Angular 应用里几种 Component 的分类阐述
程序开发
2023-09-03 13:13:24
Angular 组件架构可以通过充分利用 Angular(@Input() 和 @Output())和 ngrx/store(dispatch() 和 select() 方法)的内在特性来使 Angular 应用程序受益。

上图的体系架构里,我们观察到了两种类型的 Component:
Container 组件是唯一知道 Store 存在的组件。 ngrx/store 模块的内在特性促进了该组件和 Store 之间的通信。
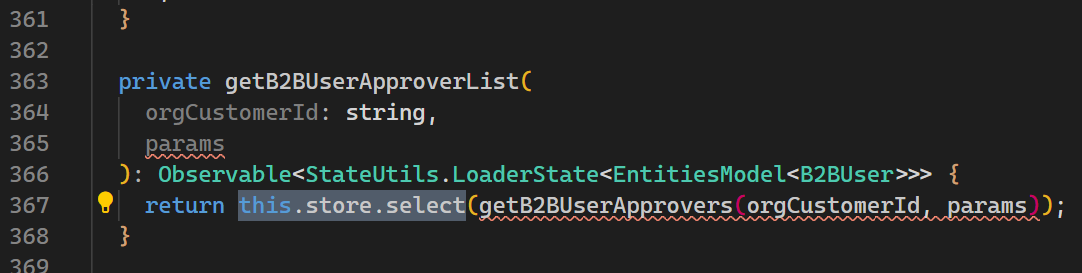
下面是 SAP 电商云 Spartacus UI 里一个典型的 container Component 例子:

尽管容器组件知道 Store 并直接与 Store 通信,但展示组件并不知道 Store。 它只是使用 Angular 的内在特性与容器组件进行通信。 容器组件在与 Store 通信时充当两者之间的中间人。 容器组件和展示组件之间的任何交互都会以这种方式过滤到 Store。
这就是展示组件和容器组件之间的通信方式:
从以上论述可以清楚地看到每种组件的责任区分。 尽管展示组件仅使用 Angular 固有特性来呈现任何 HTML,但容器组件完全依赖于 ngrx/store 模块固有特性。
通过使用这种模式,关注点分离(seperation of concern)的设计思想得以体现。 应用程序中只有一层组件知道 Store,其余的即表示组件的构建块,完全感知不到 Store 层的存在。这种设计模式促进了将 Angular 应用程序组合成小型、简洁和单一职责的表示组件集合来构建。
标签:
相关文章
-
无相关信息
