Angular -- 学习心得第一篇之环境配置
AngularJs(简称ng)是一个用于设计动态web应用的结构框架。首先,它是一个框架,不是类库,是像EXT一样提供一整套方案用于设计web应用。它不仅仅是一个Javascript框架,因为它的核心其实是对HTML标签的增强。何为HTML标签增强?其实就是使你能够用标签完成一部分页面逻辑,具体方式就是通过自定义标签、自定义属性等,这些HTML原生没有的标签/属性在ng中有一个名字:指令(directive)。
1.安装nodejs
Angular官方给我们提供了一个命令行工具就是Angular CLI,通过这个工具我们能很容易的创建Angular项目。后期对项目的管理及构建等都是使用这么命令行工具。
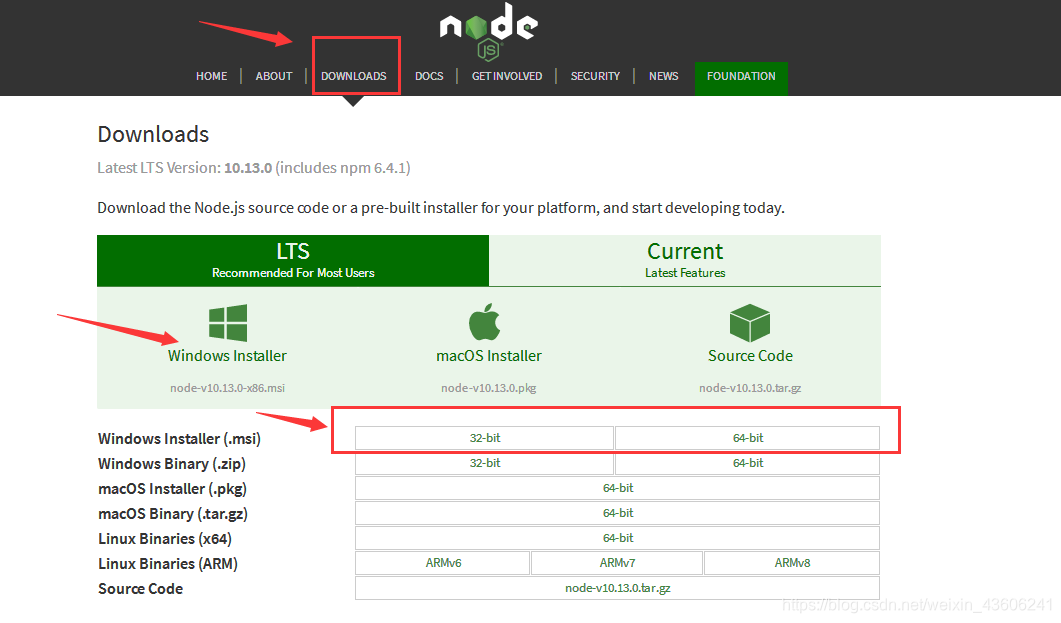
首先要安装nodejs,可以直接去nodejs官网nodejs安装。安装过程很简单,官网有教程。
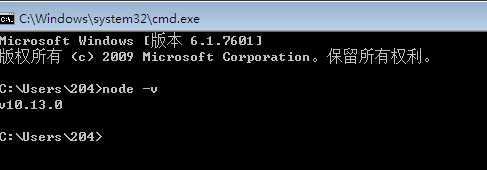
安装完成后,打开cmd ,输入node -v (注意:这里区分大小写)看看安装版本 ;
打开cmd,输入npm install @angular/cli -g
配置环境变量path,加到最后面。C:Useruser2014(换成自己的)AppDataRoamingnpm;
重新打开cmd,输入ng -v,出现版本号显示成功
2.安装npm
注意:npm(node package manager)node的包管理工具,npm是基于包管理的,所以开发者也能够找到很多用于服务器端的模块。也有一些包能够在命令行界面来使用命令。同时开发者还能找到很多用于前端在浏览器上使用的包。
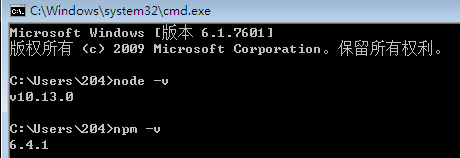
打开cmd,输入,npm -v,显示版本号说明成功。
查看改环境变量,请看这篇好文章:配置npm
安装cnpm ###(cnpm:简单理解为中国的npm,方便下载)
安装命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
cmd检测是否安装成功:cnmp -v
安装出错,按照这篇文章操作--------无法执行cnpm安装,报错ERR
3、安装配置angular cli
- 打开cmd运行命令: npm install @angular/cli -g
- 配置环境变量:C:Usersuser20402(换成自己的用户)AppDataRoamingnpm;添加到path最后面,注意带分号
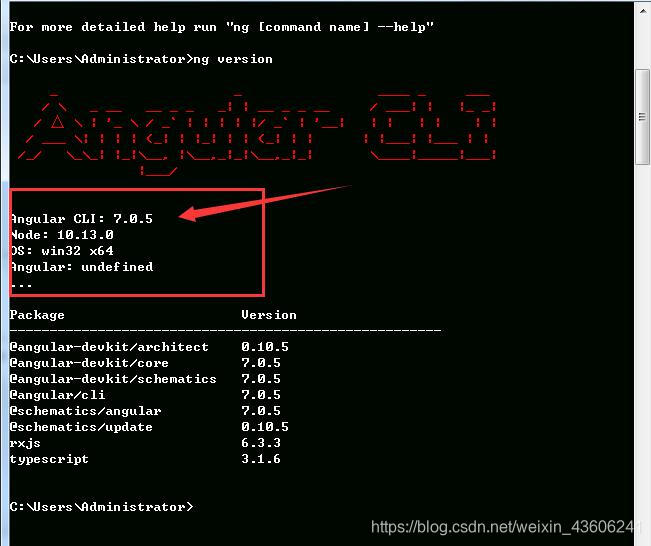
- 重新注意是重新,重新打开cmd运行ng -v 如出现版本号信息说明成功

注意画圈的地方,,Angular cli 版本是这样的,如果出现beta字样的,在新建组件时会报错,就需要卸载npm,重新安装。
4、打开Idea,命令行输入你npm start ,导入项目。
在导入项目,配置程序运行环境的时候,经常遇到报错,主要有三方面的原因。
一是、环境变量配置不对,导致启动项目时出现ng命令无法执行。
二是、在打开项目方式不对,应该先启动npm,在导入项目,在进行npm install。安装moudel。
三是、端口冲突了,这时候需要改项目执行的端口,使用 ng serve –port 4201这样的命令修改,在执行项目就可以成功。
总结
第一次接触angular,从配置环境开始,到运行项目还是遇到不少错,作为一个小白,必须的不断努力了啊。告诫自己,永远不要做个废人,加油。
标签:
相关文章
-
无相关信息