微前端的初探索
微前端的初探索
一、什么是微前端
微前端是将Web应用由单一的应用转变为多个小型前端应用聚合为一的一种手段,是一种多个团队通过独立发布功能的方式共同构建现代化web应用的技术手段及方法策略,它不是单纯的前端框架或者工具,而是一套架构体系。
二、微前端的特点
任何新技术的出现都是为了解决现有场景和需求下的技术痛点:
1、拆分与细化:当下前端领域,由于时间的推移和应用功能的不断丰富完善,一个简单的单页面应用不再变得单一,而是越来越庞大也难以维护,导致改一处而动全身,由此带来的发版成本也越来越高。而微前端的意义就是将这些庞大的系统进行拆分,每个部分可以进行单独的维护及部署。
2、历史系统整合:现在的企业项目中,或多或少都会有一些老旧项目,这些项目可能会采取一些老旧的框架,而介于日常运营,这些老旧项目需要结合到新框架中来使用。但对此我们并没有理由浪费时间和精力重写老旧的逻辑。而微前端可以将这些系统进行整合,在基本不修改逻辑的情况下同时兼容新老两套系统并运行。
目前微前端框架一般都有以下特点:
三、微前端的工作原理
当前微前端主要采用组合式应用路由方案,该方案的核心主要是“主从”思想,包括一个“基座”和若干个“微应用”。
基座一般是一个前端SPA项目,主要负责应用注册、路由分发、消息下发等;而微应用一般是一个独立的前端项目,例如React、Vue、Angular或者JQuery等开发的项目,每个微应用注册到基座应用中,由基座进行管理,脱离基座也是可以单独访问的。
举例来说就是基座应用下有一些菜单选项,点击每个菜单可以展示对应的微应用。这些应用的切换时纯前端无知的,所以基于目前的情况来说,前端基座需要解决的问题:
1、路由分发问题
2、主微应用的隔离问题
3、通信问题
四、微前端的路由分发
微前端的路由分发即通过路由将不同的业务分发到不同的、独立的前端应用上,通常可以通过HTTP服务器的反向代理来实现,又或者是应用框架自带的路由来解决。
作为一个SPA的基座应用,想要展示微应用的页面,除了iframe之外,要能先拉取到微应用的页面内容,这就需要远程拉取机制。
远程拉取机制通常会采用fetch API来首先获取到微应用的HTML内容,然后通过解析将微应用的JS和CSS进行抽离,采用eval方法运行JS,并将CSS和HTML内容append到基座应用中,留给微应用的展示区域,当微应用切换走时,同时卸载这些内容,从而实现当前应用的展示。
五、微前端的应用隔离
应用隔离问题主要分为主应用与微应用、微应用与微应用的CSS样式隔离和JS执行环境隔离。
CSS样式隔离
主应用与微应用的样式隔离:当主应用与微应用同屏渲染时,可能会出现样式渲染。可以采用CSS Module或者命名空间的方式,给每个应用模块以特定前缀,即可保证不会互相干扰,可以采用webpack的postcss插件,在打包时添加特定的前缀。
微应用与微应用的样式隔离:在每次进行应用加载时,将当前加载应用所有的link和style内容进行标记,卸载同时卸载页面上对应的link和style即可。
JavaScript隔离
每当微应用的JS被加载执行时,它的核心实际上时对全局对象Window的修改以及一些全局事件的改变。
例如:当微应用采用JQuery开发时,加载时会在Window上挂载一个window.$对象
为了解决这一问题,最普遍的做法时采用沙箱机制。
沙箱机制的核心:让局部的JS运行时,对外部对象的访问和修改处在可控的范围内,即无论内部怎么运行,都不会影响外部的对象。
通常在Node.js端可以采用nvm模块,而对于浏览器则需要结合with关键字和window.Proxy对象来实现浏览器端的沙箱。
六、微前端的通信
对于相互分离的微应用之间的通信,本质上离不开中间媒介或者全局对象。故而对于消息订阅的模式的通信机制是非常适用的。
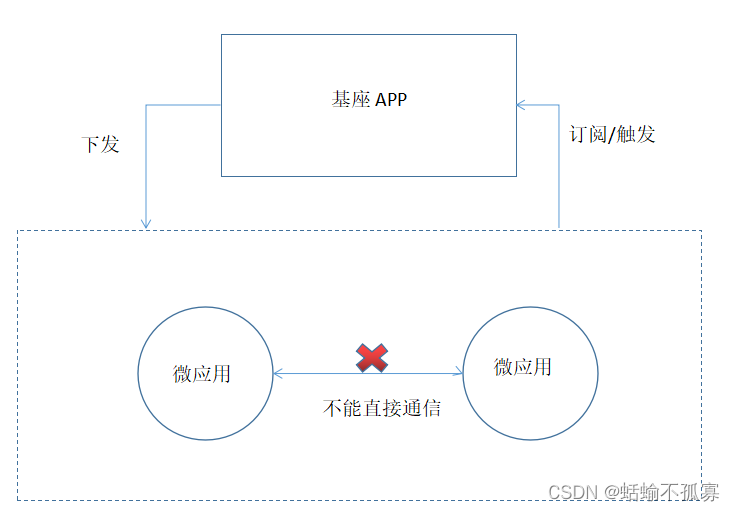
在基座应用中定义事件中心Event,每个微应用分别来注册事件,当被触发事件时再由事件中心统一分发,流程如下:

如果基座和微应用采用的是React或者Vue,可以结合Redux和Vuex一起使用,从而实现应用之间的通信。
七、微前端的选择
微前端确实解决了开发中遇到的问题,但是对于开发者来说,到底是否要使用微前端,以及如何正确地使用微前端,需要遵守一些原则:
1、目前微前端最佳的使用场景是一些B端的管理系统,它技能兼容集成历史系统,也可以将新的系统集成起来,并且不会影响原来的交互体验。
2、基座应用与微应用的部署能力、微应用的配置管理能力、本地开发调试能力、线上监控及统计能力等,只有将整个能力体系搭建完善,才是整个微前端体系流程的完善。
目前业界的微前端框架:
Mooa:基于Angular的微前端服务框架
Single-Spa:最早的微前端框架,兼容多种前端技术栈
Qiankun:基于Single-Spa,阿里系开源微前端框架
Icestark:阿里飞冰微前端框架,兼容多种前端技术栈
标签:
相关文章
-
无相关信息
