vue 如何阻止事件冒泡与设置捕获行为
程序开发
2023-09-06 16:47:02
在vue中比如你给父元素设置了鼠标点击事件,父元素的儿砸也设置了点击事件,但是有时候点击了儿砸的事件但是父亲的事件也被触发了,这时候我们只想触发儿砸的点击事件,怎么办呢。
在JS中我们阻止事件冒泡与捕获时间是使用event.stopPropagation()的方法来阻止。
在vue中我们怎么阻止呢接下来我们来看在vue中怎么阻止冒泡与捕获事件的
请各位看下面代码
.stop 阻止冒泡事件
.capture 设置捕获事件
.self 只有点击当前元素的时候,才会触发处理函数
.once 处理函数只被触发一次
注:这些事件修饰符都是可以链式调用的
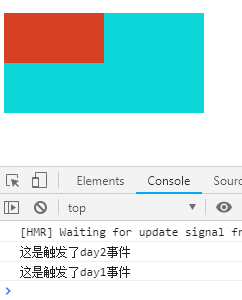
蓝色为day1
红色为day2
当我们点击了day2,day1的事件也会被执行
默认冒泡事件

// 这是两个点击事件export default {name: "incident",标签:
上一篇:
01 引入BootStrap
下一篇:
相关文章
-
无相关信息
