Vue使用Element的表格Table显示树形数据,多选框全选无法选中全部节点
程序开发
2023-09-12 21:17:01
用Element的组件Table表格,当使用树形数据再配合上多选框,如下:

会出现一种问题,点击左上方全选,只能够选中一级树节点,子节点无法被选中,如图所示:

想要实现点击全选就选中所有的表格,要另想办法,方法如下:
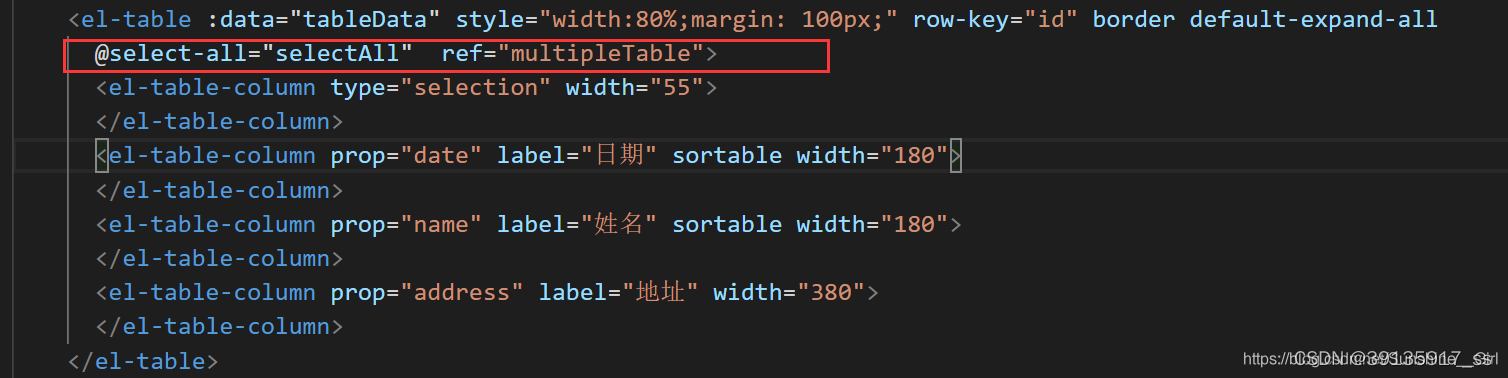
1、首先给table设置一个ref;
2、绑定一个@select-all方法;

3、定义一个变量,来识别全选框是否被选中,默认为未被选中;
checkedKeys: false,

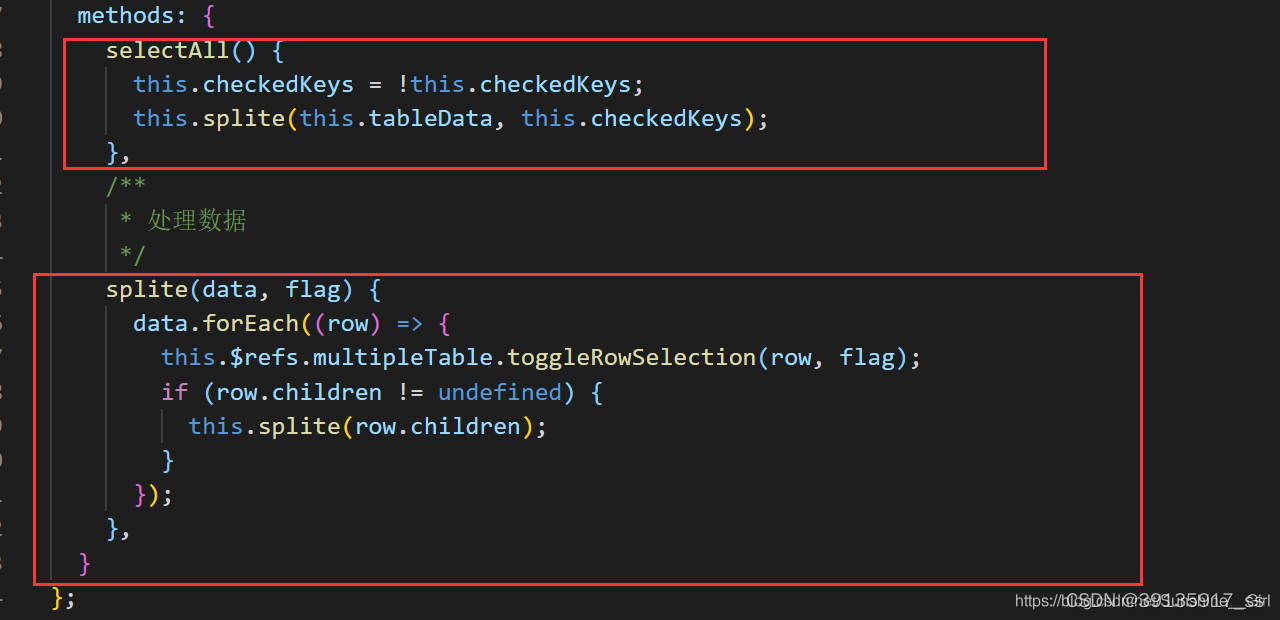
4、@select-all绑定的方法如下,Element的Table表格中,select-all表示当用户手动勾选全选 Checkbox 时触发的事件 ,每次点击,checkedKeys就取反,对表格数据进行foreach循环,使多选框选中/取消选中的关键代码为:
this.$refs.multipleTable.toggleRowSelection(row, flag);
flag=true多选框选中,flag=false取消选中
该方法不会影响@selection-change绑定的方法,若状态为全选,可以拿到全选的数据。
代码截图如下:

全代码:
树型数据+表格
标签:
上一篇:
鸿蒙开发(15)---PageSlider组件
下一篇:
相关文章
-
无相关信息
