《AngularJS高级程序设计》——1.5 如何搭建你的开发环境
本节书摘来自异步社区《AngularJS高级程序设计》一书中的第1章,第1.5节,作者:【美】Adam Freeman(弗里曼)著,更多章节内容可以访问云栖社区“异步社区”公众号查看
1.5 如何搭建你的开发环境
从一个浏览器、一个文本编辑器和一个Web服务器就可以开始你的AngularJS开发之旅。客户端Web应用开发的好处之一就是你可以挑选并组合一系列开发工具,以创建一个适合你工作风格和编程实践的环境。在下面的各节中,我将描述我所使用的环境,以便你可以在自己的工作站上重新创建它。
1.5.1 选择Web浏览器
AngularJS在任何现代浏览器上都可以工作,你应该在你的用户有可能使用到的所有浏览器上测试你的应用。不管怎样,你需要一个为开发而用的浏览器,以便于搭建出开发环境,来显示应用程序的当前状态并执行基本的测试。
本书中将使用Google Chrome来完成这件事,我也建议你这样做。不仅是因为Chrome是一个可靠的浏览器,还因为它很好地遵守了最新的W3C标准,并且有着优秀的F12开发者工具(这样叫是因为要通过按下F12键来唤醒该工具)。
使用Chrome进行开发的最引人注目的原因是Google曾做过一个Chrome扩展插件,给F12工具里增添了对AngularJS的支持。这是一个虽然有点粗糙但很有用的工具,推荐你安装一下。Chrome扩展插件市场上的安装URL的确太长,难以正确地打出来,但是只要搜索一下Batarang AngularJS就能很容易找到这个URL。
1.5.2 选择代码编辑器
你可以为AngularJS开发选用任何文本编辑器。两个较流行的选择是WebStorm和Sublime Text。这两个编辑器都是付费产品并在Windows、Linux和Mac OS上可用。两者都提供了超越一般编辑器的增强功能,使得使用AngularJS工作更为容易。
没有什么东西能像代码编辑器这样令开发者两极分化,我发现我无法使用WebStorm或者Sublimit Text高效地工作,这两者都经常令我厌烦。取而代之的是,我使用Microsoft’s Visual Studio Express 2013 for Web,它可以不付费地使用,而且具有对AngularJS的内置支持。当然,Visual Studio只在Windows下运行,不过它仍是一个优秀的IDE,我认为它是首屈一指的代码编辑器。
1.5.3 安装Node.js
客户端Web应用开发的许多常用开发工具都是由JavaScript编写的,并依赖Node.js来运行。Node.js是由Google Chrome浏览器所使用的同一个JavaScript引擎搭建的,但却已被调整得也可以适用于浏览器之外的工作,这为编写JavaScript应用程序提供了通用框架。
访问http://nodejs.org并下载和安装适用于你的平台的Node.js安装包(对于Windows、Linux和Mac OS都有可用版本)。确保已安装了包管理器,并且安装目录已添加到了你的路径中。
要测试Node.js的安装是否成功,打开一个命令行工具并输入node。等待提示信息变化后,然后输入以下信息(在同一行中):
1.5.4 安装Web服务器
一个简单的Web服务器足以用于开发,我使用一个叫作Connect的Node.js模块建了一个服务器。在Node.js的安装目录下,运行如下命令:
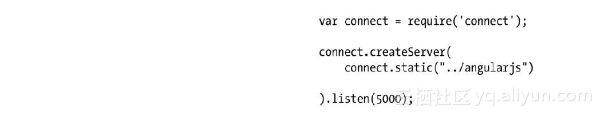
NPM是node的包安装工具,将会拉取Connect模块所需的文件。下一步,创建一个名为server.js的新文件(仍然是在Node.js的安装目录下),并写入如清单1-4所示的内容。
清单1-4 server.js文件的内容
这个简单的文件创建了一个基本的Web服务器,将会在端口5000上响应请求,对外提供名为angularjs的文件夹下所包含的各个文件,该文件夹与磁盘上的Node.js安装目录处在同一级。
1.5.5 安装测试系统
AngularJS的最重要的特点之一是对单元测试的支持。在本书中,我将使用Karma test runner和Jasmine测试框架,两者都是广为应用且容易使用的。在Node.js的安装文件夹下,运行下列命令:
1.5.6 创建AngularJS文件夹
下一步骤是创建一个文件夹,在开发过程中该文件夹将包含你的AngularJS应用程序。这允许你在编写和组织所有文件时始终可以检查进展。在与Node.js安装文件夹同一级下创建一个名为angularjs的文件夹。(你可以使用一个不同的位置,但是记得要修改server.js文件的内容以匹配你所选择的路径。)
1.获取AngularJS库
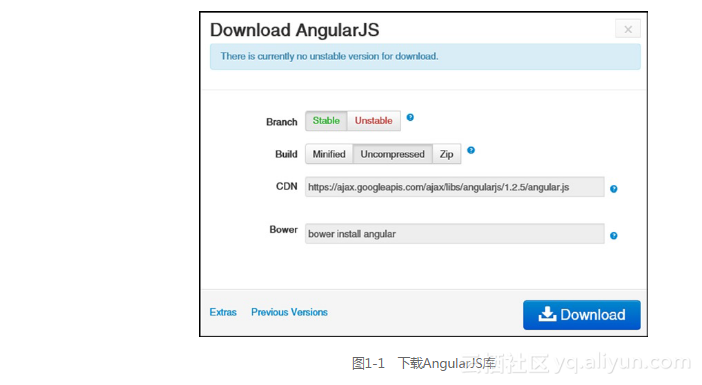
