配置Vue脚手架,使用webpack解析vue项目
程序开发
2023-09-03 12:20:33
一、 安装nodejs环境
官网下载地址:https://nodejs.org/en/
具体安装步骤见地址:NodeJS、NPM安装配置步骤(windows版本)
安装完成后,打开cmd,输入指令:
node -v //查看自己安装的node.js的版本
npm -v //安装node的时候就会携带npm的安装,npm是node的命令安装模块
二、配置Vue-cli脚手架(cmd窗口配置)
1、我们还需要做的一个工作是,将npm的模块下载仓库从默认的国外站点改为国内的站点,这样下载模块的速度才能比较快,只需要一个命令即可,命令是:
//局部式
npm --registry https://registry.npm.taobao.org install cluster
//全局式(推荐使用)
npm install cnpm -g --registry=https://registry.npm.taobao.org
回车后就是这个界面

2、 全局安装vue-cli
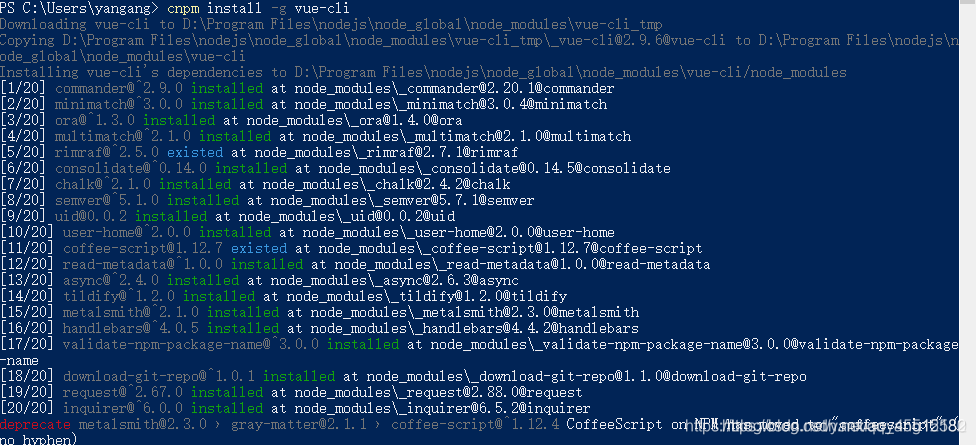
cnpm install -g vue-cli
回车后

注意:此命令只需要运行一次即可。安装上之后,以后就不用安装了。
3、查看vue版本号
vue -V //此处的 V 是大写,大写,大写

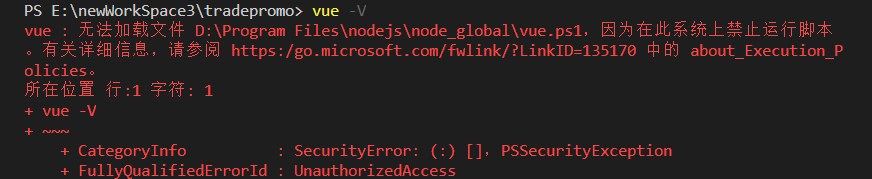
如果报错:

解决办法: 进入安装node的node_global目录,把vue.ps1删掉;

在运行vue -V 命令

三、创建webpack项目
1、打开cmd,进入到保存项目的文件夹下,然后输入命令如下:
vue init webpack //将当前目录下的项目打包
2、填写相关配置项:
? Generate project in current directory? (Y/n) //是否在当前目录中生成项目? 选择Y? Project name //项目名字叫什么呢? 若不填,默认为tradepromo(注:不能包含大写字母)? Project description //描述是什么呢? 若不填,默认? Author (****** <******@******.com>) //作者是什么呢? 若不填,则默认Runtime + Compiler: recommended for most usersRuntime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - render functions are required elsewhere
//采用哪种编译形式呢? (1)运行时编译;(2)运行时和普通时编译; 建议默认选择第一种.? Install vue-router? (Y/n) //你是否要安装vue-router,我们需要用到路由,所以选择Y? Use ESLint to lint your code? (Y/n) //你是否要用ESLint对代码工整度进行检查呢? 默认为Y> Standard (https://github.com/standard/standard)Airbnb (https://github.com/airbnb/javascript)none (configure it yourself) // 选择一种代码检测规范,默认第一个选项Standard? Set up unit tests (Y/n) //是否需要自动化测试? 默认选No? Setup e2e tests with Nightwatch? (Y/n) //是否需要e2e端到端的测试? 默认选No? (recommended) (Use arrow keys)
> Yes, use NPMYes, use YarnNo, I will handle that myself //你是使用NPM还是Yarn来做项目的包管理? 默认选NPM
3、项目初始化成功:

4、运行npm run dev命令

5、浏览器查看结果

那么这就完成了
标签:
相关文章
-
无相关信息
