关于微信客户端内H5网页获取用户授权信息实现步骤(基于snsapi_userinfo类型的操作)
这篇文章主要是给大家分享一下基于微信客户端的H5 网页如何一步步实现获取当前微信用户个人信息并且唤起微信客户端弹窗面板,引导用户授权获取用户授权信息拿到code参数去做我们自己的业务逻辑的步骤和流程;接下来就和大家详情梳理和介绍下如何具体去实现!
工欲善其事,必先利其器,我们需要做好准备工作,
.我们需要自己公司的微信公众号(这里公众号类似必须是服务号类型且已经通过微信官方的认证,如果是订阅号,实现起来很麻烦,需要做挂靠服务号处理,不建议使用;)
准备号服务号之后,接下来就是去在服务号里面进行各种相关配置,我这边当时是前端来进行相关配置的,后端需要的配置也一并完成了,一般是公司后端去做相应的配置。所有的配置都基本在左侧菜单的设置与开发中;接下来主要讲一下要做哪些配置和如何配置;
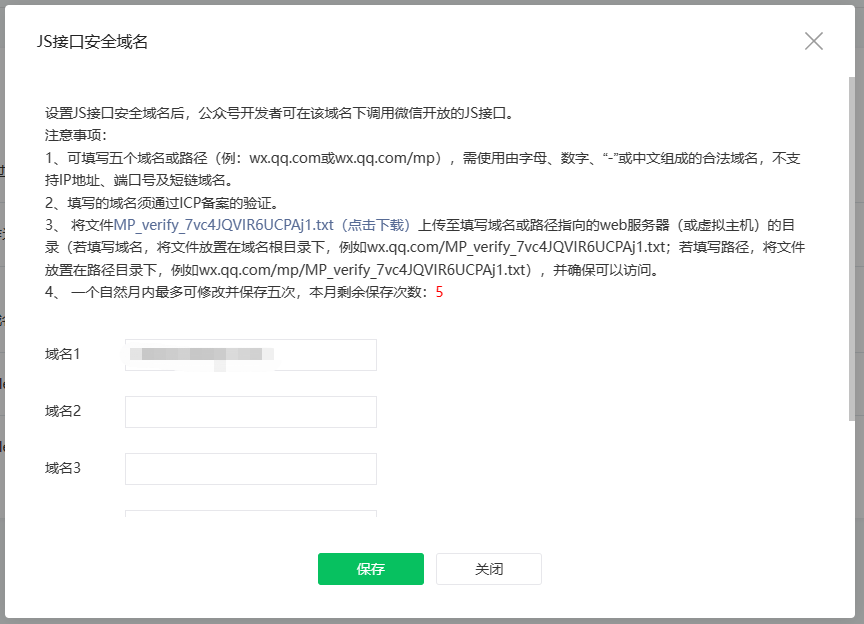
3.1首先需要去配置js接口安全域名,由于微信客户端的授权需要在测试环境下才能去调试和获取,所以需要我们去配置测试和生产环境的域名,建议一开始就把测试和生产环境域名配置完成,方便后期调试,

在配置域名之前我们要先将注意事项中第三条中的.txt文本下载完成放置我们项目的根目录下,告知测试或运维对项目进行测试环境部署,之后我们把相对应的域名进行填写点击保存即可,注意,如果测试或运维未部署,直接填写相关域名,点击保存是会直接提示保存失败的;
3.2接下来我们需要在基本配置选项中去拿到当前服务号的开发者id和开发者密码,为接下来的步骤做准备,

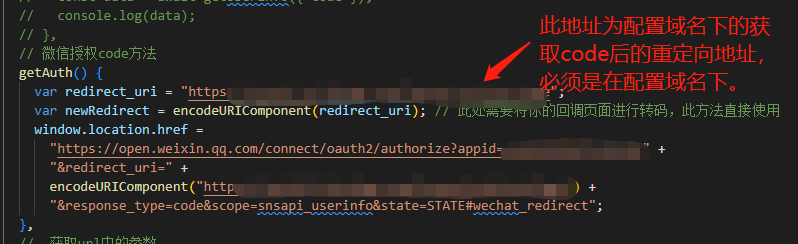
拿到开发者id之后,前端部分我直接上代码了,后期有需要的朋友 ,代码可以直接使用;


