HTML5 Canvas 开发 绘图方法整理 【九、Canvas旋转、缩放】
程序开发
2023-09-03 21:04:28
rotate() 旋转当前绘图 (旋转)
语法:
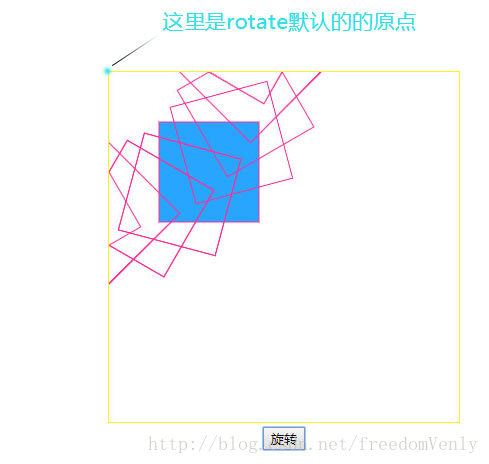
ctx.rotate 需要注意的是它默认旋转的原点并不是以之前绘制的图形某一点为原点 而是以Canvas 画布 x轴坐标0 y轴坐标0 的位置为原点的;
可以看下示例代码
ctx.fillStyle="#27A5FF";ctx.fillRect(50,50,100,100);btn.onclick=function () {ctx.rotate(15 * Math.PI/180); //旋转15度ctx.strokeStyle="#FF2E98";ctx.strokeRect(50,50,100,100);};效果图:
当然,它有默认远点,也可手动控制它的远点位置:
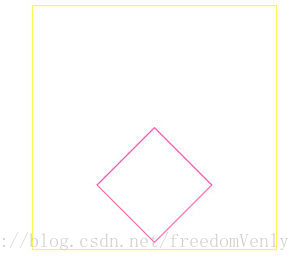
//手动改变原点中心ctx.translate(150,150); //我的Canvas 画布是300 * 300的 这次将旋转的原点设在中间的位置ctx.rotate(45 * Math.PI/180); //旋转15度ctx.strokeStyle="#FF2E98";ctx.strokeRect(0,0,100,100);效果图:
要是还有点迷惑的童鞋们可以拉到底部,做了一个小动画的效果,应该可以看清楚的。
再来说下缩放的API:
scale() 缩放当前绘图至更大或更小 (缩放)
语法:scale(x, y) X轴缩放的倍数 y轴缩放的倍数
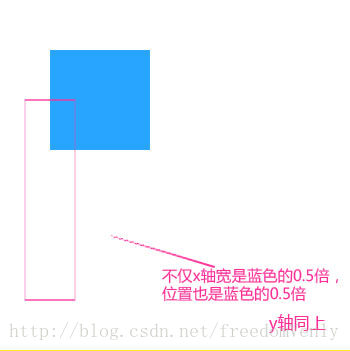
ctx.scale() 不仅改变图形的大小、还有坐标位置、线条粗细等,使用时需谨慎;
ctx.fillStyle="#27A5FF";ctx.fillRect(50,50,100,100);ctx.scale(0.5,2); //X轴设为之前的0.5倍 y轴设为之前的2倍ctx.strokeStyle="#FF2E98";ctx.strokeRect(50,50,100,100);效果图:
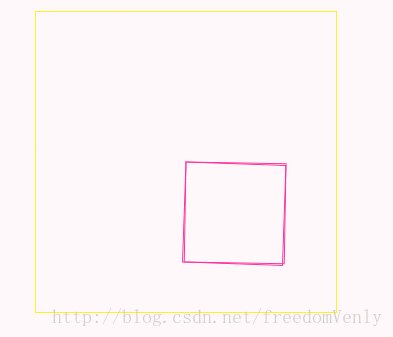
关于转换的原点,作了一个小动画,全篇代码如下:
rotate
效果图: (以画布中心为原点旋转)
标签:
上一篇:
B站专栏内页数据如何抓取,Web Scraper 学习在进一步,无编码学爬虫之五
下一篇:
相关文章
-
无相关信息