Android 自定义带入场动画的弧形百分比进度条
前言
日常开发经常会有遇到使用进度条的地方,有些场景会需要使用圆形百分比进度条来更优雅地表示当前的进度,并赋予一些入场动画,使得页面更有活力(比如一些运动App,表示能量的进度条,消耗卡路里的进度条等等),给用户一种不断累积的视觉感。
效果

特性
1.设置圆弧半径
2.背景圆弧的粗细
3.进度圆弧的粗细
4.设置进度颜色
5.中心文字大小 颜色 内容
6.进度值 最大值
7.动画时间
实现思路
一共可以分为3部分来绘制: 底部的圆、进度弧线、中心文本
绘制底部圆
底部绘制圆采用 drawCircle(float cx, float cy, float radius, Paint paint)
代码如下:
/*** 绘制后面的整圆*/
paint.setStyle(Paint.Style.STROKE); //设置空心
paint.setStrokeWidth(bgStrokeWidth); //设置圆环的宽度
paint.setColor(roundColor);
paint.setAntiAlias(true); //消除锯齿
canvas.drawCircle(center, center, radius, paint);
绘制中心文本
中心文本采用 drawText(String text, float x, float y, Paint paint)
这里需要解决一个点,如何计算文本的位置,让文本整体居中?
可以计算整个View的中心点的坐标,可以通过Paint的measureText方法获得文本的宽度,centerX - textWidth/2 即可得到文本
的left,同理根据centerY - textSize/2 即可得到文本的top。
代码如下:
/*** 画进度百分比文本
*/
paint.setStrokeWidth(0);
paint.setColor(textColor);
paint.setTextSize(textSize);
paint.setTypeface(Typeface.DEFAULT); //设置字体
if (!TextUtils.isEmpty(centerText)) {//如果是设置文本内容,则直接测量文本长度并绘制float textWidth = paint.measureText(centerText);canvas.drawText(centerText, center - textWidth / 2, center + textSize / 2, paint); //画出进度百分比
} else {//如果是设置百分比,则计算百分比并绘制int percent = (int) (((float) progressValue / (float) maxValue) * 100); //中间的进度百分比,先转换成float在进行除法运算,不然都为0float textWidth = paint.measureText(percent + "%"); //测量字体宽度,我们需要根据字体的宽度设置在圆环中间if (percent != 0) {canvas.drawText(percent + "%", center - textWidth / 2, center + textSize / 2, paint); //画出进度百分比}
}
绘制进度弧线
从效果图中可以看出,进度条是从底部中心开始向两边展开,可以通过ValueAnimator让当前进度(接下来以curProgress代称)从
0开始增长至最终的目标进度
进度条的绘制采用 canvas.drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint);
各个参数的含义如下:
oval 弧形所在的区域,可以理解为弧形的边界
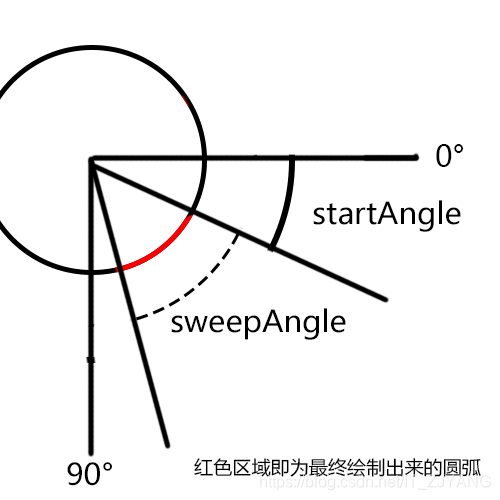
startAngle 弧形的起始弧度 以x轴正方向为0°为起始点计算
sweepAngle 弧形的长度 以startAngle为起始点计算,顺时针方向扫过的角度
useCenter 设为true时会将圆心与弧线包围的区域也同时绘制,类似扇形效果
paint 绘制弧形的画笔
为了实现从底部向上绘制弧线,drawArc的sweepAngle肯定是(progress/max)*360,startAngle则要通过计算来动态变更。
以0°为界限,180*(curProgress/maxProgress)则表示sweepAngle的一半的长度
假如当前curProgress/maxProgress 大于0.5,说明进度条弧度的一边已经超过了0°的界限,说明进度条弧度的startAngle要小于0
且超过的这部分的长度 = -(180*(curProgress/maxProgress) - 90);
假如当前curProgress/maxProgress 小于0.5,说明进度条弧度的一边未超过0°的界限,说明进度条弧度的startAngle要大于0
且超过的这部分的长度 = 90 - 180*(curProgress/maxProgress);
最终其实都可以采用90 - 180*(curProgress/maxProgress) 的计算得到当前的startAngle画了个示意图方便理解:
代码如下:
/*
* 绘制有效的进度条弧线
*/
//设置圆环的宽度
paint.setStrokeWidth(progressStrokeWidth);
//设置进度的颜色
paint.setColor(progressColor);
paint.setStrokeCap(Paint.Cap.ROUND);
//用于定义的圆弧的形状和大小的界限
RectF oval = new RectF(center - radius, center - radius, center + radius, center + radius);
paint.setStyle(Paint.Style.STROKE);
//根据进度画圆弧
canvas.drawArc(oval, 90 -180 * ((float) progressValue / (float) maxValue), 360 * progressValue / maxValue, false, paint);
添加入场动画
只需要不断更新当前的progress值,从0增长到目标进度,然后不断调用invalidate去刷新UI,代码如下:
/*** 弧线动画** @param last 起始值* @param current 最终值* @param length 动画时间*/
private void setAnimation(float last, float current, int length) {ValueAnimator progressAnimator = ValueAnimator.ofFloat(last, current);progressAnimator.setDuration(length);progressAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator animation) {float value = (float) animation.getAnimatedValue();progressValue = (int) value;invalidate();}});progressAnimator.start();
}
后续
最近有点沉迷于自定义View,其实很多看似很基础的东西还是很重要的,底层基础决定上层建筑,比如本篇绘制弧线的部分,如
何计算出弧线的位置和长度要结合Animator来合成我们的效果,这正是其巧妙之处,虽然都说不重复造轮子,但是有时间还是要
研究琢磨造造轮子。毕竟那才是真正能被自己汲取的东西。
源码传送门:GitHub-ZJYWidget-YCircleProgressBar
简书:Android小Y
里面还有很多实用的自定义View源码及demo,会长期维护,欢迎Star~ 如有不足之处或建议还望指正,相互学习,相互
进步,如果觉得不错动动小手给个赞, 谢谢~
标签:
相关文章
-
无相关信息