vue 计算屏幕的高度_Vue在短期火起来并使用率快赶超React的原因
总的来说给我的第一映像就是有一点点像写react hook的感觉
setup(props, this(上下文对象))
该函数相当于一个生命周期函数,vue中过去的data,methods,watch等全部都用对应的新增api写在setup()函数中.
执行时机在beforecreate与created之间。vue3也是取消了这两个钩子,统一用setup代替.
由于所有东西都得调用api写在setup中,这让我感觉有点像写react的感觉。
数据return出去,像过去data(){ return {} }一样,reactive({})
该函数传入一个对象,里面的数据会变成响应式的数据。类似于react中的state,只不过state更新的时候不需要setState一遍了
想要使用创建的响应式数据也很简单,创建出来之后,在setup中return出去,直接在template中调用即可
该函数传入一个对象,里面的数据会变成响应式的数据。类似于react中的state,只不过state更新的时候不需要setState一遍了
想要使用创建的响应式数据也很简单,创建出来之后,在setup中return出去,直接在template中调用即可
总的来看,似乎无论是vue3还是react的hook,好像都在趋于一个方向靠拢,似乎都在抛去自身组件的特色写法,渐渐趋于大同,这只是我的拙见而已,我的依据是,vue在script标签中的写法做了大改版,不再像过去那样data,watch分开独立的写,在我看来,还是vue2那样写比较舒服,很清晰,但这样改版肯定有超出我认知的考虑,毕竟我只是一个才接触半年的菜鸡哈哈哈。react的hook也是类似,他要抛去的是class组件的写法,改用函数式组件。殊途同归,我想这样做的目的都是为了轻量化,让写一个组件不在那么的重。react不用整一个类出来,vue不用想用定义一个数据得data,想定义一个方法得methods。目前想法是这样子吧。
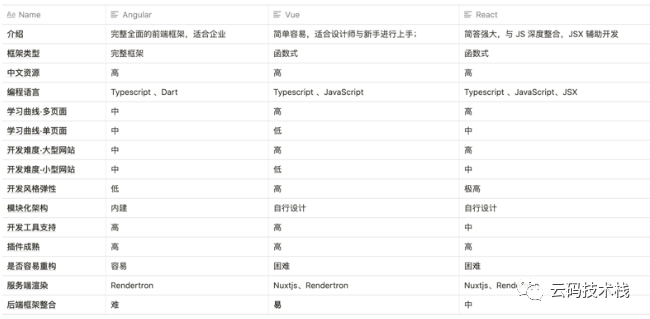
Vue、React、Angular 优势对比

vue与angular的区别呢
vue简单小巧,运行速度都比angular快,
这两个绑定都可以用{{}};
vue的指令是v-xxx;angular的指令是ng-xxx;
vue的数据放在data这个对象中,angular数据绑定在$scrope上;
vue有组件化概念,angular没有。
vue与React的区别
都是用虚拟DOM;
都提供了响应式和组件化的视图组件;
注意力都集中保持在核心库;
都有配套的路由和负责处理全局状态管理的库;
React使用JSX渲染页面,vue使用简单的模板;
vue运行的速度更快。
上面提到了响应式和组件化,我也大概的介绍一下这两个,
响应式
自适应响应式布局,从最早的不同分辨率的屏幕,到现在遍布各个生活角落的移动设备,响应式布局已经成了几乎所有互联网公司必备的条件。在我的映像中,bootstrap一直是响应式的头号选择,的确,其中的各种xl,xs,栅格布局让响应式变得很容易。
话说,这Vue做响应式,其实一点都不复杂:一个生命周期钩子,一个条指令,一套js判断语句解决。(时间问题,下次写例子)
组件化
因为现在移动端的兴起,前端页面的逻辑已经变得很重了,一个页面的代码超过5000行的场景渐渐增多,作为一个程序员我也很是苦恼,这个时候页面的维护便会很有问题,牵一发而动全身的事情会经常发生,为了解决这个问题,便出现了前端组件化,这个组件化就不是UI组件了,而是包含具体业务的业务组件。
vue——常用的第三方插件安装合集(可详细了!)
1、Axios(官方推荐的ajax数据请求的插件)
2、Vue-Router(vue路由管理插件)
3、Vuex(vue数据中心化状态管理插件)
4、Less(css预处理插件)
5、Sass(css预处理插件)
6、Element-Ui(饿了么ui插件)
7、Mint-ui(移动端ui插件)
8、swiper-vue(swiper的vue包)
9、cross-env(用来设置环境变量及数据接口域名)
仍然有很多人认为 Vue 只适合开发简单的网站或者单页面应用,但其实 Vue 有着比 React 和 Angular 更为丰富多元的第三方控件资源。配合这些资源使用,Vue 做企业级项目甚至比其他框架来的更加便利高效。
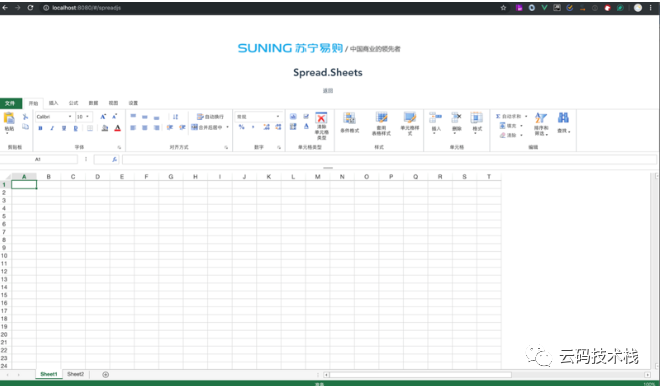
这里我们还是用第三方控件 SpreadJS 举例,看看苏宁易购是如何在短短一周内,搭建并上线一个企业级的表格协同文档系统的。

