[快速上手RN] 3. React native 制作底部导航栏 Bottom Tab Bar
程序开发
2023-09-04 09:52:50
[快速上手RN] 3. React native 制作底部导航栏 Bottom Tab Bar
系列教程
[快速上手RN] 0.React Native 快速启动项目
[快速上手RN] 1. React native 项目集成UI Kitten
[快速上手RN] 2. React native 项目色彩主题色编辑及使用
[快速上手RN] 3. React native 制作底部导航栏 Bottom Tab Bar
[快速上手RN] 4. React native 集成redux
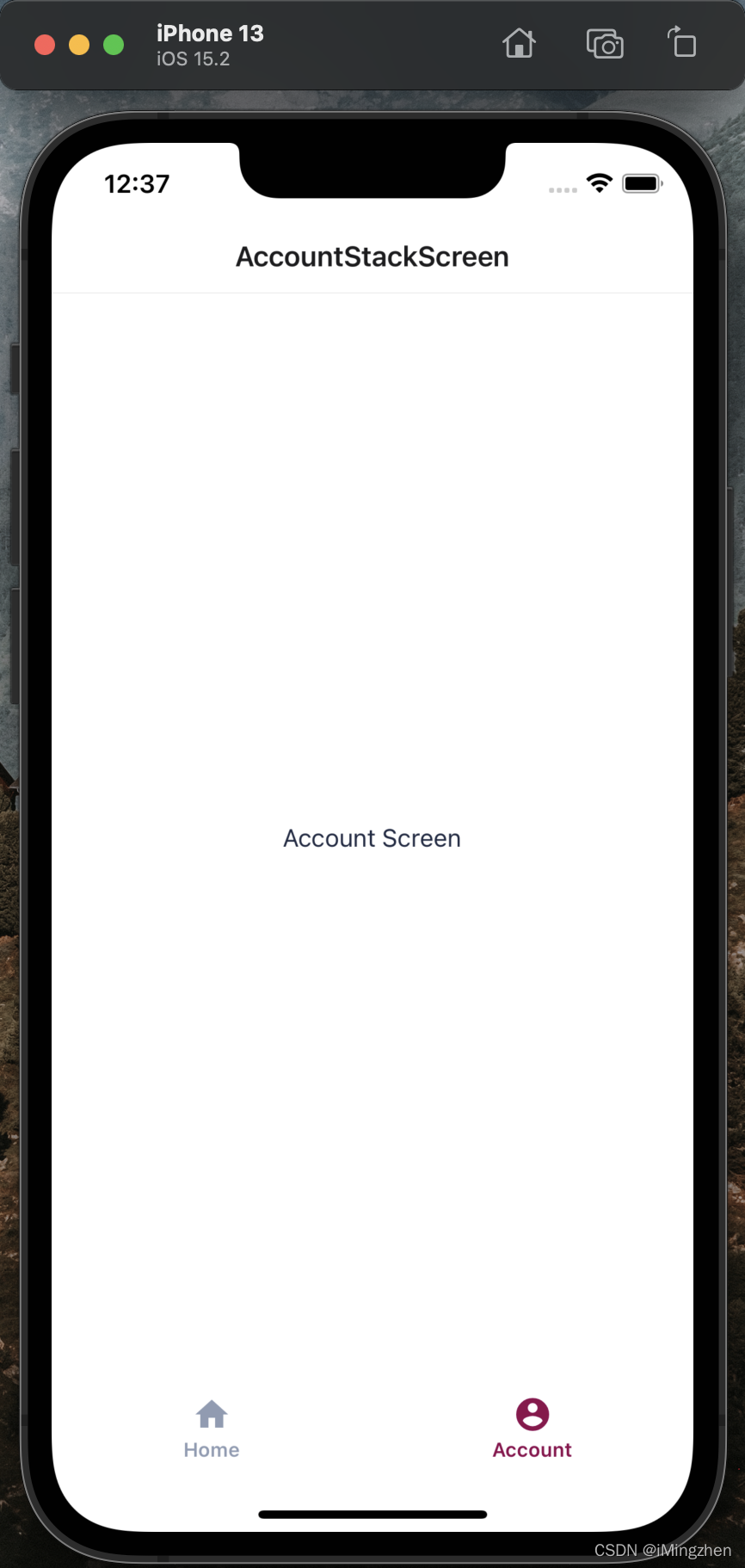
1.最终效果
首先我们确认目标
- 在APP底部新增一个导航栏
- 导航栏点击tab时会切换页面内容
- tab包含Icon、名称,并且切换时会颜色变更
如下图

1. 安装依赖
我们所需要的依赖如下
- react-navigation
- @react-navigation/native
- @react-navigation/native-stack
- @react-navigation/bottom-tabs
以上4个主要是用于做页面栈的路由功能,用于更好的定义每个页面的状态,以及跳转方式,还有头部的表现形式等等,如果想不仅限于用,还想知道react-navigation的工作方式或深入了解使用方式,请查阅相关文档~
地址:https://reactnavigation.org - UI Kitten
我们需要使用它的组件来快速构建我们的底部导航栏 - react-native-safe-area-context
我们需要考虑到ios界面时存在Home Indicator (底部的白色小横线)时,与我们的页面冲突的情况,所以需要该插件来帮助我们界定一个安全区域 - Expo
Expo是一个非常好用的工具,这次我们将使用他的Icon组件,如果自己有自己的Icon,那么本次可以不使用它
1.1 安装react-navigation相关依赖
安装命令如下,如果觉得麻烦可以复制粘贴~
npm install react-navigation @react-navigation/native @react-navigation/native-stack @react-navigation/bottom-tabs --save
npm install react-native-safe-area-context --save
1.2 安装UI Kitten
具体请查看博文
[快速上手RN] 1. React native 项目集成UI Kitten
这里暂不赘述
1.3 使用Expo
如果你的项目是通过Expo启动的,那么直接使用即可,否则也可以使用自己的Icon库或者试试好用的Expo来开发~
参考博文
[快速上手RN] 0.React Native 快速启动项目
2.创建文件
- 在你的项目目录下的
src文件夹中创建导航栏文件夹navigator - 在
src/navigator/下创建2个文件
1.AppNavigator.jsx用于export项目的整个导航
2.TabNavigation.jsx用于编写底部导航栏的相关代码
3.AppNavigator.jsx
以下为该文件代码,根据react-navigation的文档,我们需要做一个container包住navigator,并导出以便App.js使用
需要import TabNavigation
import { NavigationContainer } from "@react-navigation/native";
import TabNavigatorScreen from "./TabNavigation";export default function () {return (4.TabNavigation.jsx
打开TabNavigation.jsx
4.1 引入依赖
import React from "react";
import { createNativeStackNavigator } from "@react-navigation/native-stack";
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
import {BottomNavigation,BottomNavigationTab,Layout,Text,
} from "@ui-kitten/components"; // UI Kitten的组件
import { MaterialIcons } from "@expo/vector-icons"; // 用于Icon
4.2 创建Home页面
我们需要创建页面组件,“首页”和“我的”,如果你已经有自己的页面了,那么直接使用!
const HomeScreen = (props) => {return (Home Screen 4.3 创建Home页面栈
