架1
1.关于什么是AngularJS以及什么是bootstrap我就不多说了,简单说下,AngularJs是一个比较强大前台MVC框架,bootstrap是Twitter推出的一个用于前端开发的开源工具包,可以迅速搭建web前台,可以去官网看看(AngularJs:http://angularjs.org/ ,bootstrap:http://twitter.github.io/bootstrap/)。
2.github上有一个比较好的纯净AngularJs app的种子,可以去github下载,地址:https://github.com/glitchtank/angular-seed-master。
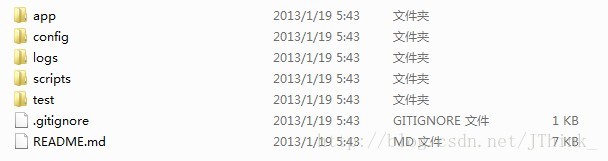
3.我们把下载的angular-seed-master-master.zip解压到某个文件夹,然后会看到这个app的项目组织,如下:
app:这个文件夹中包含了跟我们app相关的依赖css和js以及我们的页面等。
css:放的是项目的css文件
img:放的是images
js:放的是我们项目相关的js,包括controller、filter、service等
lib:放的是我们依赖的js,包括Angular和Bootstrap相关的库
别的就是一些html文件
其他文件夹暂时不需要知道,大概就是一些脚本(关于node的),还有一些用于Angular测试的
4.我们项目需要用node来启动。
5.由于我们是在windows下,所以我们打开一个cmd,进入到angular-seed-master-master文件夹,然后键入命令node scripts/web-server.js(或者用supervisor scripts/web-server.js 如果安装了supervisor)。
6.打开chrome浏览器(这边推荐使用chrome,或者使用firefox,64位的操作系统可以使用waterfox),输入地址:http://localhost:8000/app/index.html,你就可以看到一个简单的页面出来了,别看它简单,麻雀虽小五脏俱全,所有的MVC相关的都包括了。
标签:
相关文章
-
无相关信息