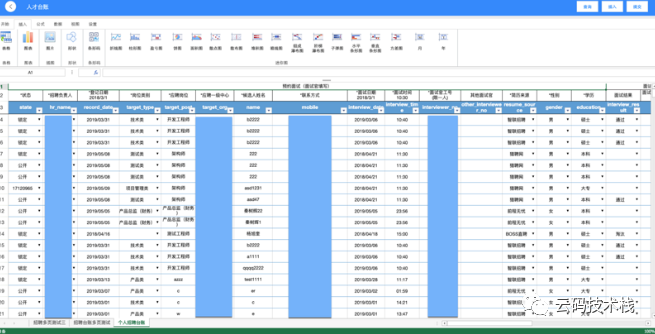
苏宁易购是一个我国领先的 O2O 智慧零售商,在实现协同办公之前处理内部信息的办法是:在 Excel 上安装插件,通过插件与数据库通信,实现数据权限管控,这样做非常的低效且混乱。而且为了提升效率实现真正的协同办公,它们采购了 SpreadJS 纯前端表格控件,为其构建基于 Web 端 + Vue 集成的 Excel 数据管理系统 —— 「极客办公平台」。

为什么选择 Vue + SpreadJS?
使用 Vue + SpreadJS 可以快速搭建一套在线协同表格文档,无论是对于文档的性能、项目研发效率,以及后期维护成本和新老系统数据迁移成本来说,它们都是一对“最佳拍档”。
SpreadJS 提供了类 Excel 的操作界面和开放的 API,将其嵌入系统,可快速实现 Excel 导入导出、公式计算、在线填报数据、打印报送、实时预览、数据校验、服务端数据交互等功能,通过对其二次扩展,可以将 SpreadJS 作为在线文档协同编辑系统的核心模块,满足多人协作、实时编辑、数据同步、多级上报、历史查询等业务需求。经过实测,借助 Vue + SpreadJS,可以实现用不到 100 行代码,将 Excel 的功能和使用体验完美嵌入到在线文档系统中。
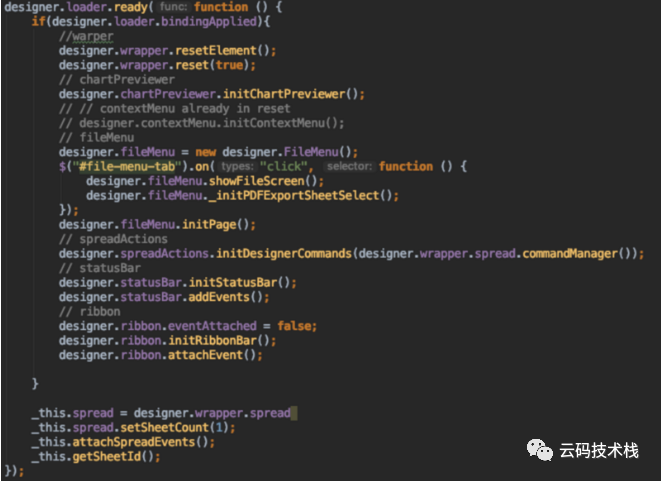
如上面苏宁易购的例子,在 Vue 对应的页面组件 mount 中重新调用初始化方法,实现高度类似 Excel 的表单布局,仅需如下代码:

Vue —— 契合当下的大势所趋
们已经多次尝试使用 Vue 为不同的项目开发了很多代码,结果也很令人满意(每个项目周期不超过 3 个月)。也许,3 个月对于后端开发来说算不上什么,但在 JS 世界里,它举足轻重 。
文无第一武无第二,无谓的争论谁比谁好并没有什么意义,本文也并不是希望将这三个框架分个高下,而是希望可以给大家提供更多参考信息,根据自身项目的实际需求来选择更适合的框架。
从客观事实来说,最具创新力的是 React,而最具企业级能力的是 Angular,能够取长补短,各项数据介于两者之间的是 Vue。
正是因为 Vue 具备门槛低、易上手、人性化、效率高等特点,外加有着最为丰富的中文资源和诸如 SpreadJS 等优秀的第三方控件加持,开发者们得以实现项目的“短平快”开发。在这个追求「快速」和「变化」的时代,这款前端框架的定位明显更契合时代的主流需求。
Vue 官方文档:https://cn.vuejs.org/v2/guide/
SpreadJS 官网:https://www.grapecity.com.cn/developer/spreadjs
苏宁集团开发案例:https://www.grapecity.com.cn/blogs/spreadjs-system-development-case-of-suning
我没有一点IT基础,可以学习吗?


标签:
相关文章
-
无相关信息