下一步骤是从http://angularjs.org下载AngularJS的最新稳定版。在主页上单击Download链接,并确保Stable和Uncompressed选项被选中,如图1-1所示。如图中所示,你可以选择非稳定(预发布)版本,获取压缩版,或者使用内容分发网络(CDN),但是本书中我打算使用未压缩库的一份本地拷贝。所以,将该文件另存为angular.js到angularjs文件夹中。
在我写到这里时,AngularJS的当前稳定版本是1.2.5,我将在全书中使用该版本。由于书的编辑和出版需要时间,所以当你读到这里时可能已经有更新的可用版本了。尽管如此,稳定版本的AngularJS API不会发生太多变化,所以你使用较新的版本应该也不会遇到任何问题。
2.获取AngularJS的附加物
如果你仔细观察图1-1,就会看到在左下角有一个Extras链接。这个链接提供了一些附加文件,用于扩展AngularJS核心库的功能。在后面的章节中我将使用一部分这些文件,在表1-1中你可以看到这些所需的附加文件的一份完整列表,以及它们各是在哪些章节使用的。
表1-1 Web表单代码扩展的类型
3.获取Bootstrap
我将使用Bootstrap CSS框架来为全书实例中的内容渲染样式。Bootstrap并不是使用 AngularJS工作时所必需的,这两者之间也没有直接关系,但是Bootstrap有一组漂亮的CSS样式,能让我创建出清晰的内容布局,而不必定义和不断重复定义那些自定义的CSS样式。
访问http://getbootstrap.com并单击Download Bootstrap按钮。你将下载到一份包含了JavaScript和CSS文件的压缩包。将下列文件拷贝到angularjs文件夹下,放到angularjs文件的旁边:
不要重建文件结构——把文件直接拷贝到angularjs文件夹下就可以了。我将在第4章中适时地介绍Bootstrap。(正如文件名所显示的,当我写到这里时的Bootstrap当前版本是3.0.3。)
4.获取Deployd
在第6章中,我将开始一步步创建一个真实示例程序的过程,需要建一个服务器来向其发送HTTP查询,获得数据。在第3部分中也需要用到这个工具,将用于解释AngularJS用于Ajax和消费RESTful Web服务的特性。
对于该任务,我所选择的服务器叫作Deployd,可以从Deployd.com上获得。Deployd是一个用于对Web应用程序API建模的优秀的跨平台工具。它搭建在Node.js和MongoDB之上,允许以JSON形式存储数据(实际上是与JSON相近的一种派生物,但是其中的差别并不会对本书造成影响),而且服务器端的行为是以JavaScript编写的。
遗憾的是,Deployd的未来看起来并不明朗。该项目背后的业务模型曾经是,为了允许向云服务提供商部署后台服务的过程变得更为简单,但是这看起来并没有奏效。在我写到这里时,该项目已经有一段时间没有过活跃的开发了,而且开发者可能已经转移到了其他项目上。Deployd工具仍然能够下载和安装于本地,如果想的话,也能够部署于任何支持Node.js和MongoDB的云服务提供商。虽然Deployd的开发可能已经终止,但该项目是开源的。
1.5.7 执行一个简单的测试
为确保所有一切都已安装好并能够工作,在angularjs文件夹下创建一个名为test.html的新HTML文件,并将其修改为清单1-5所示的内容。
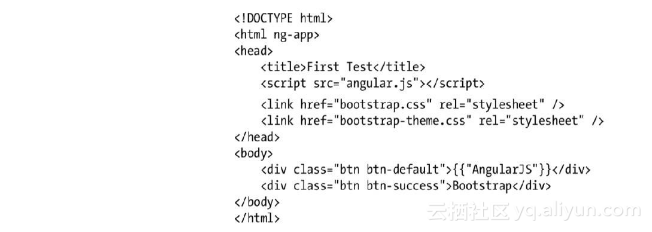
清单1-5 在test.html文件中测试AngularJS和Bootstrap
这个文件中的一些部分可能对于你来说是未见过的:在html元素上的ng-app属性,以及body元素中的{{AngularJS}}是来自于AngularJS的;btn、btn-default、btn-success等CSS类是来自Bootstrap的。目前不用担心这些都是什么意思或做什么的——这份HTML文档的目的在于检查开发环境是否已经设置好且能够工作。在第4章中我将解释Bootstrap是如何工作的,当然,在贯穿本书的剩余部分中也会解释关于AngularJS你所需要了解的一切。
1.启动Web服务器
要启动Web服务器,从Node.js的安装目录下运行下列命令:
这将加载本章中之前所创建的server.js,并在端口5000上开始监听HTTP请求。
2.加载测试文件
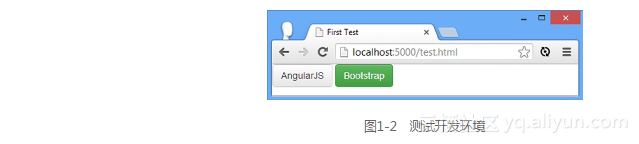
打开Chrome并浏览这个URL:http://localhost:5000/test.html。应该能看到图1-2中的结果。
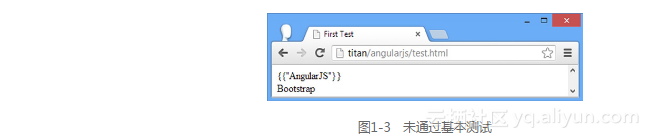
在图1-3中,可以看到如果AngularJS或者Bootstrap没有正常工作时会发生什么。注意,你可以在这个AngularJS测试中看到大括号({和}),而且内容没有以按钮形式展示(这应该是由Bootstrap执行的)。检查你的Web服务器的配置,检查angularjs文件夹下是否已放入了正确的文件,然后再试。
标签:
相关文章
-
无相关信息