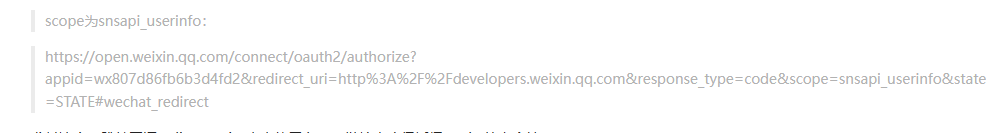
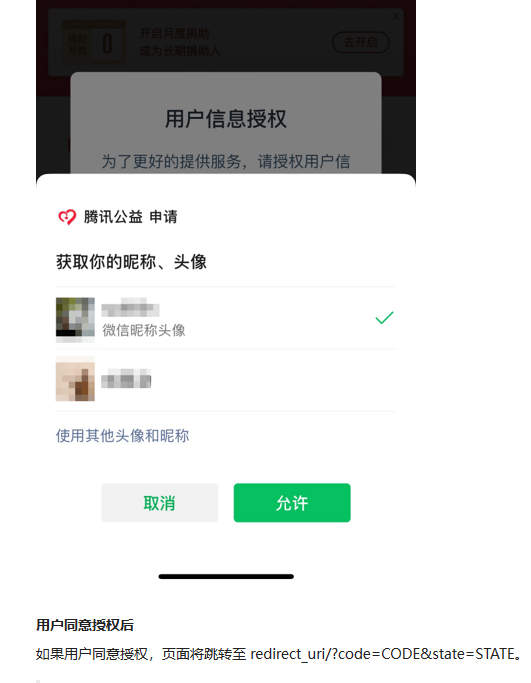
此时,前端部分已经基本结束,当前往配置好的 window.location.href 地址时,微信客户端会自动唤起授权面板,引导用户进行授权,授权之后,页面将会重定向到开发人员配置域名下的某个地址,至此,前端获取微信用户信息步骤到这里就结束啦!

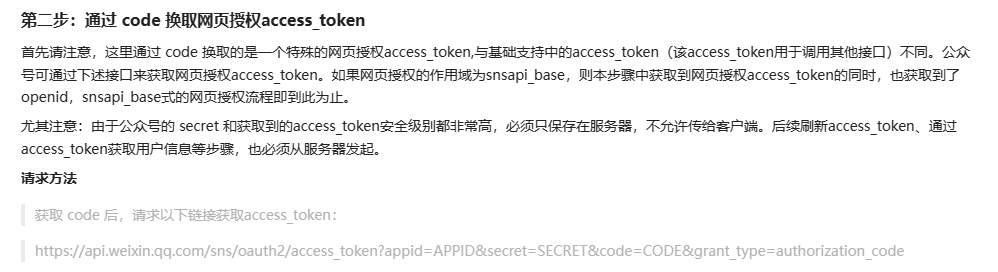
3.3关于后端通过前端传入的code如何拿该微信用户授权信息返回给前端使用,这里简单说下,后端需要开发者id和开发者密码来配合使用去请求微信服务那边;

官方文档也有详细的介绍和说明,网页授权 | 微信开放文档 (qq.com),同时需要注意的是如果时客户端授权为静默授权,那么到此获取用户信息就结束啦;
后端需要做的一些配置:
①找到ip白名单进行对应配置即可,百度一下就能查到;

②在基本配置选项中要绑定微信开放平台账号,输入你们公司运营或者开通服务号的管理员账号和密码即可;注意:如果未进行相对应的绑定,后端是返回不了当前用户的授权信息给前端的;
③同时需要在微信开放平台公众号窗口将你们公司的服务号进行绑定这一步也必须的;

④特别提醒:code获取后的使用时间目前微信规定为5分钟,超时则失效;
剩下的逻辑都在后端去操作了,这里就不详细说明了,毕竟我也只是个小小的前端开发😂;有问题可以私信交流🙇
标签:
相关文章
-
无相关信息
