【Angular4】——组件间通讯
程序开发
2023-09-03 11:39:09
主要有三大块的内容:
1、组件的输入输出属性
2、使用中间人模式传递数据
3、组件声明周期以及angular的变化发现机制
组件的输入属性
@input注解装饰器 来装饰注入。输入属性,输入属性父组件的值在改变的时候可以影响子组件,但是当子组件的值改变的时候并不会影响父组件的值。只能在有父子关系的组件之间传递,而且是单向的父给子。
路由参数:是通过依赖函数进行传递的
组件的输出属性
@output注解装饰器 emit方法来发射事件,然后在父组件中接收发射出来的
中间人模式
实现松耦合的组件。用组件作为中间人。
组件生命周期钩子概述
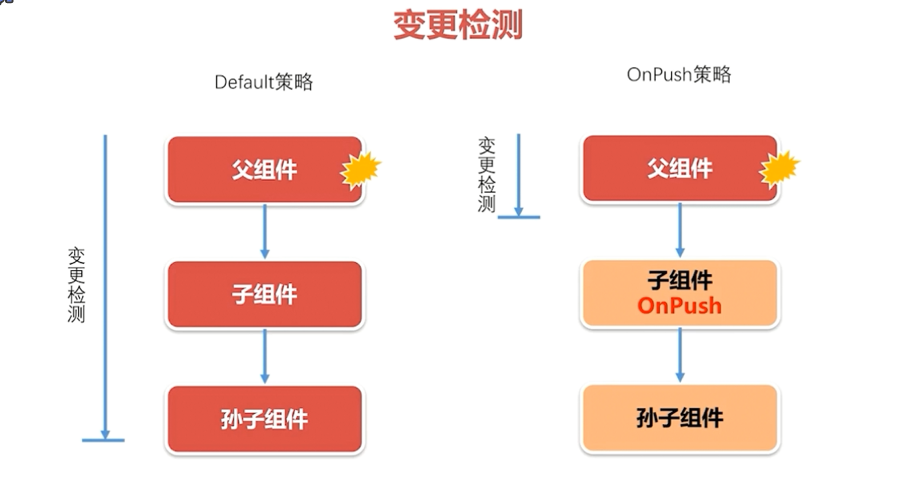
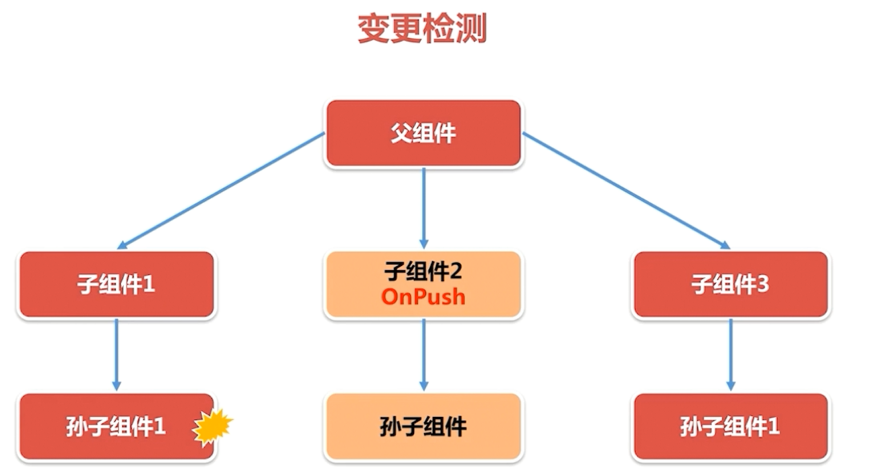
组件的变更检测是有zone.js来实现的,每一个组件都会生成一个变更检测器,根据组件的变更
不管你的变更是发生在哪里,不然就会对所有的变更从父组件开始检测。
view钩子
@viewchild装饰器,可以在父组件中获得一个子组件的引用
1、这两个钩子函数都是在视图被组合好之后才会触发的。
2、如果这两个函数有子组件,只有当子组件都调用且组合完毕之后,父组件的函数才会被调用
3、不要在这两个方法汇总去改变视图中绑定的东西,如果要写必须要放在setTimeOut里面不然就会报错抛出异常。
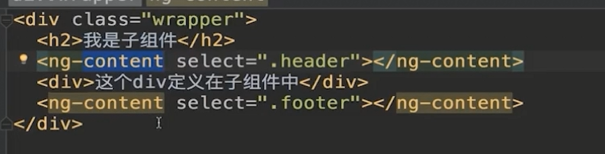
ngContent
来进行投影,只能绑定父组件中的内容,
标签:
相关文章
-
无相关信息