Tips:
- screenOptions用于设置页面的一些属性状态,headerShown表示是否显示头部,可以改为true试一试,默认是true
- initialRouteName表示设置该页面栈的默认路由
- 这个页面栈内可以有一个或多个Screen,也就是多屏页面,你可以放多个页面在里面,并且HomeStack内的页面可以一次跳转,类似ios上的侧滑打开,并支持横向滑动返回上一页
- 我们需要createNativeStackNavigator后再使用
- return的是一个组件
const HomeStack = createNativeStackNavigator();const HomeStackScreen = () => {return (4.4 Repeat,我们再创建一个“我的”页面以及对应的Stack
Code
const AccountScreen = (props) => {return (Account Screen 4.5 编写BottomTabBar样式组件
Tips
- 这里使用的是UI Kitten的组件,props的来源是React-navigation
- props中的navigation和state,在其他页面内也会存在
- navigation.navigate(传入路由名称)可以用于切换页面,navigation.push(传入路由名称)可以插入页面到页面栈
- 其他的还请查阅Navigation prop reference
- state内的index表明当前选中的是第几个tab
- MaterialIcons组件是Icon组件,可以替换为你的Icon组件,记得需要函数形式,因为我们需要props中的颜色来保证Icon的颜色是正确的状态
- 如果使用expo的icon,可以前往这里找到你需要的icon https://icons.expo.fyi
appearance="noIndicator"指定不需要指示线,更多api请查阅UI Kitten的bottom-tabs api
Code
const BottomTabBar = ({ navigation, state }) => ( navigation.navigate(state.routeNames[index])}> ( ( 4.6 编写TabNavigation交互组件并export
Code
const TabNavigator = createBottomTabNavigator();
const TabNavigatorScreen = () => {return ( );
};export default TabNavigatorScreen;
4.7 该文件完整代码
import React from "react";
import { createNativeStackNavigator } from "@react-navigation/native-stack";
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";import {BottomNavigation,BottomNavigationTab,Layout,Text,} from "@ui-kitten/components";
import { MaterialIcons } from "@expo/vector-icons";// screens
// import AccountScreen from "../screens/Account";const HomeScreen = (props) => {return (Home Screen Account Screen navigation.navigate(state.routeNames[index])}> ( ( );
};export default TabNavigatorScreen; 5.最后一步,在App.js中使用它
import React from "react";
import * as eva from "@eva-design/eva";
import { ApplicationProvider } from "@ui-kitten/components"; // Provider
import AppNavigator from "./src/navigator/AppNavigator"; // 导航
import { default as theme } from "./src/color/custom-theme.json"; // 如果没制作主题文件,可参考上一篇博文,或删除该段代码以及下方的theme变量使用
import { SafeAreaView } from "react-native-safe-area-context"; // 安全边界const App = () => {return (完成!如有帮助请关注点赞~
标签:
上一篇:
element-ui 中清空表单最实用的方法
下一篇:
相关文章
-
无相关信息
