Web开发——前后端分离
程序开发
2023-09-02 20:01:40
参考链接:
为什么要前后端分离?前后端分离的优点是什么?
随着互联网的高速发展以及IT开发技术的升级,前后端分离已成为互联网项目开发的业界标准使用方式。在实际工作中,前后端的接口联调对接工作量占Web前端人员日常工作的30%-50%,甚至会更高。接下来就给大家讲解前后端分离接口。
为什么要前后端分离?
把前端与后端独立起来去开发,放在两个不同的服务器,需要独立部署。两个不同的工程,两个不同的代码库,不同的开发人员,前后端工程师需要约定交互接口,实现同步开发。开发结束后需要进行独立部署,前端通过接口来调用调用后端的API,前端只需要关注页面的样式与动态数据的解析和渲染,而后端专注于具体业务逻辑。

前后端分离的优点是什么?
- 彻底解放前端。前端不再需要向后台提供模板或是后台在前端HTML中嵌入后台代。
- 提高工作效率,分工更加明确。前端只关注前端的事,后台只关心后台的活,两者开发可以同时进行,在后台还没有时间提供接口的时候,前端可以先将数据写死或者调用本地的JSON文件即可,页面的增加和路由的修改也不必再去麻烦后台,开发更加灵活。
- 局部性能提升。通过前端路由的配置,我们可以实现页面的按需加载,无需一开始加载首页便加载网站的所有的资源,服务器也不再需要解析前端页面,在页面交互及用户体验上有所提升。
- 降低维护成本。通过目前主流的前端MVC框架,我们可以非常快速的定位及发现问题的所在,客户端的问题不再需要后台人员参与及调试,代码重构及可维护性增强。
- 实现高内聚低耦合,减少后端(应用)服务器的并发/负载压力。
- 即使后端服务暂时超时或者宕机了,前端页面也会正常访问,但无法提供数据。
- 可以使后台能更好的追求高并发、高可用、高性能,使前端能更好的追求页面表现、速度流畅、兼容性、用户体验等。
前端工程是如何调用接口?
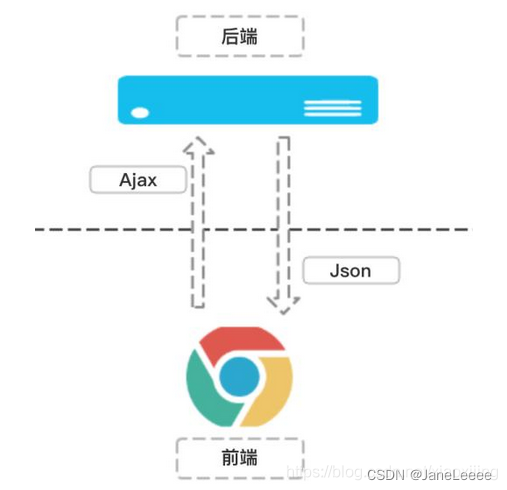
Ajax在浏览器与Web服务器之间使用异步数据传输(HTTP 请求),通过get或者post方法与服务器交互。前端和后端之所以需要对接,是因为前端页面只负责提供视图没有内容,而后端只提供内容,两者所谓的对接,就是把后端的内容放在前端页面预留出来的位置上(虽然说是前端后端 ,但这一对接实际发生在服务器端)。
所以,服务器端进行的交互活动如下:
- 接收用户请求
- 找到负责处理的程序
- 处理程序找到要传输给用户的前端页面
- 该前端页面留出位置
- 后端到数据库取数据
- 后端把数据放在前端留出来的位置上
- 结合成真正用户看到的HTML文件
- 传输给用户
标签:
相关文章
-
无相关信息
