angularjs和mysql_angularjs servlet mysql实现简单的登录功能
今天小编带领大家实现一下简单的登录功能,对于大神来说这都是小学生水平,但是对初学者来说是一件很困难的事,很多初学者也许和小编刚开始学习一样,知道原理但是就是写不出代码,在网上查半天也没有一个完整的。今天小编就一步一步教大家带数据库的登录是如何实现的。
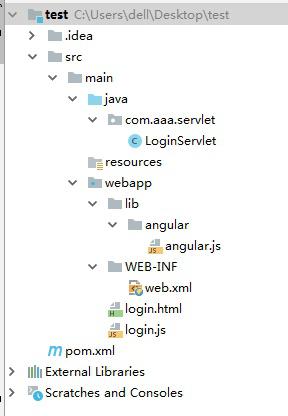
1、新建一个maven项目,项目最终的目录及文件如下图:
 文件结构
文件结构
2.项目都是从前端写起,先写登录界面,页面没有美化主要以实现功能为主,望大家见谅。
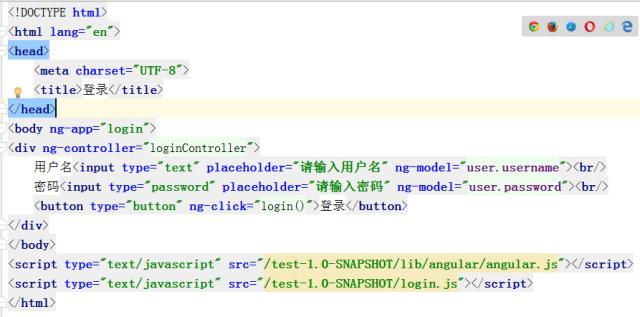
login.html
 login.html代码
login.html代码
3.处理前端逻辑
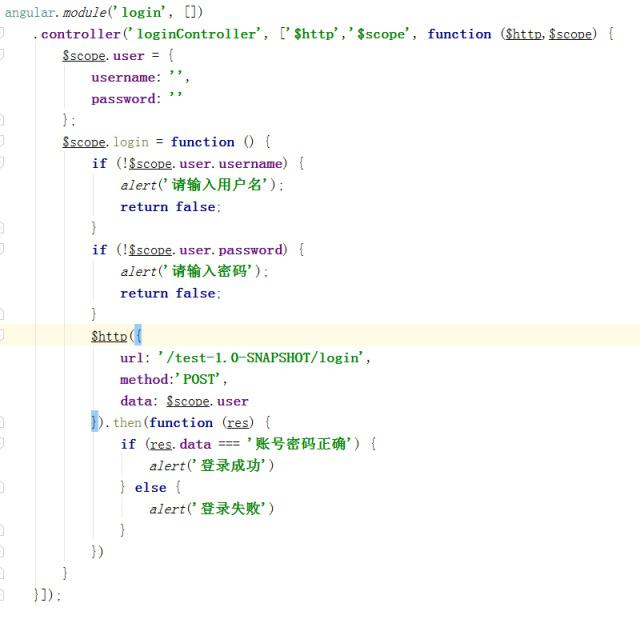
login.js
 login.js
login.js
前端按钮定义login()事件,js处理login()事件,发起$http请求,指明url、提交方法post及数据data(登录的账号和密码),后台验证登录信息并将结果传给回调函数。
4.js发起的请求需要后台java来处理,那么请求怎么才能到后台java程序呢,这里需要配置web.xml
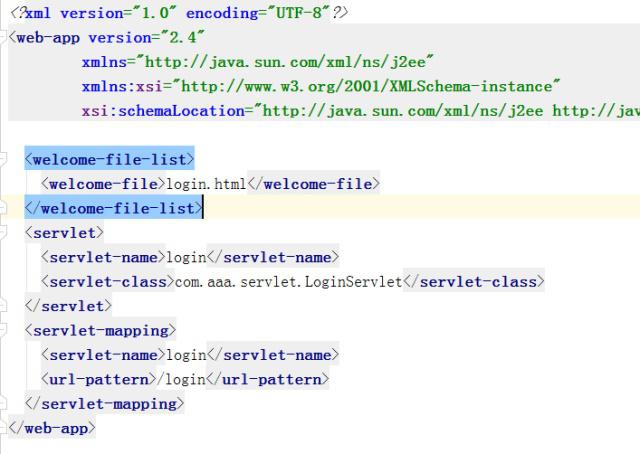
 web.xml
web.xml
java虚拟机收到前端的请求/login后,会在web.xml配置中找到处理该请求对应的java类,即/login对应到com.aaa.servlet.LoginServlet
