angularjs动态侧边栏菜单_Ionic基础——侧边栏ion-side-menus 以及ion-tap结合侧边栏详解...
一. 侧边栏菜单 : ion-side-menus
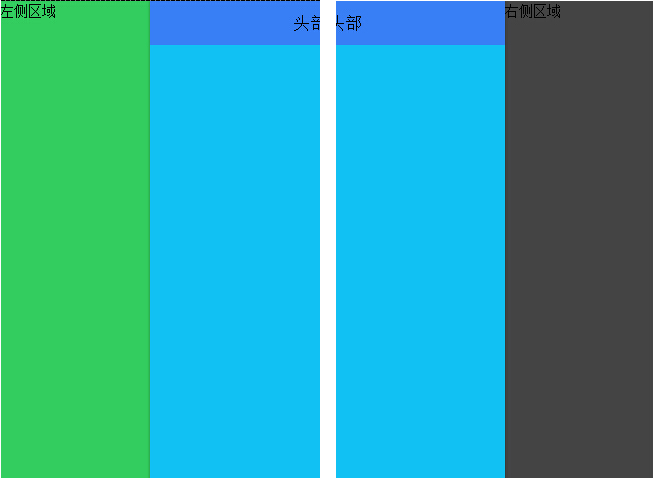
侧边栏菜单是一个最多包含三个子容器的元素:
默认情况下,侧边栏菜单将只显示ion-side-menu-content容器的内容。
向左滑动时,将显示右边栏ion-side-menu容器的内容,向右滑动时,将显示左边栏 ion-side-menu容器的内容。
在ionic中,使用ion-side-menus指令定义侧边栏菜单:

menu-close指令用来给元素增加关闭侧栏内容的功能:
与menu-toggle指令不同,menu-close不需要指定要关闭的侧栏是哪一边,它直接将当前打开的侧栏关闭。
ion-side-menu-content
三. ion-side-menu-content 属性设置
使用指令ion-side-menu-content声明侧边栏菜单的主显示区域容器:
...
ion-side-menu-content指令有以下可选属性:
drag-content - 是否允许拖动内容打开侧栏菜单,默认为true。
允许值:true | false。当设置为false时,将禁止通过拖动内容打开侧栏菜单。
edge-drag-threshold - 是否启用边距检测。默认为false。
允许值:number | true | false。
如果设置为一个正数,那么只有当拖动发生在距离边界小于这个数值的情况下,才触发侧栏显示。
当设置为true时,使用默认的25px作为边距阈值。
如果设置为false或0,则意味着禁止边距检测,可以在内容区域的任何地方 拖动来打开侧栏。
四.侧边栏区域容器 : ion-side-menu 属性
使用指令ion-side-menu声明侧边栏区域容器:
...
ion-side-menu指令有以下属性:
side - 位于内容区的左边或右边。side属性是必须的。允许值:left | right。默认值为left。
width - 侧边栏的宽度 width属性是可选的,表示以像素为单位的侧栏菜单宽度。默认为275px。
is-enabled - 是否可用。is-enabled属性是可选的,声明该侧边栏是否可用,允许值为:true | false ,默认为true。 当侧边栏不可用时,拖拽内容或使用切换按钮都无法打开侧栏菜单。
expose-aside-when - 侧边栏自动显示条件表达式。默认情况下,侧边栏是隐藏的,需要用户向左或向右拖动内容,或者通过一个切换按钮来打开。 但是在有些场景下(比如,横放的平板)屏幕宽度足够大,这时,自动地显示侧边栏内容会更合理。 expose-aside-when属性就是处理这种情况的,和CSS3的@meida类似,expose-aside-when需要 一个CSS表达式,例如:expose-aside-when="(min-width:500px)",这意味着当屏幕宽度大于 500px时将自动显示侧栏菜单。 ionic为expose-aside-when提供了一个快捷选项:large , 这等同于 (min-width:768px)。
ion-side-menu-content
this is main area of side-menus
五. 脚本中控制侧边栏菜单接口 : $ionicSideMenuDelegate
toggleLeft([isOpen]) - 是否打开左侧栏菜单,参数isOpen是可选的,默认为true ,表示打开左侧栏菜单。
toggleRight([isOpen]) - 是否打开右侧栏菜单,参数isOpen是可选的,默认为true ,表示打开右侧栏菜单。
getOpenRatio() - 侧栏菜单打开的宽度占其总宽度比例。例如,一个100px宽的侧栏菜单,如果打开50px,那么其比例为50%,getOpenRatio()将返回0.5 。
isOpen() - 当前侧栏菜单是否打开。不管是左侧栏菜单,还是右侧栏菜单,只要处于打开状态,isOpen()都返回true。
isOpenLeft() - 左侧栏菜单是否打开。当左侧栏菜单处于打开状态时,isOpenLeft()返回true。
isOpenRight() - 右侧栏菜单是否打开。当右侧栏菜单处于打开状态时,isOpenRight()返回true。
canDragContent([canDrag]) - 是否允许拖拽内容以打开侧栏菜单。canDrag参数是可选的,如果canDrag为true,表示允许通过拖拽内容打开侧栏菜单。
edgeDragThreshold(value) - 设置边框距离阈值。当参数value为false或0时,意味着在内容区域任何位置进行拖拽都可以打开侧栏菜单。 如果参数value为一个数值,意味着只有当拖拽发生的位置距边框不大于此数值时,才能打开 侧栏菜单。 参数value为true等同于将value设置为25。
angular.module("myApp",["ionic"])
.controller("myCtrl",function($scope,$ionicSideMenuDelegate){
$scope.toggle = function(){
$ionicSideMenuDelegate.toggleLeft();
};
});
切换
ion-side-menu-content
六. 脚本ion-tap结合 ion-side-menus一起使用:
记住要将ion-tap标签置于ion-side-menu-content标签内。
标签:
相关文章
-
无相关信息