5.虚拟机要将请求发给对应的java类,此时我们就需要编写java代码,在编写java代码前还需要将需要的jar包引进来,需要配置pom. xml,在这里添加依赖。
 pom.xml
pom.xml
servlet的jar包、mysql的jar包、最后一个是处理字符串转json对象的jar包
6.开始写java代码
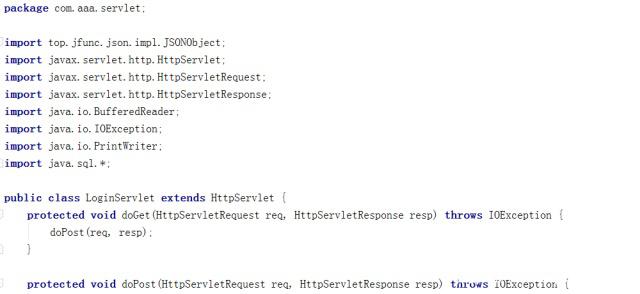
LoginServlet
 1
1
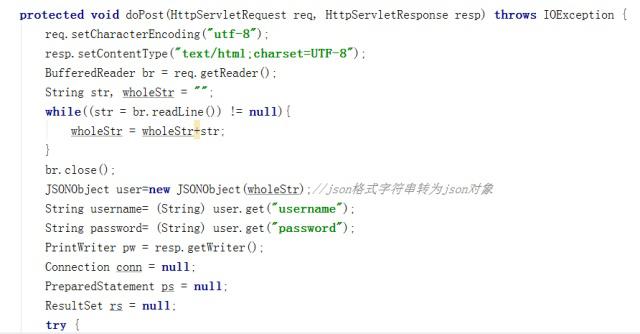
 2
2
通过post data提交的数据我们无法通过req.getParameter()获取,如果js提交的url:
‘/test-1.0-SNAPSHOT/login’+‘?username=’+$scope.user.username+
‘password=’+$scope.user.password;
那么我们可以通过req.getParameter("username")便可获取前端传来的username
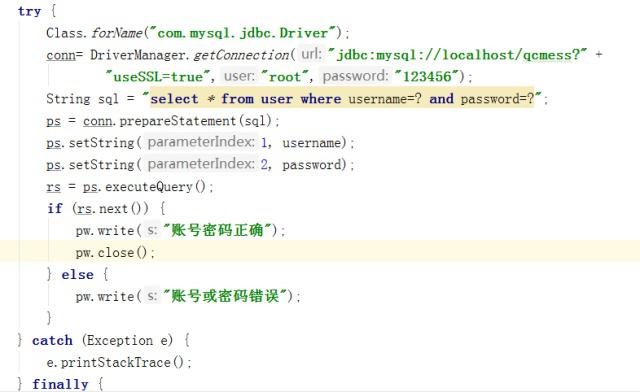
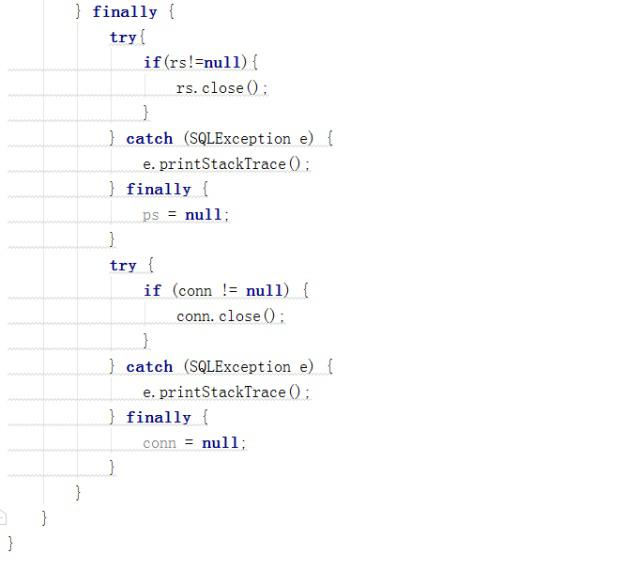
 3
3
首先加载mysql驱动,设置连接的数据库名,数据库账号及密码,执行查询语句是否获得结果集,如果有结果集证明账号密码正确,否则则不正确。

7.在mysql数据库中,新建数据库qcmess,表user,字段username、password
添加一行记录11、11
8.运行项目并登录
 成功登录
成功登录
看到这大家都学会了吗,是不是很简单呢?学习javaweb一定要多动手,不要偷懒,看是看不会的。一定要勤学苦练。
标签:
相关文章
-
无相关信息
